随着互联网的发展,传统的HTTP协议已经很难满足web应用日益复杂的需求了。近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据。
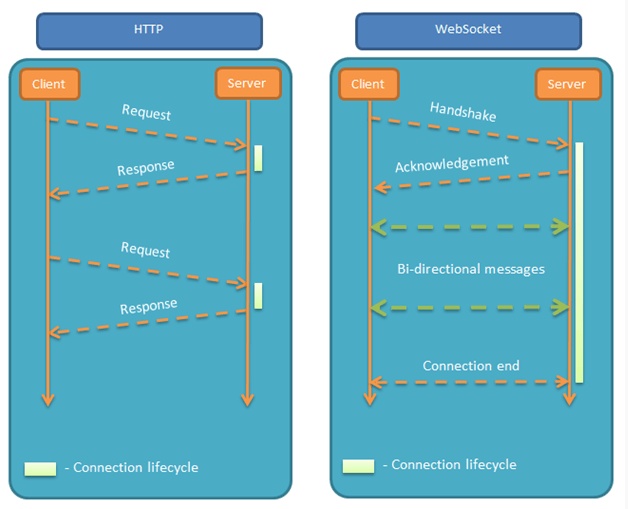
我们知道,传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据;这种客户端是主动方,服务端是被动方的传统Web模式对于信息变化不频繁的Web应用来说造成的麻烦较小,而对于涉及实时信息的Web应用却带来了很大的不便,如带有即时通信、实时数据、订阅推送等功能的应用。在WebSocket规范提出之前,开发人员若要实现这些实时性较强的功能,经常会使用折衷的解决方法:轮询(polling)和Comet技术。其实后者本质上也是一种轮询,只不过有所改进。
轮询是最原始的实现实时Web应用的解决方案。轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。
Comet技术又可以分为长轮询和流技术。长轮询改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。流技术通常是指客户端使用一个隐藏的窗口与服务端建立一个HTTP长连接,服务端会不断更新连接状态以保持HTTP长连接存活;这样的话,服务端就可以通过这条长连接主动将数据发送给客户端;流技术在大并发环境下,可能会考验到服务端的性能。
这两种技术都是基于请求-应答模式,都不算是真正意义上的实时技术;它们的每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。
伴随着HTML5推出的WebSocket,真正实现了Web的实时通信,使B/S模式具备了C/S模式的实时通信能力。WebSocket的工作流程是这样的:浏览器通过Javascript向服务端发出建立WebSocket连接的请求,在WebSocket连接建立成功后,客户端和服务端就可以通过TCP连接传输数据。因为WebSocket连接本质上是TCP连接,不需要每次传输都带上重复的头部数据,所以它的数据传输量比轮询和Comet技术小了很多。

一、为什么需要WebSocket?
初次接触WebSocket的人,都会问同样的问题:我们已经有了HTTP协议,为什么还需要另一个协议?它能带来什么好处?
答案很简单,因为HTTP协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP协议做不到服务器主动向客户端推送信息。

这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用”轮询”:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者HTTP连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket就是这样发明的。
二、简介
WebSocket协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。

其他特点包括:
(1)建立在TCP协议之上,服务器端的实现比较容易。
(2)与HTTP协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用HTTP协议,因此握手时不容易屏蔽,能通过各种HTTP代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是URL。
#p#分页标题#e#


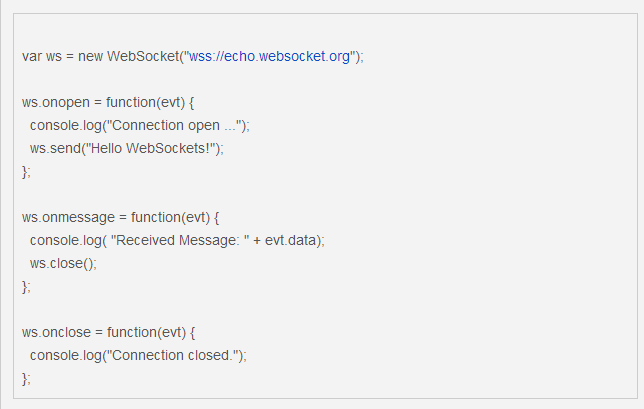
三、客户端的简单示例
WebSocket的用法相当简单。
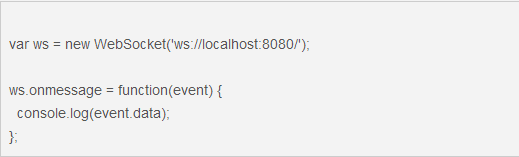
下面是一个网页脚本的例子(点击这里看运行结果),基本上一眼就能明白。

四、客户端的API
WebSocket客户端的API如下。
4.1WebSocket构造函数
WebSocket对象作为一个构造函数,用于新建WebSocket实例。

执行上面语句之后,客户端就会与服务器进行连接。
4.2webSocket.readyState
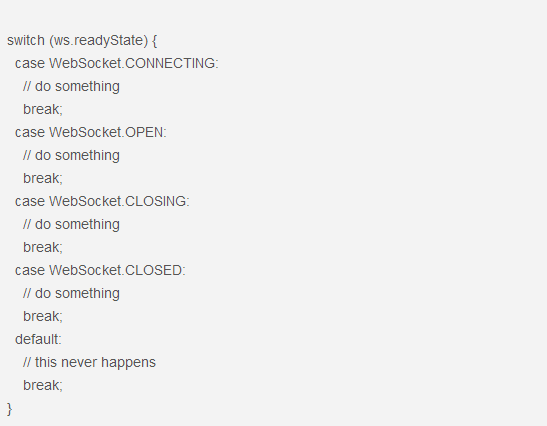
readyState属性返回实例对象的当前状态,共有四种。
①CONNECTING:值为0,表示正在连接。
②OPEN:值为1,表示连接成功,可以通信了。
③CLOSING:值为2,表示连接正在关闭。
④CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
下面是一个示例:

4.3webSocket.onopen
实例对象的onopen属性,用于指定连接成功后的回调函数。

如果要指定多个回调函数,可以使用addEventListener`方法。

4.4webSocket.onclose
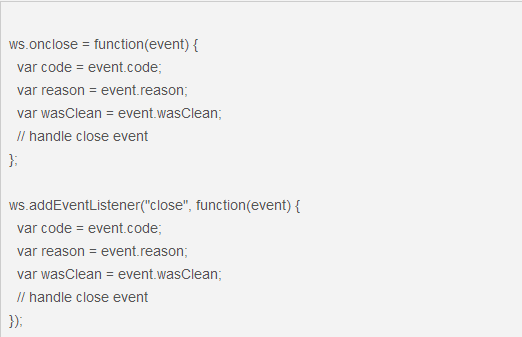
实例对象的onclose属性,用于指定连接关闭后的回调函数。

4.5webSocket.onmessage
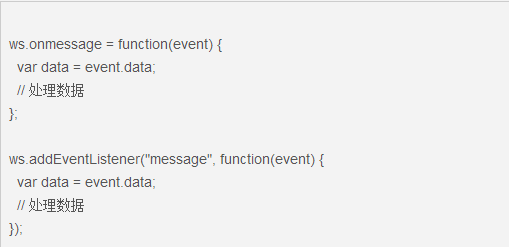
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。

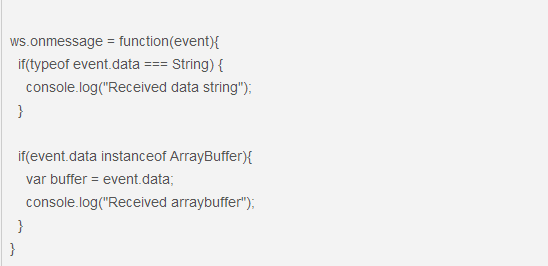
注意,服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)。

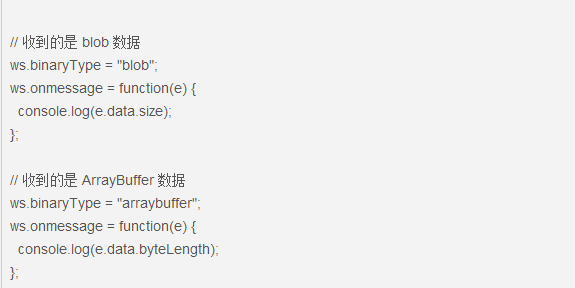
除了动态判断收到的数据类型,也可以使用binaryType属性,显式指定收到的二进制数据类型。
#p#分页标题#e#

4.6webSocket.send()
实例对象的send()方法用于向服务器发送数据。
发送文本的例子。

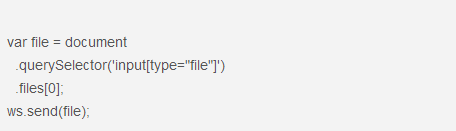
发送Blob对象的例子。

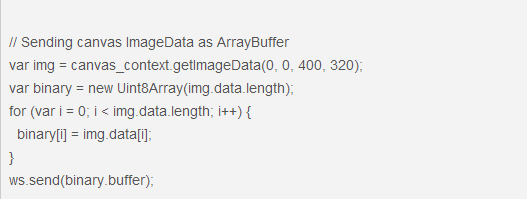
发送ArrayBuffer对象的例子。

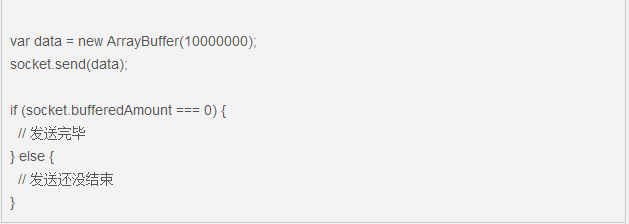
4.7webSocket.bufferedAmount
实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。

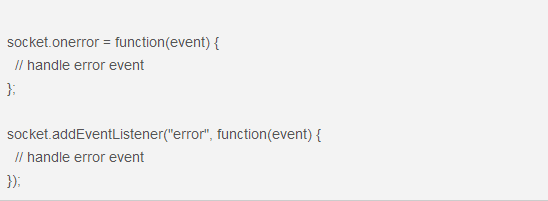
4.8webSocket.onerror
实例对象的onerror属性,用于指定报错时的回调函数。

五、服务端的实现
WebSocket服务器的实现,可以查看维基百科的列表。
常用的Node实现有以下三种。
①µWebSockets
②Socket.IO
③WebSocket-Node
六、WebSocketd
下面,我要推荐一款非常特别的WebSocket服务器:Websocketd。
它的最大特点,就是后台脚本不限语言,标准输入(stdin)就是WebSocket的输入,标准输出(stdout)就是WebSocket的输出。

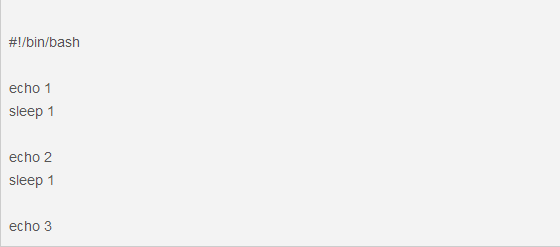
举例来说,下面是一个Bash脚本counter.sh。

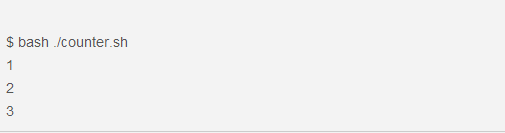
命令行下运行这个脚本,会输出1、2、3,每个值之间间隔1秒。

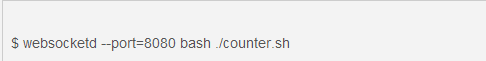
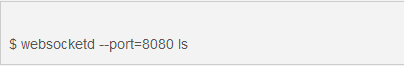
现在,启动websocketd,指定这个脚本作为服务。

上面的命令会启动一个WebSocket服务器,端口是8080。每当客户端连接这个服务器,就会执行counter.sh脚本,并将它的输出推送给客户端。

上面是客户端的JavaScript代码,运行之后会在控制台依次输出1、2、3。
有了它,就可以很方便地将命令行的输出,发给浏览器。

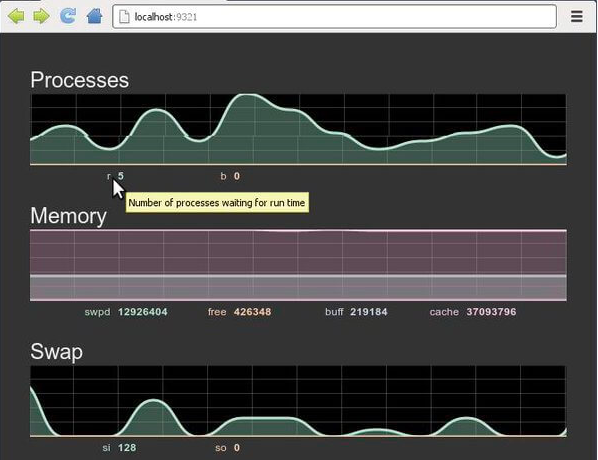
上面的命令会执行ls命令,从而将当前目录的内容,发给浏览器。使用这种方式实时监控服务器,简直是轻而易举(代码)。
#p#分页标题#e#

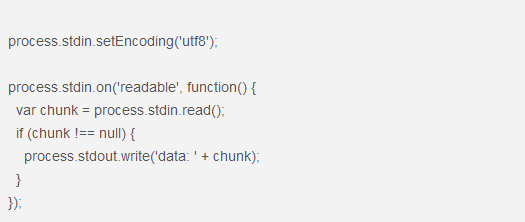
①Bash脚本读取客户端输入的例子
②五行代码实现一个最简单的聊天服务器

websocketd的实质,就是命令行的WebSocket代理。只要命令行可以执行的程序,都可以通过它与浏览器进行WebSocket通信。下面是一个Node实现的回声服务greeter.js。

启动这个脚本的命令如下:

小编结语:
更多内容尽在课课家教育!
