Node.js 建设第一个应用
假如我们利用PHP来编写后端的代码时,需要Apache 可能 Nginx 的HTTP 处事器,并配上 mod_php5 模块和php-cgi。
从这个角度看,整个”吸收 HTTP 请求并提供 Web 页面”的需求基础不需 要 PHP 来处理惩罚。
不外对 Node.js 来说,观念完全纷歧样了。利用 Node.js 时,我们不只仅 在实现一个应用,同时还实现了整个 HTTP 处事器。事实上,我们的 Web 应用以及对应的 Web 处事器根基上是一样的。
在我们建设 Node.js 第一个 “Hello, World!” 应用前,让我们先相识下 Node.js 应用是由哪几部门构成的:
-
引入 required 模块:我们可以利用 require 指令来载入 Node.js 模块。
-
建设处事器:处事器可以监听客户端的请求,雷同于 Apache 、Nginx 等 HTTP 处事器。
-
吸收请求与响应请求 处事器很容易建设,客户端可以利用欣赏器或终端发送 HTTP 请求,处事器吸收请求后返反响应数据。
建设 Node.js 应用
步调一、引入 required 模块
我们利用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实譬喻下:
var http = require("http");
步调二、建设处事器
接下来我们利用 http.createServer() 要领建设处事器,并利用 listen 要领绑定 8888 端口。
函数通过 request, response 参数来吸收和响应数据。
实譬喻下,在你项目标根目次下建设一个叫 server.js 的文件,并写入以下代码:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容范例: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
以上代码我们完成了一个可以事情的 HTTP 处事器。
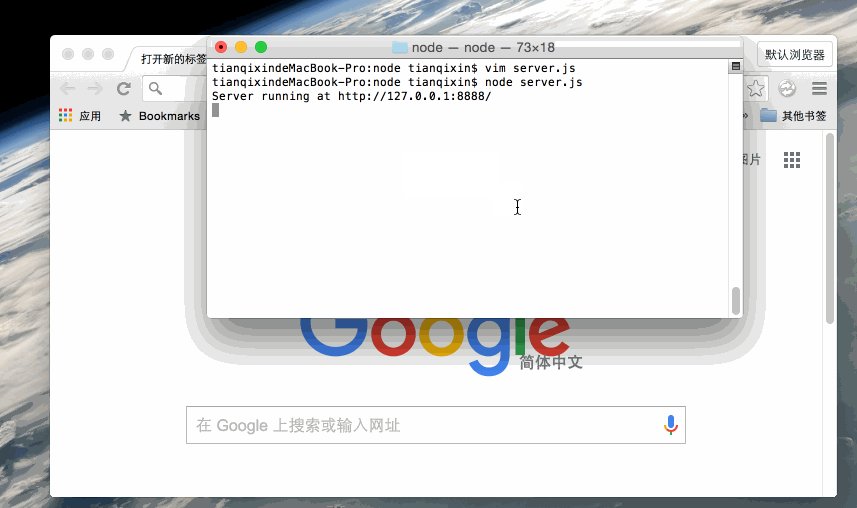
利用 node 呼吁执行以上的代码:
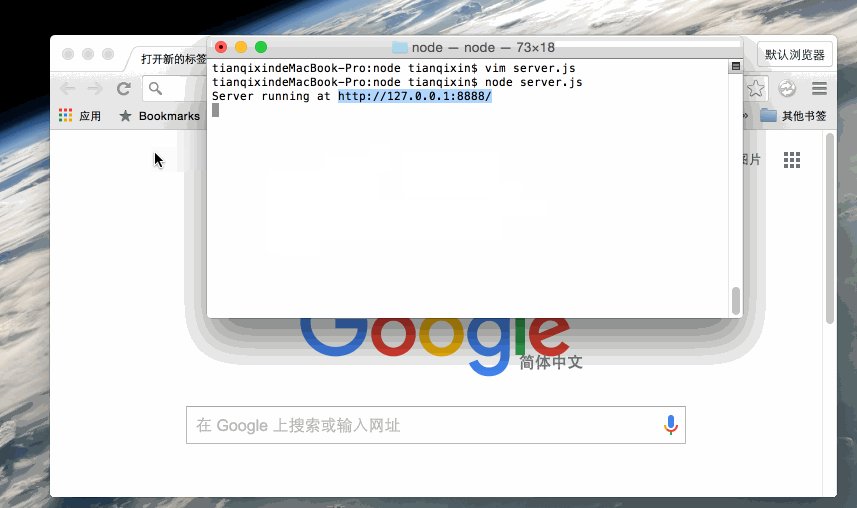
node server.js Server running at http://127.0.0.1:8888/

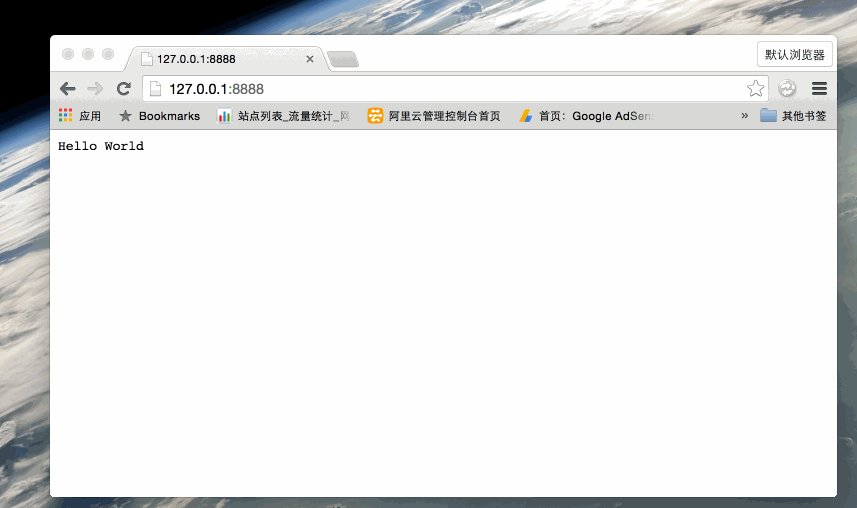
接下来,打开欣赏器会见 http://127.0.0.1:8888/,你会看到一个写着
“Hello World”的网页。

阐明Node.js 的 HTTP 处事器:
变量。
一个工具,这个工具有一个叫做 listen 的要领,这个要领有一个数值参数,
指定这个 HTTP 处事器监听的端标语。
Gif 实例演示
接下来我们通过 Gif 图为各人演示实例操纵: