今天,小编写这篇文章主要给大家介绍HTML5基本框架的写法,与HTML4不一样,HTML5在基本框架上多出了几个有”语义”的标签,这样就会让页面代码看起来更加容易进行阅读,它的意义就会更加明显。
(一)HTML5基本框架
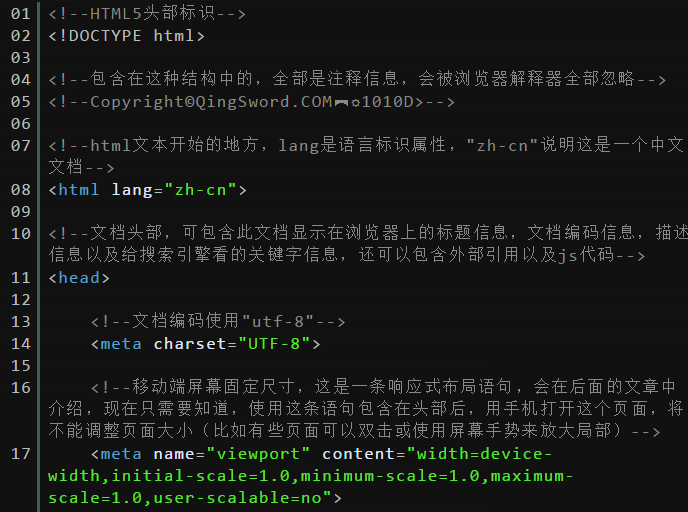
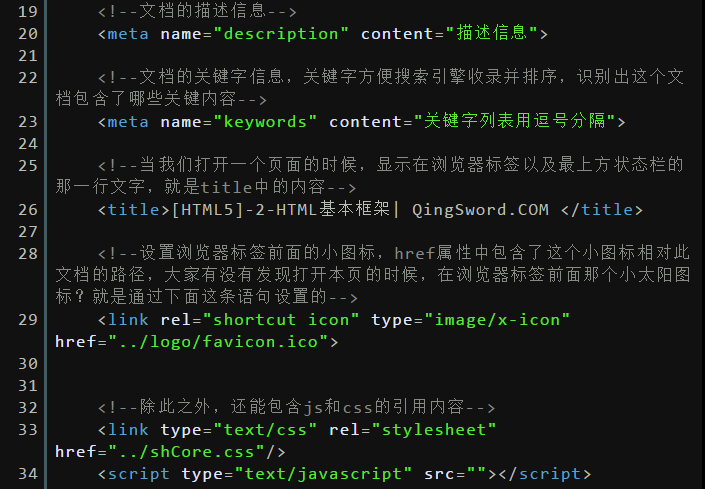
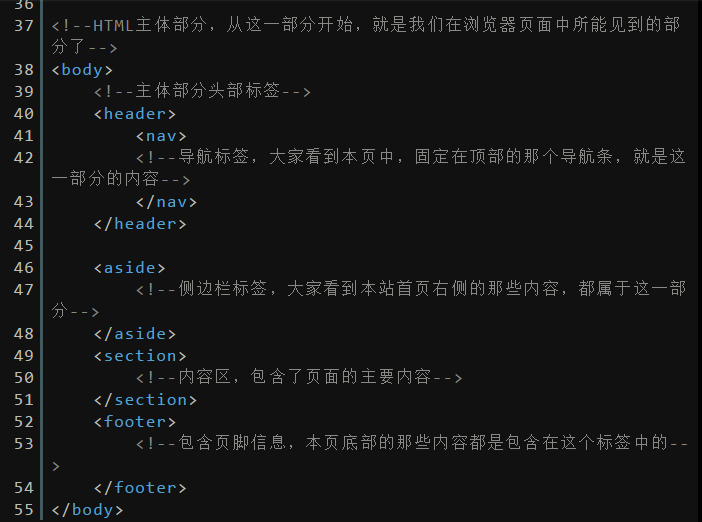
以HTML5源码来说,基本框架包括下面的内容:



除去在head标签里的内容之外,在body标签中的内容不全是固定的,这就说明了body中全部标签都能用几个div标签进行代替,这做法也是HTML5以前版本的做法。但是,HTML5在这些基础上面做了部分的优化,就可以让文档的基本结构看上去更加的具有”语义”。
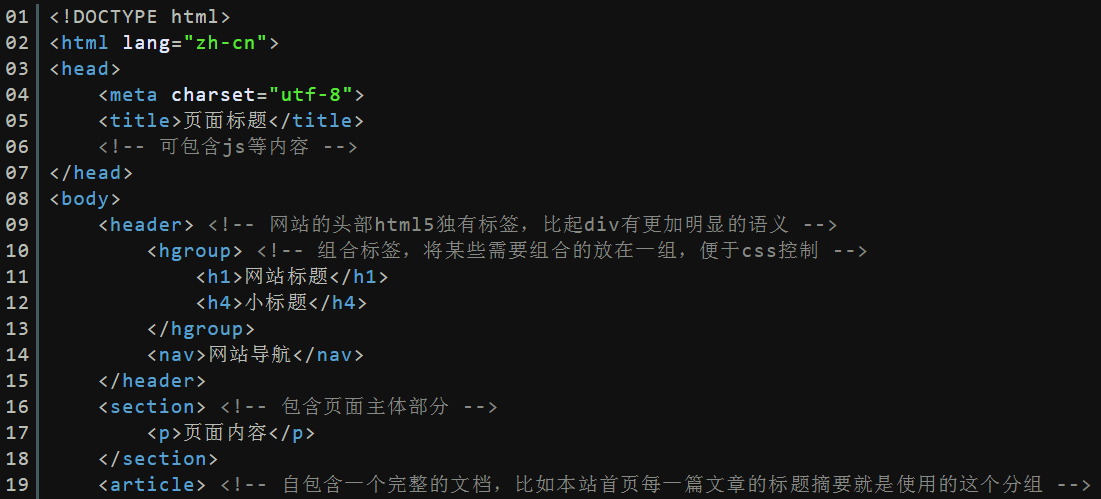
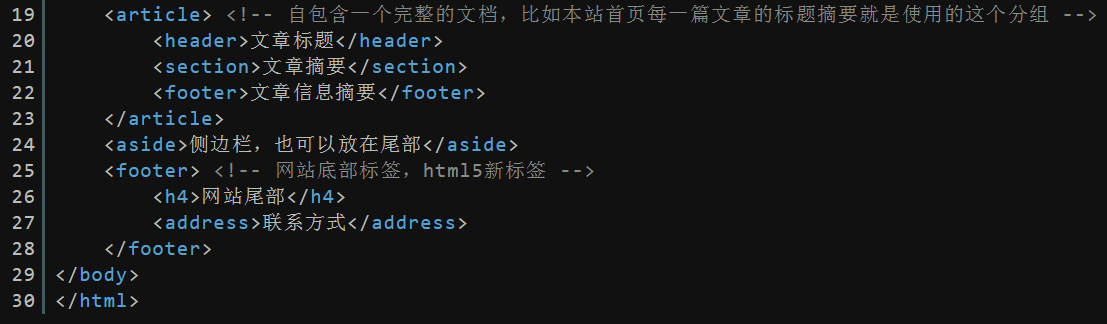
以下为HTML5框架的全部内容:


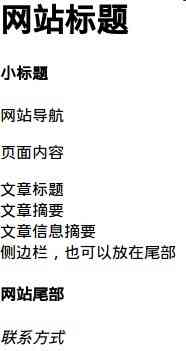
以上代码在浏览器中显示如下,由于没有使用css控制,有人可能会觉得跟想象中差太远;

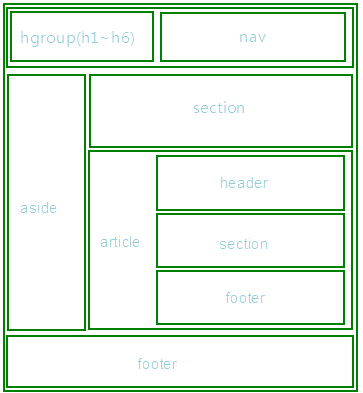
加入css控制以后,以上代码能形成以下布局,以后,小编就会对css进行详细介绍:

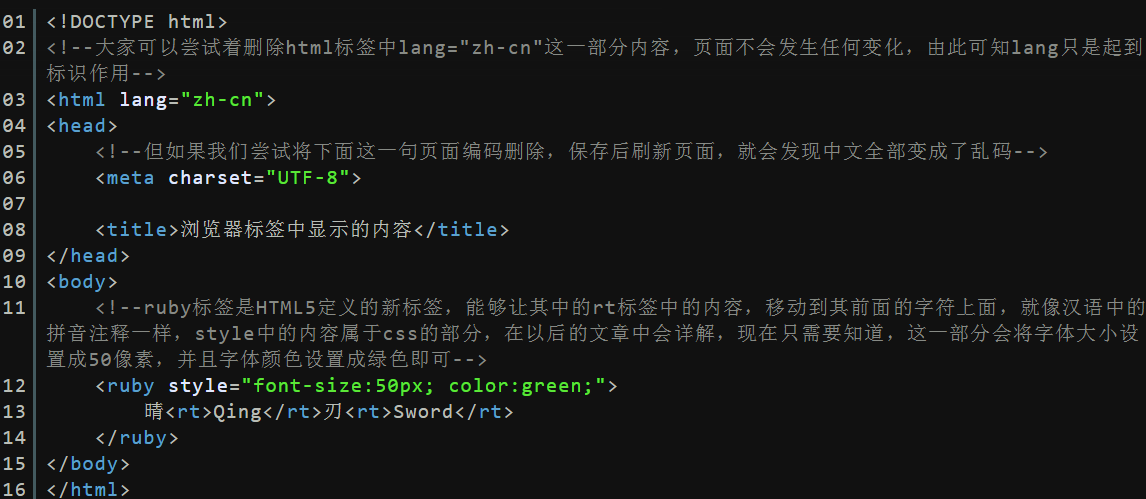
(二)HTML5新特性的演示
我们新建一个文本,在里面输入下面的内容,并保存为名为”.html”的后缀,用浏览器把它打开:

上面就是关于HTML5基本框架的写法的基本内容啦。要是想要了解更多关于Web开发的内容,就可以关注一下我们的网站:课课家教育啦。
