我们在写文章的时候,为了便于读者阅读或者以更直观的方式显示一些统计数据,通常会使用表格来表达,网页也不例外。表格外观在一定程度上影响着整篇文档给读者的视觉效果,合理适当地改变表格的外观,可避免大家都使用传统模式的尴尬,从而使网站更具特色。下面,小编将向大家介绍一下css列表样式相关属性的情况。
一、表格属性
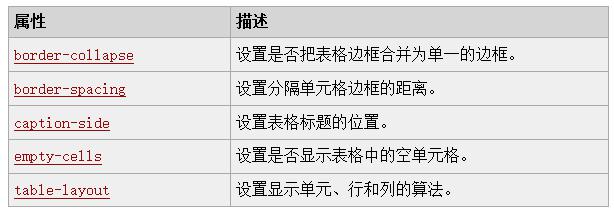
首先我们来了解一下表格属性
表格属性就是可以极大地改善表格外观的属性
二、相关属性
1.border属性
在CSS中,我们可以使用border属性来设置表格边框
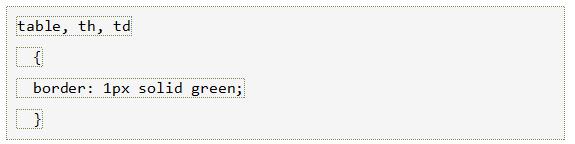
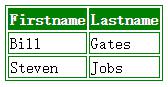
下面的例子为table、td设置了绿色边框:

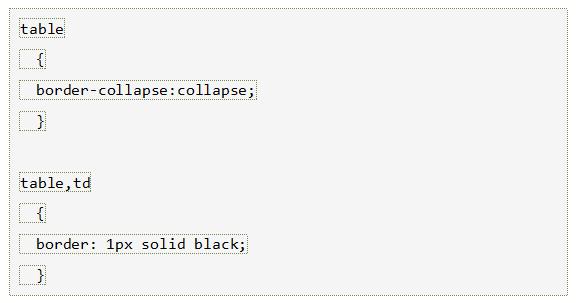
由于table和td元素本身都具有边框,所以我们所举的例子,表格边具有双线条边框。如果你想设置为单一边框,在CSS中,请使用border-collaPSe属性,具体代码如下

2.表格宽度和高度
定义表格的宽度和高度,我们可以通过width和height属性。
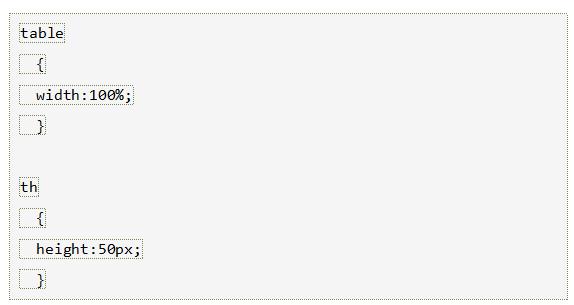
如果想把表格宽度设置为100%,同时将th元素的高度设置为50px:可以这样书写:

3.表格颜色
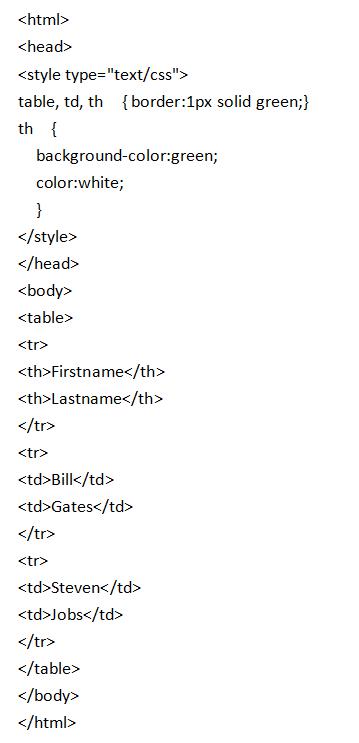
我们还可以为表格的边框以及th元素的背景和文本设置颜色,具体代码如下:

运行效果如下:

4.表格文本对齐
如需设置表格文本对齐方式,我们可以使用text-align和vertical-align属性。
text-align属性设置水平对齐方式,属性值可以为left、right、center。
vertical-align属性设置垂直对齐方式,属性值可以为top、bottom、center。
5..表格内边距
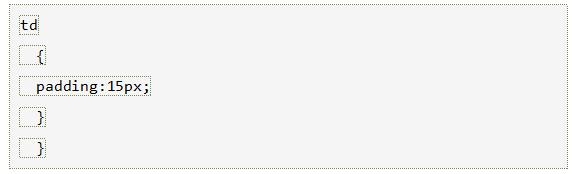
如需控制表格中内容与边框的距离,请为td和th元素设置padding属性。

CSSTable属性

表格堪称布局神器,很多复杂的排版用table都可以轻松解决,虽然在web2.0时代,我们就不提倡使用表格,但若能用table简化制作流程,那我们又何必非要用那些高难度的div来代替呢?所以,必要时我们可以打破div+css的规矩,在网页中使用少量的表格提高工作效率,这时候,熟悉本文的内容将会对我们有很大帮助。
