Android 5.x特性概览五

上节,详细介绍Material Design 对黑影实际效果的完成,这节,大家来详细介绍Android 5.x的上色与剪裁的特点。
Android 5.X 在对图象的实际操作上提升大量的作用,下边讨论一下 Android 5.X 的2个对实际操作图像的新作用——Tinting(上色)和 Clipping(剪裁)。
1.Trinting(上色)
本例,根据对图片上色,使大伙儿对上色有一个非常好的了解。相对的源码可以看下面:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <ImageView android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:elevation="5dip" android:src="@drawable/ic_launcher" /> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:elevation="5dip" android:src="@drawable/ic_launcher" android:tint="@android:color/holo_blue_bright" /> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:elevation="5dip" android:src="@drawable/ic_launcher" android:tint="@android:color/holo_blue_bright" android:tintMode="add" /> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:elevation="5dip" android:src="@drawable/ic_launcher" android:tint="@android:color/holo_blue_bright" android:tintMode="multiply" /> </LinearLayout>
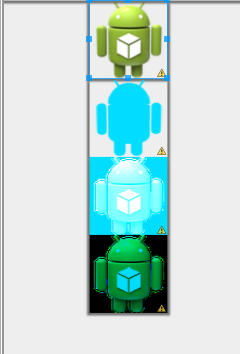
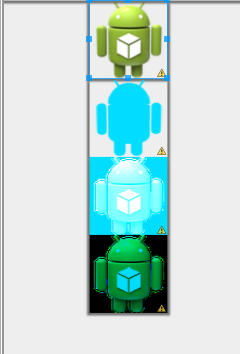
而上边的编码,运作的设计效果图,则以下所显示:

针对上色,我们可以获得那样的小结:Tinting 的应用比较简单,只需在 XML 中配备好 tint 和 tintMode 就可以了。如同所述事例,不一样tint与tintmode组成起來照片就表明出不一样的实际效果。此外,Tint 还能够根据改动图象的 Alpha 蒙版来改动图象的色调,进而做到再次上色的目地。这一作用在一些图象处理 App 中应用起來将十分便捷。
2.Clipping(剪裁)
Clipping,即剪裁。应用剪裁的基础流程为大家 首 先 使 用ViewOutlineProvider 来改动 outline,随后再根据 setOutlineProvider 将 outline 功效给主视图。大家根据以下一个事例来了解clipping(剪裁)。
这一事例为将一个正方形的 TextView 根据 Clipping 剪裁变成一个圆弧方形和一个圆,为此来协助大伙儿了解 Clipping 的应用构思,XML 编码请见下文。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:id="@ id/tv_rect" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:layout_marginTop="20dp" android:elevation="1dip" /> <TextView android:id="@ id/tv_circle" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:elevation="1dip" /> </LinearLayout>
而设定的是环形還是矩形框的java编码以下:
public class MainActivity extends Activity { private TextView tv_rect; private TextView tv_circle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); tv_rect = (TextView) findViewById(R.id.tv_rect); tv_circle = (TextView) findViewById(R.id.tv_circle); ViewOutlineProvider viewOutlineProvider1 = new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { outline.setRect(0, 0, view.getWidth(), view.getHeight()); } }; ViewOutlineProvider viewOutlineProvider2 = new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { outline.setOval(0, 0, view.getWidth(), view.getHeight()); } }; tv_circle.setOutlineProvider(viewOutlineProvider2); tv_rect.setOutlineProvider(viewOutlineProvider1); } }
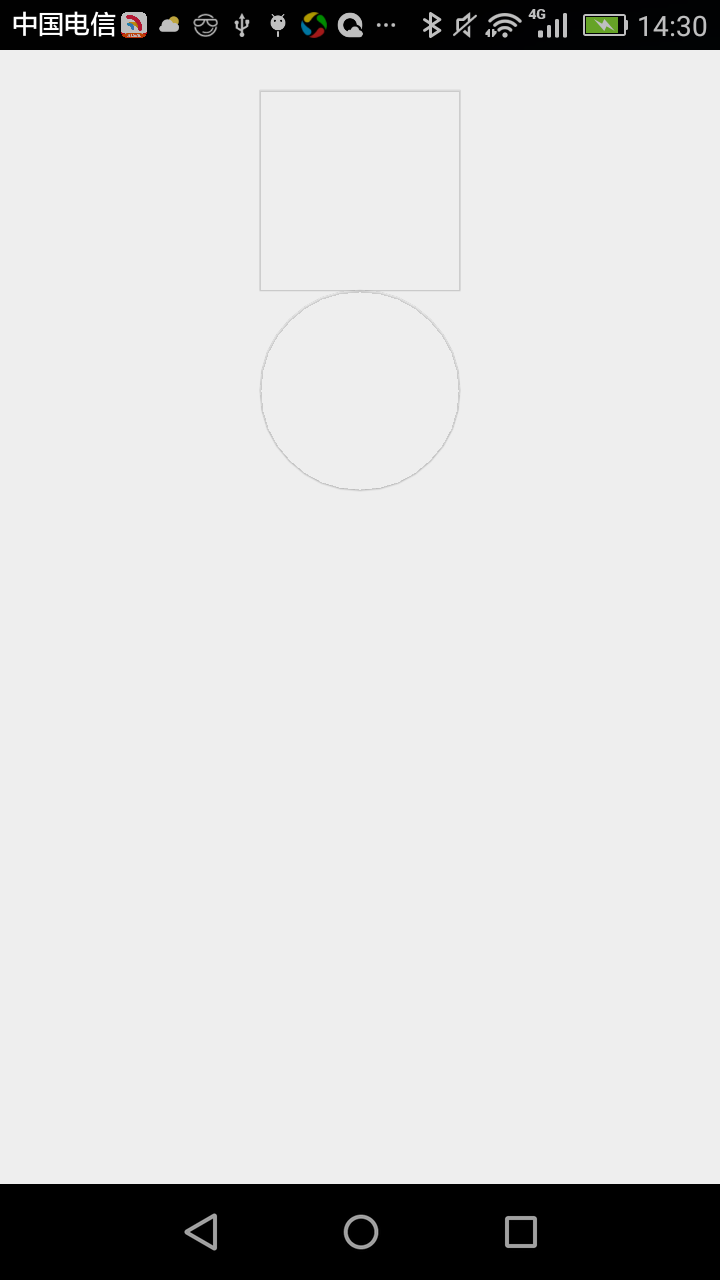
左思右想始出去,刮起你的盖头来。最后运作实际效果以下所显示:

这就是对Android 5.x剪裁与上色的详细介绍。
