android-自定义控件之液位指示器
最后更新 2021-02-23 15:00 星期二 所属:
安卓教程 浏览:637

因为安卓软件很普遍,在工业生产中也经常出现一些运用,例如可以用安卓系统来来去去工业生产中的一些数据信息开展完成的检测,表明,另外能够做一些机械自动化,自然在这儿,不是我做这种机械自动化层面的科学研究,仅仅做一个控制,液位仪标示,实际上便是承继自progressbar,随后再次写一精确测量与绘图,算作对自定控制开展一下复习。
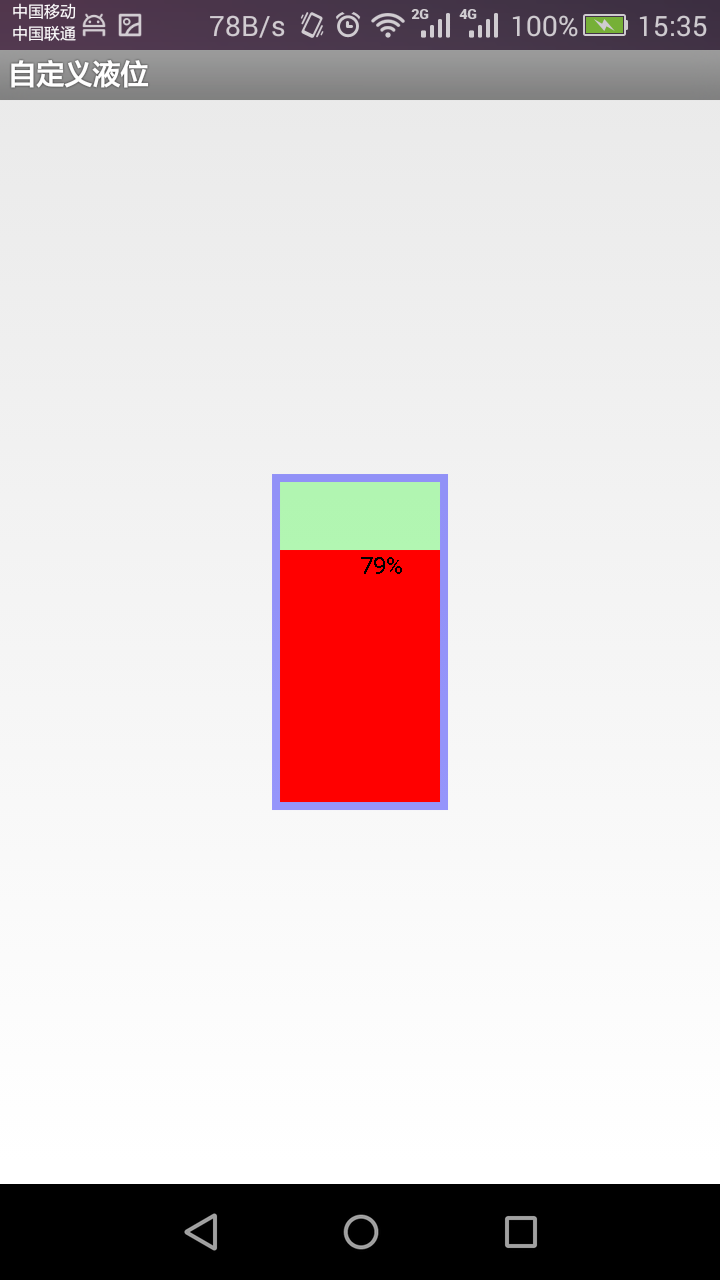
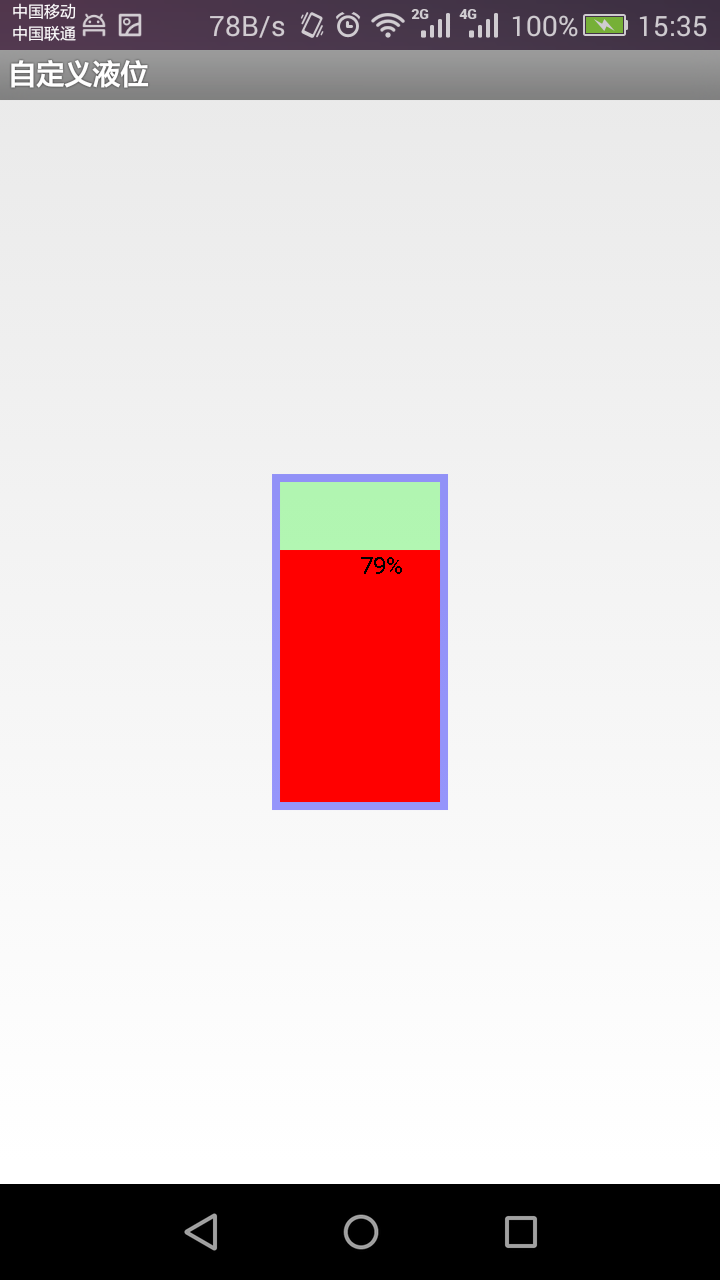
我们要做的最后便是下边这一实际效果:
在这儿,我们要保证对这一指示仪的下列特性可设定:
器皿壁的薄厚、器皿壁的色调、器皿中液體的总宽、液體总高宽比、液體当今高宽比的色调表明、液體未做到色调表明、当今高宽比的文本标示、标示字体大小的表明。
对之上特性的能够设定,会使在完成运用中让表明更为形象化个性化。下边就逐渐大家的指示仪的制做。

1.先往新项目的res文件目录下建一个resouce文档,用于界定自定的特性,这种都是会在下面得出的源代码中得出,新手能够参照下,老头你也就绕路吧^^:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="JianWWIndicateProgress">
<attr name="progress_height" format="dimension" />
<attr name="progress_width" format="dimension" />
<attr name="progress_unreachedcolor" format="color" />
<attr name="progress_reached_color" format="color" />
<attr name="progress_reached_height" format="integer" />
<attr name="progress_cheek_width" format="dimension" />
<attr name="progress_cheek_color" format="color" />
<attr name="progress_reached_textsize" format="dimension" />
<attr name="progress_reached_textcolor" format="color" />
</declare-styleable>
</resources>
2.承继progressbar,这儿承继他主要是为了更好地可以用progressbar的getProgress()方式获得当今的progress,与setProgress()方式等progress中出示的一些方式,便于对数据信息的一些解决。
package com.jianww.firstview; import com.example.jwwcallback.R; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Paint.Style; import android.graphics.Rect; import android.util.AttributeSet; import android.util.TypedValue; import android.widget.ProgressBar; /** * 创作者:jww 电子邮箱:[email protected] 時间:2016年3月8日 */ public class JianWWIndicateProgress extends ProgressBar { private static final int unreached_color = 0Xaa0000ff;// 未抵达的色调 private static final int reached_color = 0Xaaff0000;// 抵达色调 private static final int progress_height = 150;// 器皿中液位仪的默认设置高宽比 private static final int progress_width = 100;// 器皿中液位仪的总宽 private static final int reached_height = 60;// 默认设置抵达抵达的高宽比 private static final int progress_cheek_width = 2;// 器皿的外框总宽 private static final int progress_cheek_color = 0x660000ff;// 器皿的外框色调 private static final int progress_reached_textsize = 10;// 标示字体样式规格 private static final int progress_reached_textcolor = 0Xff00ff00;// 标示字体样式 protected int unReachedColor;// 未抵达的色调 protected int reachedColor;// 抵达色调 protected int progressHeight;// 器皿中液位仪的总高宽比 protected int progressWidth;// 器皿中液位的总宽 protected int reachedHeight;// 默认设置液位仪抵达的抵达的高宽比 protected int cheekWidth;// 器皿的外框总宽 protected int cheekColor;// 器皿的外框色调 protected int reachedTextsize;// 标示字体样式规格 protected int reachedTextcolor;// 标示字体样式 protected float widthZoom; protected float heightZoom; /** * dp 2 px * */ protected int dp2px(int dpVal) { return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpVal, getResources().getDisplayMetrics()); } /** * sp 2 px * */ protected int sp2px(int spVal) { return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, spVal, getResources().getDisplayMetrics()); } private Paint paintCheek = new Paint(); private Paint paint = new Paint(); private float radio; private float progressNowHeight; public JianWWIndicateProgress(Context context) { this(context, null); } public JianWWIndicateProgress(Context context, AttributeSet asets) { this(context, asets, 0); } public JianWWIndicateProgress(Context context, AttributeSet asets, int defStyle) { super(context, asets, defStyle); obtainStyledAttributes(asets); // paint.setTextSize(reachedTextsize); // paint.setColor(reachedTextcolor); } /** * 界定特性 * * @param asets特性 */ private void obtainStyledAttributes(AttributeSet asets) { final TypedArray typeArray = getContext().obtainStyledAttributes(asets, R.styleable.JianWWIndicateProgress); unReachedColor = typeArray.getColor(R.styleable.JianWWIndicateProgress_progress_unreachedcolor, unreached_color); reachedColor = typeArray.getColor(R.styleable.JianWWIndicateProgress_progress_reached_color, reached_color);// 抵达色调 progressHeight = (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_height, progress_height); progressWidth = dp2px( (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_width, progress_width));// 器皿的总总宽 reachedHeight = (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_reached_height, reached_height);// 抵达的高宽比 cheekWidth = (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_cheek_width, progress_cheek_width);// 器皿的外框总宽 cheekColor = typeArray.getColor(R.styleable.JianWWIndicateProgress_progress_cheek_color, progress_cheek_color); reachedTextsize = (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_reached_textsize, progress_reached_textsize);// 标示字体样式规格 reachedTextcolor = typeArray.getColor(R.styleable.JianWWIndicateProgress_progress_reached_textcolor, progress_reached_textcolor);// 标示字体样式 typeArray.recycle(); } /** * onMeasure是对绘制的控制未来占的室内空间开展的分配, */ @Override protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); int totalWidth = measurdWidth(widthMeasureSpec); int totalHeight = measurdHeight(heightMeasureSpec); setMeasuredDimension(totalWidth, totalHeight); } /** * * @param widthMeasureSpec * @return 获得总宽规格 */ private int measurdWidth(int widthMeasureSpec) { int result = 0; int widthSpaceSize = MeasureSpec.getSize(widthMeasureSpec); int widthSpaceMode = MeasureSpec.getMode(widthMeasureSpec); if (widthSpaceMode == MeasureSpec.EXACTLY) { result = widthSpaceSize; widthZoom = widthSpaceSize/(progressWidth 2*cheekWidth); progressWidth = (int) (progressWidth * widthZoom); } else if (widthSpaceMode == MeasureSpec.UNSPECIFIED) { result = Math.max(widthSpaceSize, getPaddingLeft() getPaddingRight() progressWidth 2 * cheekWidth); } else if (widthSpaceMode == MeasureSpec.AT_MOST) { result = Math.min(widthSpaceSize, getPaddingLeft() getPaddingRight() progressWidth 2 * cheekWidth); } return result; } /** * * @param heightMeasureSpec * @return获得高宽比规格 */ private int measurdHeight(int heightMeasureSpec) { int result = 0; int heightSpaceSize = MeasureSpec.getSize(heightMeasureSpec); int heightSpaceMode = MeasureSpec.getMode(heightMeasureSpec); if (heightSpaceMode == MeasureSpec.EXACTLY) { result = heightSpaceSize; heightZoom = heightSpaceSize/(progressHeight 2*cheekWidth); progressHeight = (int) (progressHeight*heightZoom); } else if (heightSpaceMode == MeasureSpec.UNSPECIFIED) { result = Math.max(heightSpaceSize, getPaddingTop() getPaddingBottom() progressHeight 2 * cheekWidth); } else if (heightSpaceMode == MeasureSpec.AT_MOST) { result = Math.min(heightSpaceSize, getPaddingTop() getPaddingBottom() progressHeight 2 * cheekWidth); } return result; } /** * 绘图控制 */ @Override protected synchronized void onDraw(Canvas canvas) { super.onDraw(canvas); radio = getProgress() * 1.0f / getMax(); progressNowHeight = (int) (progressHeight * radio); // 存美术绘画前画板情况 canvas.save(); // 把画板挪动到要绘图的点 canvas.translate(getPaddingLeft(), getPaddingRight()); // 绘图器皿机壳 paintCheek.setColor(cheekColor);// 画笔工具色调 paintCheek.setAntiAlias(true);// 是不是过多 paintCheek.setStyle(Style.STROKE);// 中空 paintCheek.setStrokeWidth(cheekWidth);// 外框的总宽 canvas.drawRect(cheekWidth/2, cheekWidth/2, progressWidth cheekWidth*3/2, progressHeight cheekWidth*3/2, paintCheek); // 绘总液位仪 paint.setColor(unReachedColor); paint.setStyle(Style.FILL); canvas.drawRect(cheekWidth, cheekWidth, progressWidth cheekWidth, progressHeight cheekWidth, paint); // 绘当今液位仪 paint.setStyle(Style.FILL); paint.setColor(reachedColor); canvas.drawRect(cheekWidth, cheekWidth progressHeight - progressNowHeight, progressWidth cheekWidth, progressHeight cheekWidth, paint); // 绘液位仪标示 String text = getProgress() "%"; paint.setTextSize(reachedTextsize); paint.setColor(reachedTextcolor); float textHeight = sp2px(reachedTextsize)/2; if(progressNowHeight >= progressHeight/2){ canvas.drawText(text, cheekWidth progressWidth / 2, cheekWidth progressHeight - progressNowHeight textHeight, paint); }else{ canvas.drawText(text, cheekWidth progressWidth / 2, cheekWidth progressHeight - progressNowHeight, paint); } canvas.restore(); } }
3.便是在合理布局中的引入了
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:jwwprogress="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/apk/res/com.example.jwwcallback"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<com.jianww.firstview.JianWWIndicateProgress
android:id="@ id/jp_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:max="100"
app:progress_cheek_color="#660000ff"
app:progress_cheek_width="4dp"
app:progress_height="160dp"
app:progress_reached_color="#ff0000"
app:progress_reached_textcolor="#000000"
app:progress_reached_textsize="12sp"
app:progress_unreachedcolor="#4400ff00"
app:progress_width="40dp" />
</RelativeLayout>
4.便是在acitivity中的复位与应用。
package com.example.jwwmain;
import java.io.IOException;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Random;
import com.example.jwwcallback.R;
import com.jianww.firstview.JianWWIndicateProgress;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
public class MainActivity extends Activity {
private JianWWIndicateProgress jprogress;
private int nowProgress;
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
int progress = jprogress.getProgress();
jprogress.setProgress( progress);
if (progress >= 100) {
jprogress.setProgress(0);
}
mHandler.sendEmptyMessageDelayed(100, 100);
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
jprogress = (JianWWIndicateProgress) findViewById(R.id.jp_progress);
mHandler.sendEmptyMessage(100);
}
}
好啦,写的较为不光滑,有哪些大伙儿能够一块探讨,作用能够完成,但有某些关键点沒有解决好。^^
360云盘编码共享:浏览登陆密码 9294
