对于web设计师来说,只要拥有了photoshop,就可以随心所欲地制作出属于自己的优秀作品。在css3诞生之前,他们可以通过用Photoshop绘制的图片对网站进行各种润色和美化。然而大家发现,每次更换图片都超级麻烦,而且会无形中让网页文件的体积增大不少。更大的弊端是,要在网页上展示酷炫的交互动画效果更是难于上青天。
再者,爱美是人类的天性,谁说Web程序员不想自己做点漂亮的玩意儿?既然设计师需要交互,程序员需要艺术,那么,就让我们共同迈进CSS3的世界吧!
制作导航条一般习惯用无序列表实现。
基础的html代码如下所示:

运行效果如下图所示,默认的无序列表不是一般的难看。

下面我们来美化下,最基本的是去掉列表项前面的圆点,然后做成横向排列。
横向排列的方法比较多,可以用inline-block或者float:left。考虑到前者存在空隙等问题,此处我们使用后者。

为了突出酷炫的特征,我们给网页背景设置了接近纯黑的深灰色。
然后列表容器的背景用一种浅一点的灰色。我们使用了两个background,第一个为传统的不透明色,兼容性较好,但是网页背景的颜色换了之后可能会不协调。后者刚好相反,它用半透明度来体现跟背景的融合,容易适应不同的网页背景,缺点是旧版浏览器不能识别。
所以此处两项都写上,以便让它们互补余缺。
再次运行,效果如下图所示:

下面我们用圆角来修饰一下列表容器,用的是CSS3的新属性border-radius。
nav ul{
/*其它样式代码省略*/
-moz-border-radius:0.5em;
-webkit-border-radius:0.5em;
-o-border-radius:0.5em;
border-radius:0.5em;
}
4行代码功能相同,不同前缀用于兼容不同的浏览器。
运行效果如下图所示:

感觉对比太弱,所以我们应该给边框设置比较明亮的颜色。不过对于带质感效果的导航来说,纯色边框显得有点单调,所以我们使用渐变边框。
在CSS里面,给边框添加渐变难度很大,而且目前只有FireFox支持,所以我们改个方式,用阴影怎么样?
那么问题来了,阴影的颜色不是更暗吗?实际上,阴影的颜色可以随意设置。弄成白色,“阴影”不就亮了吗?
现在我们就用CSS3的新属性box-shadow为容器添加一个明亮的“阴影”。
nav ul{
/*其它样式代码省略*/
-moz-box-shadow:0 1px 0 rgba(255,255,255,0.2),0 2px 1px rgba(0,0,0,0.8) inset;
-webkit-box-shadow:0 1px 0 rgba(255,255,255,0.2),0 2px 1px rgba(0,0,0,0.8) inset;
-o-box-shadow:0 1px 0 rgba(255,255,255,0.2),0 2px 1px rgba(0,0,0,0.8) inset;
box-shadow:0 1px 0rgba(255,255,255,0.2),0 2px 1px rgba(0,0,0,0.8) inset;
}
4行代码功能一致,不同前缀用于兼容不同的浏览器。
我们以其中一行为例,解释一下。
0 1px 0 rgba(255,255,255,0.2),0 2px 1px rgba(0,0,0,0.8) inset;
我们用英文逗号分隔了多个阴影,所以一个阴影的代码如下
0 1px 0 rgba(255,255,255,0.2)
第一和第二个参数分别代表x和y方向的偏移。第三个参数代表阴影的大小,等于0意味着阴影没有任何模糊效果。第四个参数代表颜色,此处等于alpha为20%的白色。
类似地,第二个阴影用的是alpha为80%的黑色,一黑一白,就可以模拟出高光和阴影,从而体现出物体的立体感。inset代表内阴影,如果不写这个参数,则效果就是默认的外阴影。
运行效果如下图所示,容器有凹陷的感觉了:

接下来我们美化里面的列表项。
由于文字都以链接的形式呈现,所以我们直接给a元素设置样式。
nav a{
float:left;
padding:0.8em 1.5em;
text-decoration:none;
color:#555;
font-family:微软雅黑;
letter-spacing:1px;
background:#c1c1c1;
}
我们用一个浅灰色背景加强跟容器的对比,同时去掉难看的下划线(text-decoration=none),并且为文字设置适当的字体和字距。
再次运行,效果如下图所示:

现在效果好看多了,但是仍然需要细化,比如按钮之间没分界线,文字缺乏层次感,直角跟圆角不搭调等等。
#p#分页标题#e#
首先来加一下分界线,不同按钮在不同的列表项里,所以设置一下border即可绘制出分界线。前面说过,纯色边框容易导致效果单调,所以此处我们也给4条边设置不同的颜色。
nav a{
/*其它样式代码省略*/
border:1px solid;
border-color:#fff #ccc #999 #eee;
}
运行效果如下图所示:

接下来,我们来加强文字的层次感,方法跟前面类似,用阴影。不过box-shadow会对整个色块应用阴影。想要把阴影应用到文字上,我们使用text-shadow。
text-shadow语法跟box-shadow一致,不同的是不需要用前缀来兼容浏览器。
nav a{
/*其它样式代码省略*/
text-shadow:0 1px 0 rgba(255,255,255,0.5);
}
运行效果如下图所示,现在文字看起来有点雕刻的感觉了

然后就是添加圆角效果了,用的也是前面说到的border-radius属性。
nav a{
/*其它样式代码省略*/
-moz-border-radius:4px;
-webkit-border-radius:4px;
-o-border-radius:4px;
border-radius:4px;
}
运行效果如下图所示:

圆角出来了,但总感觉有哪里不对。嗯,中间的三个按钮不应该有圆角,圆角是针对整个条的,而非每个按钮。这样子的话,我们就得给第一个和最后一个a单独设置一个class了。但如果你是CSS高手,那你肯定会觉得此法很low。因为如果导航内容需要增减,或者顺序需要调整,甚至是后台动态生成的话,这样的做法就很不方便了。要让列表的第一项和最后一项区别于其它列表项的样式,我们完全可以使用first-child和last-child伪类来代替手动添加的class。
可能有的朋友对这两个伪类还比较陌生,但实际上它不复杂,所以现在我们先直接上代码。
nav li :first-child a{
-moz-border-radius:4px;
-webkit-border-radius:4px;
-o-border-radius:4px;
border-radius:4px;
}
0 nav li :first-child a会选中nav这个层里面的第一个li元素,也就是列表的第一项,即导航栏的第一个按钮。
效果将如下图所示:

只有第一个按钮变圆角了,不过我们希望右侧的两个角仍然为直角,这时候我们可以为4个角设置不同的圆角半径,直角设置为0。
4个角的半径用英文空格隔开,顺序依次为左上,右上,右下,左下(即从左上开始顺时针数下来)。
nav li :first-child a{
-moz-border-radius:4px 0 0 4px;
-webkit-border-radius:4px 0 0 4px;
-o-border-radius:4px 0 0 4px;
border-radius:4px 0 0 4px;
}
再次运行:

我们用类似的方法给最后一个按钮设置圆角,不同的是这次要设置圆角半径的是右侧的两个角,所以0和4px互换一下即可。
nav li :last-child a{
-moz-border-radius:0 4px 4px 0;
-webkit-border-radius:0 4px 4px 0;
-o-border-radius:0 4px 4px 0;
border-radius:0 4px 4px 0;
}
再次运行,右侧也设置上圆角了:

按钮仍然显得比较扁平。前面说了,除了阴影,渐变也是提升质感的常用手法,所以我们给nav a的背景添加一个垂直方向的渐变。
nav a{
/*其它样式代码省略*/
background:-moz-linear-gradient(#f5f5f5,#c1c1c1);
background:-webkit-gradient(linear,lefttop,leftbottom,from(#f5f5f5),to(#c1c1c1));
background:-webkit-linear-gradient(#f5f5f5,#c1c1c1);
background:-o-linear-gradient(#f5f5f5,#c1c1c1);
background:-ms-linear-gradient(#f5f5f5,#c1c1c1);
background:linear-gradient(#f5f5f5,#c1c1c1);
}
渐变也需要用不同前缀来兼容浏览器,以上代码创建的是两种亮度不同的浅灰色从上到下过渡的渐变。
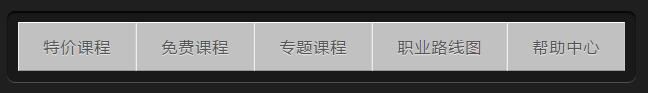
运行效果如下图所示:

现在的效果很完美了,我们可以加上鼠标移过变色的效果。用的是hover伪类,样式的写法跟前面类似,此处不再讲解。
nav a :hover{
color:#fff;
text-shadow:0 1px 0 rgba(0,0,0,0.2);
background:#fac754;
background:-moz-linear-gradient(#fac754,#f8ac00);
background:-webkit-gradient(linear,lefttop,leftbottom,from(#fac754),to(#f8ac00));
background:-webkit-linear-gradient(#fac754,#f8ac00);
background:-o-linear-gradient(#fac754,#f8ac00);
background:-ms-linear-gradient(#fac754,#f8ac00);
background:linear-gradient(#fac754,#f8ac00);
}
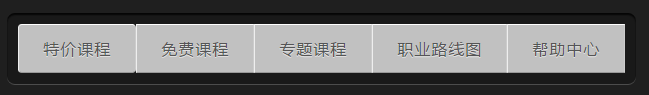
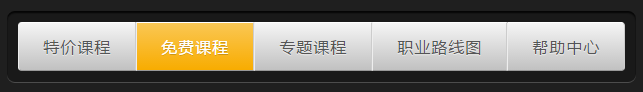
再次运行,鼠标移到按钮上,效果将发生如下图所示的变化。

小编之前整理过不少CSS3绘图的教程,不少朋友都会有这样的疑问,CSS3绘图在实际项目的开发里面真有机会用得上?
#p#分页标题#e#
对此小编表示高度理解,因为不少教程都在教大家如何绘制比较复杂的实物或者图标。想想一个新闻资讯类的网站,我们难道还会用CSS3画一个苹果手机摆在上面吗?
没错,那些教程表面上看确实不怎么实用,但是大家有没有发现,那些CSS3绘图教程里面所介绍的很多技巧都在本教程里面有所体现。所以,虽然画的东西看起来完全不同,但绘图的手法和技巧却有很多共通之处。学会绘制那些“用不上”的实物,理解本教程的内容就会变得相当容易,实战的过程中也可以很轻松地绘制出网页里的各种常用元素,当然也包括本教程的导航栏了。
