移动端的普及让响应式网站成为web时代的发展趋势。PC端的固定尺寸,两侧留空的方式已经不适用于移动端了。对于实际尺寸比电脑显示器小很多的手机屏幕来说,一般只有全屏显示才能获得最佳的用户体验。
早期的web技术也能通过百分比布局实现自适应效果,但百分比的可控性较差,多列布局实现起来比较麻烦,有时甚至需要通过javaScript来解决。如果一个网页需要对大量元素进行自适应的话,那Web设计师可能要花费大量的时间来进行这方面的调试,反而无瑕顾及核心功能,导致本末倒置。
css3的弹性布局有效解决了这类问题,制作自适应效果将比以前轻松得多。
我们先来编写基础的html代码,创建3个不同背景颜色的div,然后来测试弹性布局。

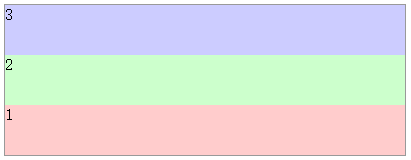
运行效果如下图所示。div按传统的HTML流布局进行排版。div默认为块级元素,所以每个div都占据一行。

然后我们使用弹性布局进行控制,方法是设置container的display等于box。
代码如下
container{
/*其它样式代码省略*/
display:-webkit-box;
display:box;
display:-moz-box;
}
不同前缀用于兼容不同的浏览器,以下的很多样式都需要这么做,所以后面不再重复解释这一点。
使用该样式后的效果如下图所示。貌似感觉不到任何“弹性”的效果。只是布局改成了水平。

要使用弹性效果,其实还要再设置一个属性:box-flex,它们需要应用到box1,box2和box3这三个元素上,而且值至少要等于1。
#box1{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
}
#box2{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
}
#box3{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
}
运行效果如下图所示,框的宽度平均分配给了三个div,感觉就像每个色块都安装了弹簧一样把容器给撑满。不难猜测,再增加新的div,它们的宽度也会平均分配,而无需逐个从33%改成25%。

然而这3个div本来是纵向排列的,现在我们改成弹性布局之后就变成了水平,也就是弹性布局对排版方向造成了额外的影响,那如何恢复纵向的排版呢?
这里有个属性可以进行控制,它叫box-orient,有效值为horizontal和vertical,其中前者为默认值,所以一改弹性布局,排版方向就变了。
.container{
/*其它样式代码省略*/
-webkit-box-orient:vertical;
-moz-box-orient:vertical;
box-orient:vertical;
}
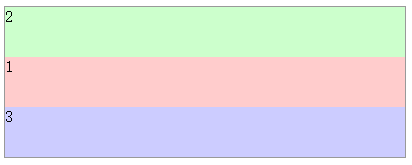
运行效果如下图所示,3个div在竖直方向上撑满了整个容器。

弹性布局的“弹性”还表现在了灵活性上面,现在只有从左到右和从上到下,实际上我们还可以翻转它们的顺序,比如实现从下到上排列的效果,控制它的属性叫box-direction。
.container{
/*其它样式代码省略*/
-webkit-box-direction:reverse;
-moz-box-direction:reverse;
box-direction:reverse;
}
使用reverse后的效果如下图所示,三个div的排列顺序反过来了。

更灵活的方式,是通过box-oridinal-group属性来自定义排列顺序,数值越低的div越在前面。
#box1{
/*其它样式代码省略*/
-webkit-box-ordinal-group:2;
-moz-box-ordinal-group:2;
box-ordinal-group:2;
}
#box2{
/*其它样式代码省略*/
-webkit-box-ordinal-group:2;
-moz-box-ordinal-group:2;
box-ordinal-group:2;
}
#box3{
/*其它样式代码省略*/
-webkit-box-ordinal-group:1;
-moz-box-ordinal-group:1;
box-ordinal-group:1;
}
这里我们把3个div分成了1和2两组,第一组只有一个box3,所以box3排在第一位。由于前面设置了reverse,即自下而上的排列,因此box3在最下面。
#p#分页标题#e#
然后box1和box2都在第二组,它们在分组上没区别,所以排列顺序仍然按照HTML指定的顺序进行,即先排box1再排box2。同样地,受reverse的影响,box1将会在box2的下面。
综上所述,box3在最下,box1次之,box2最上

顺序上的灵活性我们就体验到这里,但是自适应布局更多的是会遇到以下两类需求,一是多列或多行的宽高不平均分配,二是有的列或者行的宽高固定,然后剩下的部分撑满整个容器。
第一类需求用百分比布局也能做到,但不如弹性布局来得方便。比如想要第一个div的宽度占据50%,另外两个占据25%,那么我们可以让第一个div的flex-box等于2,然后剩下两个等于1。
为方便观察效果,我们把box-direction,box-orient和box-oridinal-group属性的设置全部删除。然后设置flex-box属性。
#box1{
-webkit-box-flex:2;
-moz-box-flex:2;
box-flex:2;
}
#box2{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
}
#box3{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
}
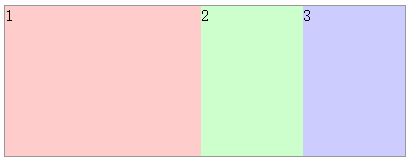
再次运行,效果就出来了,box1占据了整个容器的一半,而box2和box3则平均分配剩下的50%。

此外,让box1的flex-box=4,另外两个box的flex-box=2也能达到同样的效果,这是因为flex-box不要求多个div的宽度总和等于100%,所以设置起来非常灵活,非常弹性。
第二类需求是固定宽度和百分比宽度共存的情况,显然,固定宽度不能再使用flex-box了,否则会随着容器的缩放而发生尺寸的变化。
#box1{
width:100px;
}
#box2{
-webkit-box-flex:2;
-moz-box-flex:2;
box-flex:2;
background:#CCFFCC;
}
#box3{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
}
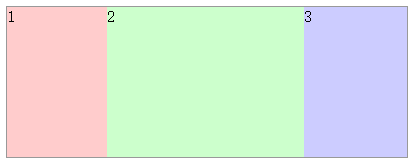
这时候,只要容器的宽度大于100像素,那么box1就固定为100像素了,不会随着容器的缩放而变小或变大,然后剩下的部分按2:1的比例分配到box2和box3上,效果如下图所示。

如果这时候我们把container的宽度调大到500%,那么就会发现box1的尺寸没有发生任何变化。

可见使用弹性布局,能非常方便地实现左侧带固定尺寸导航,右侧内容需要占满整个容器的需求。
如果大家深入学习弹性布局,就会发现,让早期Web设计师特别苦恼的元素垂直居中也可以用弹性布局解决得非常完美,跟使用margin,绝对定位等奇葩方法相比,弹性布局更直观,也更通用。当然了,弹性布局所能实现的功能远不止本教程所介绍的混合布局和垂直居中,所以大家在网页布局方面遇到困难的话,都不妨考虑本文所介绍的弹性布局,没准你的问题就因此迎刃而解。
