各种各样的鼠标样式,对于经常使用电脑的人而言一定不会生疏。当鼠标移动到不同的地方时,当鼠标执行不同的功能时,鼠标的外形都会发生变化。但在网页上,貌似只有当鼠标在超级链接上时才出现一个手形,在其它地方似乎没有什么变化,同布满动感的网页显得不怎么和谐。实际上,用css可以方便地定义许多种鼠标外形。下面小编就为大家介绍一下怎样利用CSS改变鼠标的样式。
用CSS改变鼠标的样式,我们使用cursor属性,现在就让我们了解一下这个属性的相关内容。
一、cursor语法
cursor属性的属性值分为
auto|crosshair|default|hand|move|help|wait|text|w-resize|s-resize|n-resize|e-resize|ne-resize|sw-resize|se-resize|nw-resize|pointer|url(url)
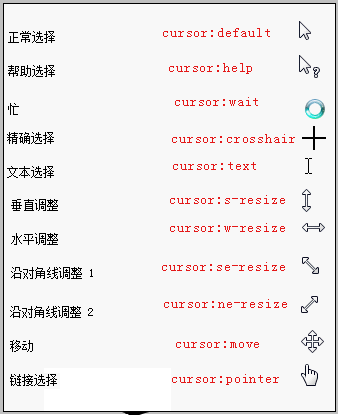
部分效果可见下图

而我们最常用的cursor光标有以下几种
1)div{cursor:default }默认正常鼠标指针
2)div{cursor:hand}和div{cursor:text}文本选择效果
3)div{cursor:move}移动选择效果
4)div{cursor:pointer}手指形状链接选择效果
5)div{ cursor:url(url图片地址)}设置对象为图
二、cursor的作用
cursor设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
三、cursor写法
cursor写法非常简单
如果你想设置鼠标移动到html p对象时鼠标变为文本选择样式,只需这样写:
p{cursor:text;}
如果你想设置设置鼠标移动到a超链接对象时鼠标变为手指形状,可以写为:
a{cursor:pointer;}
当你需要设置鼠标指针默认为一个小图片时,则可以:
body {cursor:url;/*小图片地址*
