遨游是第一批国产浏览器的研发团队,多年专注于浏览器软件开发,相信资深的网民都已经很熟悉,虽然它曾经给web开发者挖了比较多的坑,但是它的设计理念还是很值得大家借鉴,比如它的Logo。

线条的设计非常简洁,却能把M这个字母绘制得很传神,从而给大家留下很深刻的印象。用“简约而不简单”这句话来描述这个Logo再合适不过了。
既然Logo的组成不复杂,那我们完全可以用css3的新属性进行绘制,其中圆形用50%的圆角正方形来绘制。但它有双层边框,因此需要用两个元素来进行组合。
至于中间的Logo,我们可以用多个矩形块拼接,然后设置适当的圆角半径,不过更简单的是用减法,就是整个m绘制成矩形,然后用蓝色边框填充回去,从而把多余的部分擦除掉。
这样,整个Logo共包含4部分,圆形底板两块,白色矩形块和蓝色边框。对于这样的结构,我们可以通过before和after伪元素来节省标签数量。这样的话,就可以节省一半的标签了。
我们先来编写基础的html代码,比较简单。

Logo里面的两个元素需要相互重叠实现擦除,因此内部需要绝对定位,为此,我们让logo使用相对定位,让内部的绝对定义都以logo的左上角作为参考点。
首先我们来设置Logo层的背景和边框颜色
.logo{
/*其它样式代码省略*/
background:#b1e4ff;
border:2pxsolid#789cb6;
border-radius:50%;
-moz-border-radius:50%;
-webkit-border-radius:50%;
-o-border-radius:50%;
}
border-radius需要用不同前缀兼容不同的浏览器。
效果如下图所示

这个Logo属于扁平化风格,但过于扁平也不好看,所以有经验的设计师都会通过投影的方式来增加层次感。
这里使用的是box-shadow属性
.logo{
/*其它样式代码省略*/
box-shadow:5px 5px 7px #999;
-moz-box-shadow:5px 5px 7px #999;
-webkit-box-shadow:5px 5px 7px #999;
-o-box-shadow:5px 5px 7px #999;
}
以上代码创建了一个xy方向都偏移5像素,大小等于7像素的灰色阴影。4行代码功能一致,不同前缀用于兼容不同的浏览器。
运行效果如下图所示

接下来,我们绘制内层的圆,它比外层的圆小10像素,无边框,颜色比现在的圆要深一些。
代码如下
.logo-inner{
position:relative;
width:230px;
height:230px;
top:5px;
left:5px;
background:#3b99e3;
border-radius:50%;
-moz-border-radius:50%;
-webkit-border-radius:50%;
-o-border-radius:50%;
}
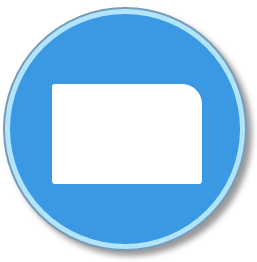
运行效果如下图所示

现在我们开始绘制M图标。
根据前面的分析,我们先来绘制一个圆角矩形,其中右上角的圆角最大。
这地方我们使用before伪元素实现
.logo-inner:before{
width:150px;
height:100px;
background:#fff;
position:absolute;
top:70px;
left:42px;
border-radius:3px 20px 3px 3px;
-moz-border-radius:3px 20px 3px 3px;
-webkit-border-radius:3px 20px 3px 3px;
-o-border-radius:3px 20px 3px 3px;
content:””;
}
矩形4个角的圆角半径用英文空格进行分隔,依次为左上,右上,右下,左下。
运行效果如下图所示

现在差最后一步了,用蓝色边框擦除部分白色背景从而获得M的形状。
前面用了before伪元素,现在我们把after也用上
.logo-inner:after{
width:35px;
height:45px;
background:#fff;
position:absolute;
top:100px;
left:75px;
border:25px solid #3b99e3;
content:””;
}
可以看到,边框的蓝色跟内圆的背景色一致,这样看起来就像擦除了,而且边框比较粗,所以感觉就像整个块被擦除了一样。
运行效果如下图所示,至此,整个Logo绘制完毕。

#p#分页标题#e#
这是一篇比较简单的CSS3绘图实例教程,虽然没有太多复杂的形状,但它却囊括了很多CSS3绘图的常用技巧。至于M图标的定位和圆角大小的设置,我们可以对着遨游的Logo仔细调整,总能获得准确的结果。学好这种图形的绘制,相信大家以后就可以举一反三,绘制出更多属于自己的作品。
