一看到这个标题,,你会不会说:哎哟,怎么又是外边距,前面不是介绍了吗?呵呵,不错,前面主要介绍的是外边距属性的设置,今天我们讨论的是外边距合并的问题。
一、什么是外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个新的外边距。
二、外边距合并的几种情况
当两个元素相遇时,它们会形成一个新的外边距,那么两个元素的外边距将怎样合并呢?合并后外边距的值将会有什么变化呢,下面小编为你详细介绍一下:
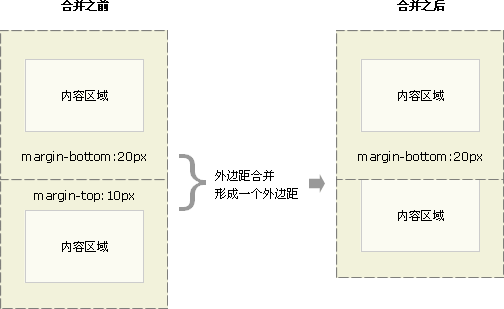
第一:一个元素的上边距和另一个元素的下边距合并
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
请看下图:

猜一猜合并之后,新的外边距的值是多少?是20px、10px、还是30px。对了,答案就是20px,这里新外边距的值取合并前较大外边距那个元素的值。
注意:这里的合并,可不是指两个外边距的叠加喔!
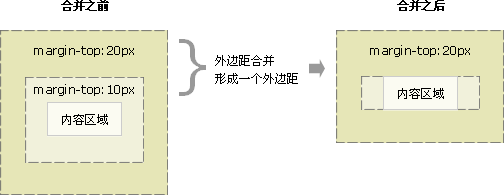
第二:一个元素包含在另一个元素的上下边距合并
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上外边距也会发生合并。
请看下图:

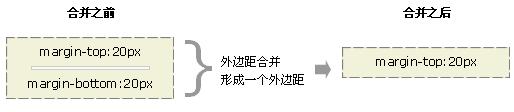
第三:空元素上下外边距合并
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并。

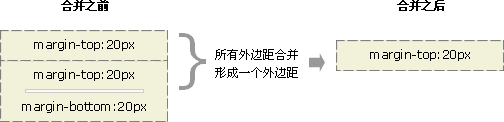
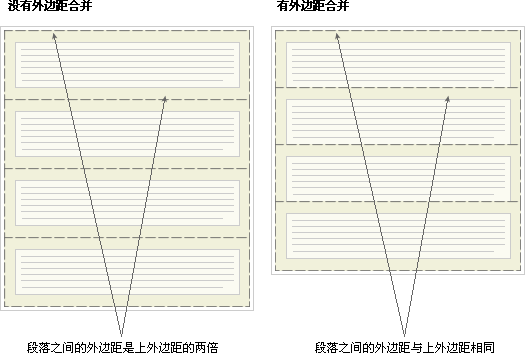
第四:一系列垂直元素合并
如果这个外边距遇到另一个元素的外边距,它还会发生合并。

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
对于初学者而言,外边距的合并可能比较难理。
我们可以试想一下,一篇文章通常会有很多个段落,每一个段落上面的空间等于该段落的上外边距。如果没有外边距合并,除第一个段落外,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注意:行内框、浮动框或绝对定位之间的外边距不会合并。
关于外边距合并的相关内容,小编就介绍到这里。通过本课程的学习,相信大家都明白了外边距合并的意义。如果你想了解更多css方面的知识,欢迎大家继续关注我们的课课家网站!
