看到这个标题,相信大家都很容易想到前面讲过的RGB和RGBA。是的,它们确实存在着密不可分的关系,而其中的区别就在于RGB和HSL了。
RGB模式基于非常严谨的数理系统,然而它对肉眼并不友好。大家都可以理解rgb(255,255,255)是白色,rgb(0,0,0)是黑色,rgb(255,0,0)是纯红,但是大概想不通为什么rgb(255,255,0)会是黄色。
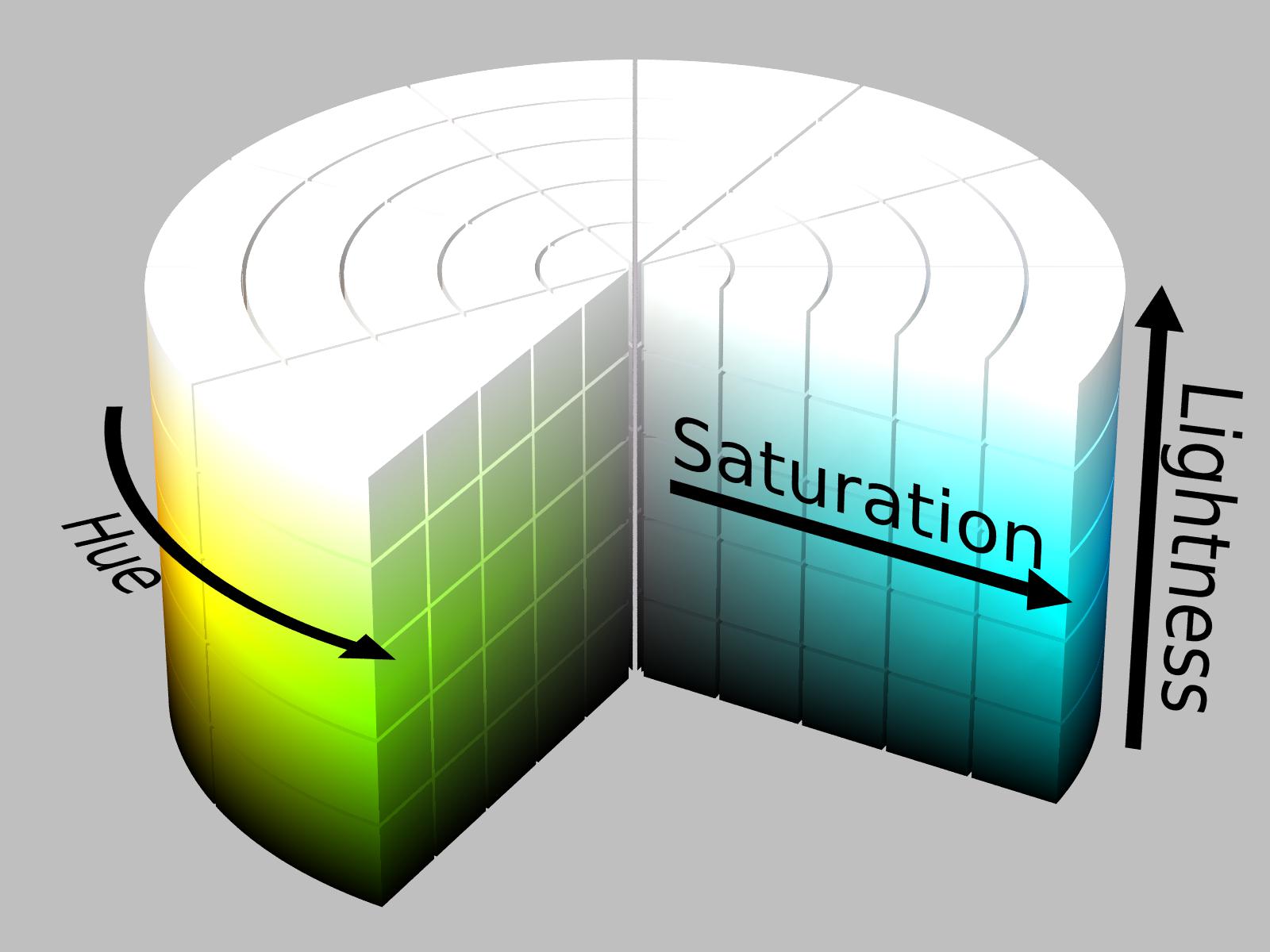
这就是RGB模式的抽象之处了。所以科学家们创立了另外一套基于视觉感知的色彩系统——HSL,三个字母分别代表色相,饱和度和亮度。
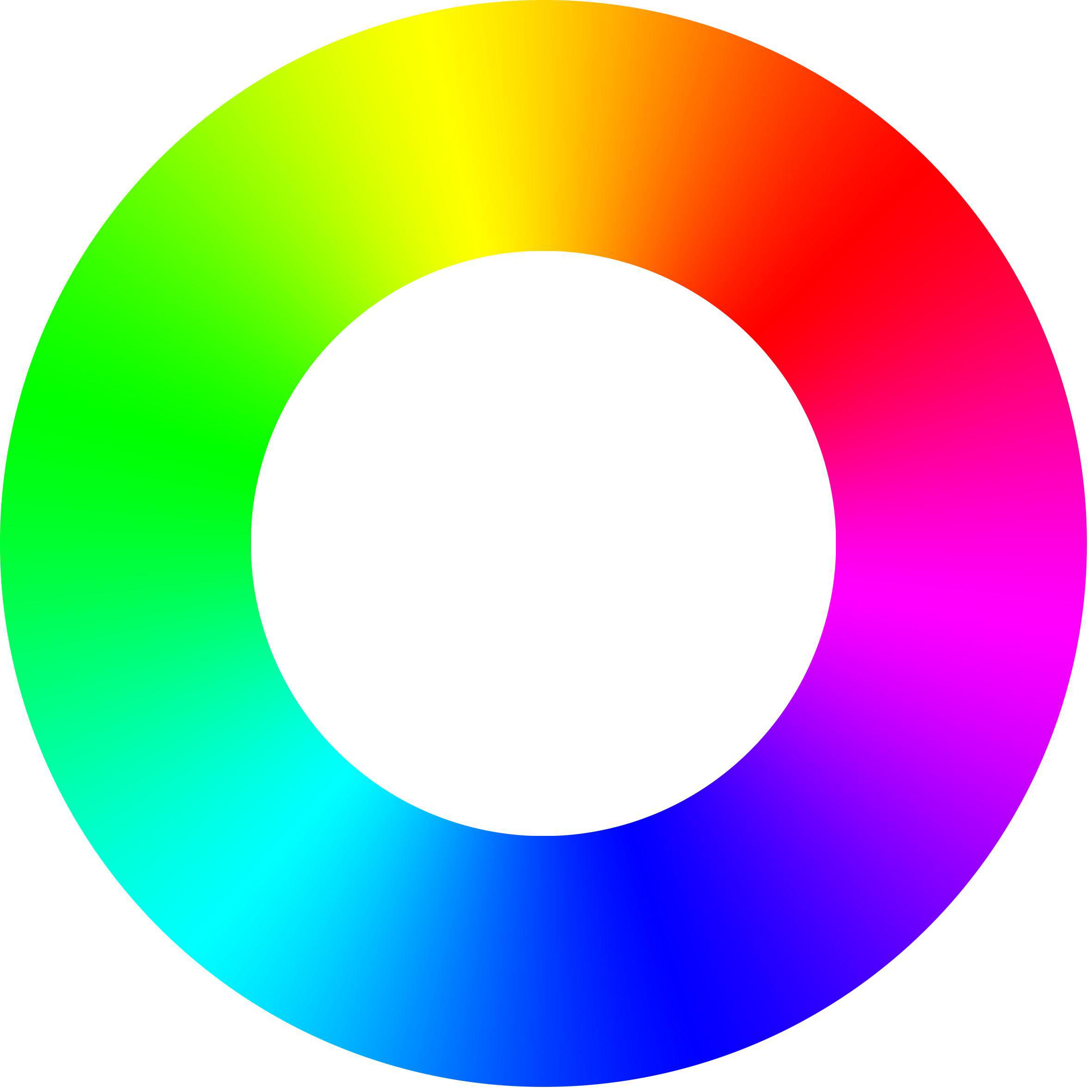
色相指示颜色的种类,0和360是红色,接近120的是绿色,240是蓝色。

饱和度指示颜色的鲜艳程度,有效值为0~100%为0时必然显示黑白灰这三种最不鲜艳的颜色。
亮度指示颜色的明亮程度,有效值为0~100%。0%必然为黑色,100%必然为白色。
HSL可以通过色彩空间深入理解,有兴趣的朋友可自行查阅相关资料。

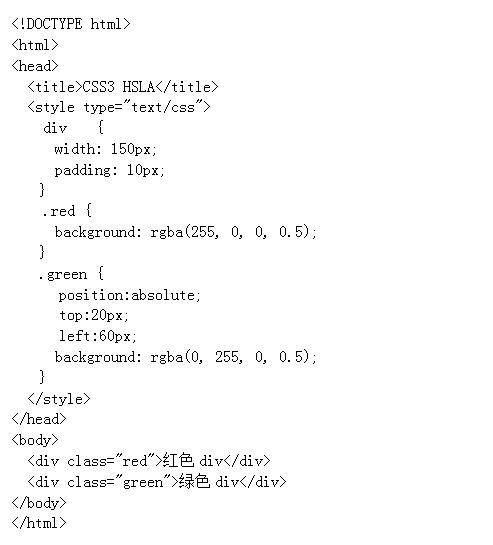
现在我们把RGBA教程中所用到的案例搬过来

效果如下图所示

根据前面的讨论,我们知道红色和绿色的色相值分别为0和120,而且都是纯色,所以饱和度达到最大值100%。至于亮度,由于红光/绿光全部反射出来了,所以我们让它等于100%。
代码如下
.red {
background:hsla(0,100%,100%,0.5);
}
.green {
/*其它样式代码省略*/
background:hsla(120,100%,100%,0.5);
}.
然而竟然没有显示任何背景

前面说了,HSL模式里面,L=100%必然显示白色,所以就跟背景颜色一样了。
其实亮度的计算公式是(max+min)/2,对于rgb(255,0,0)和rgb(0,255,0)来说,max都等于255,min都等于0,相除以后等于128,是255的一半,所以亮度应该改成50%。
代码如下
.red{
background:hsla(0,100%,50%,0.5);
}
.green{
/*其它样式代码省略*/
background:hsla(120,100%,50%,0.5);
}
再次运行,效果就跟之前一样了

HSL是一项跨学科的技术,它成功把数学,物理学,生物学和心理学有机结合在一起,实乃视觉编程界的又一重大突破,能被w3c旗下的css3所收录,可谓实至名归。它的出现为web设计师的调试提供了极大的便利,色彩亮度、饱和度等视觉属性的微调,绝对比RGB模式方便得多。需要在photoshop和浏览器之间频繁切换测试颜色的朋友,你们终于解放了!
