不堪入目的表单总是随处可见。表单的输入框在填写信息时,感觉没有多少人关注到用户交互是否友好。大家感觉忘了这通常才是客户与他们的产品或是品牌第一次真正的交互。在完成了注册与购买的过程以后,才开始真正地提高转化率并且产生真正的利润的环节,而产品的整体感觉和品牌的外观是对这一过程有着重要的作用。这就是为什么对于产品的设计应该如同“对产品细节的投入”和“宣传你的服务的传单与网站”一样得到重视。在本文中,课课家将列出完成一个好的表单设计的主要因素,遵循这些规则将帮您创建出一个灵活友好的表单工具。
1.你的目标
当你在创建表单时(有着比较复杂的内容与布局),最重要的就是遵循“你的目标是什么,以及实现表单的最有效的方式是什么”这一主旨。
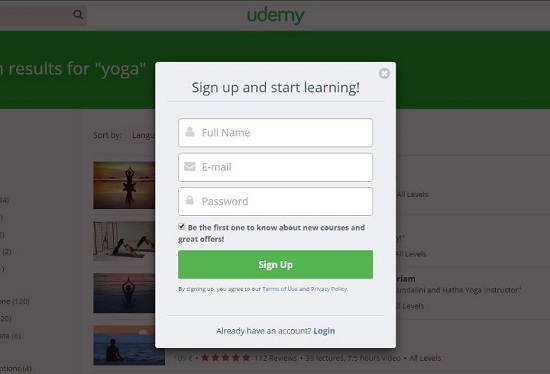
例如:你需要创建一个注册的表单,你的目标是让用户轻松的完成注册过程,注册的过程中不要使用户感到过程繁琐、心烦意乱或则对一些选项感到困惑。
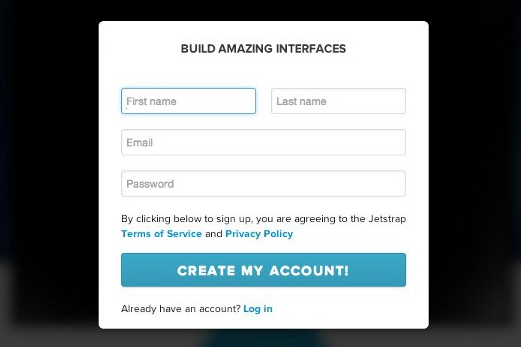
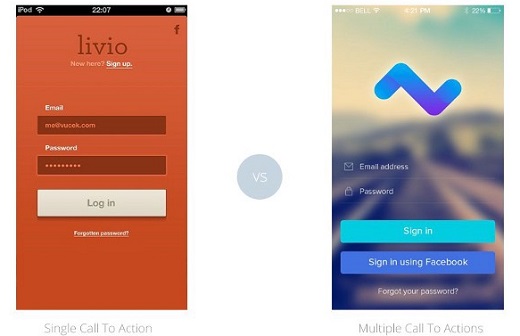
所以你需要一个简单的布局设计,尽可能用简短、清晰明了的大点儿的点击按钮,以便用户简单地点击按钮发生触发事件,就像下图的样子。

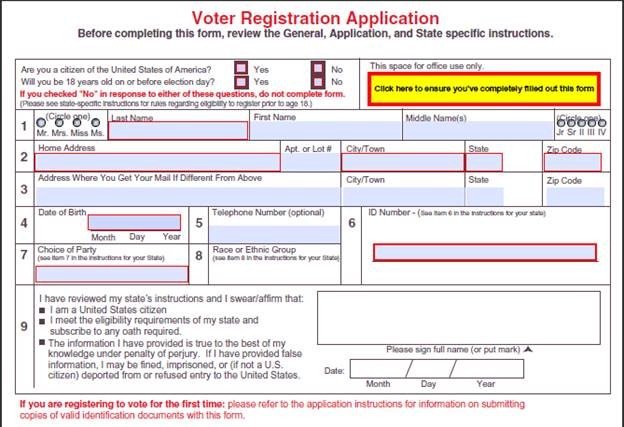
当你需要在线上销售你的服务,你必须设计一个能有效促使用户购买的布局。
鉴于人们不喜欢填写冗长的表单,所以尽量让它简单短,这样变会增加转化率并且用户交互更友好
如果你卖的是单一的服务,确保CTA(事件响应)将直接地连接到购买内容,并且确保清晰明了地提供一切必要的相关信息
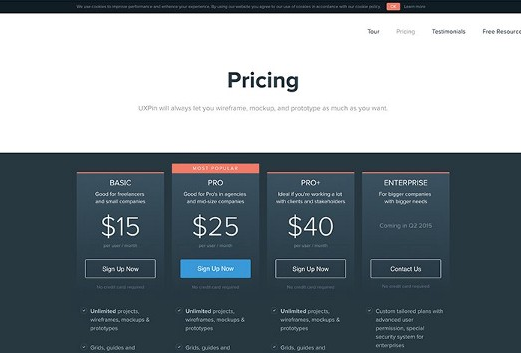
当你产品不止一个,请确保集中展示它们 ,这样客户可以很容易地比较你的产品并选择他最满意的那一个。
另外,高亮显示页面里最重要的部分,高亮显示你的报价

不管何时,当你需要制作一个新的表单时,应当首先考虑使用更大点的图片。
你的目标是什么?用户重要的操作是什么?最直接的操作是什么?
哪些是最重要的信息,没有这些信息用户便无法完成注册与购买的过程。
用户要完成注册或者购买商品,他们需要提供哪些重要信息。
切记,没有一个默认的表单能适用于你所有的需求。
完善表单使其能高效完美地工作,这样你的表单才会满足你的用户的需求。
2.创建表单
既然你已经知道该怎么做,那就好好的把时间和精力放在表格的结构上。
表格要尽量的简洁短小,只需提供完成注册所必需的信息即可。
注册过程需要电子邮件地址和密码以外的信息没吗?
让用户填写出生日期和住址信息很重要吗?
人们其实是不喜欢冗长的注册表单形式,所以一旦你的表单中出现了很多不必要的必填选项会导致注册转化率降低,事实上,也降低了注册成功的概率。
即使最终你需要更详细的信息,可以在用户注册成功或是已经体验过你的服务之后再让用户完善详细信息。
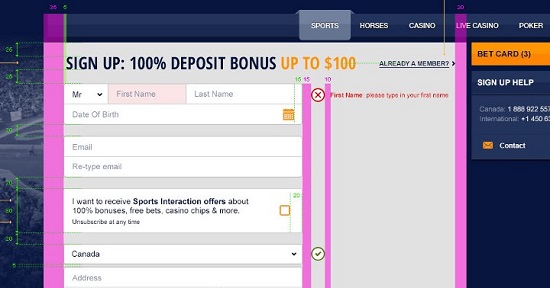
然,不幸的是对于一些行业,比如银行、金融以及网上博彩行业来说,详细表格时必需的。
在用户注册时,需要验证更敏感和私人的信息,如个人安全号码或信用卡号码。
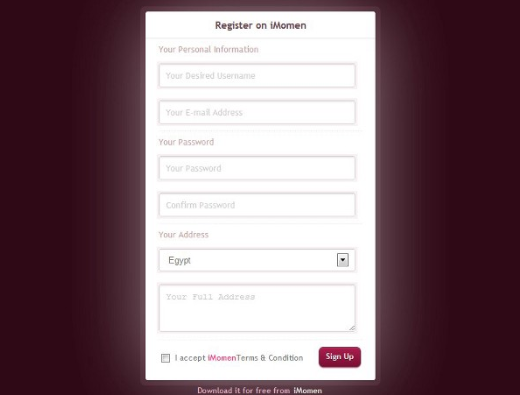
在这种情况下,最好将内容分成几个部分,这样用户可以更快和更容易的浏览和理解表单。
当把表单分割成几个小模块时,用户便面临着一时间需要处理众多信息的问题,所以要确保每个部分包含大约4 – 5个字段加以平衡,这样你就可以让用户专注于自己当前的内容。
分割的模块也需要分类,将相同类型信息放在一起,尽量避免不同类型的混淆在一起,例如:个人信息模块、地址信息、登录与密码信息模块以及信用卡信息模块等

下一步,设计一个适当的操作按钮(CTA)(通常为注册按钮也就是确定按钮)。
根据结构和你的需求,一个表单中可能存在不止一个重点,但是记住放置更多的点击按钮,用户在操作时会感到困惑。
用户可能无法识别哪个触发事件才是是最重要的,以及哪一个才是完成操作的按钮,这样的一个过程可能使得用户点击到你的网页的其他地方,而这也是用户所不想的。
#p#分页标题#e#
这是设计中的禁忌,所以尽量保持尽可能简单。

3.用户界面
在考虑设计用户界面时,尝试使用一些自然、低调的色彩。
表单应该与背景协调融合,用户看起来不会很吃力,用户界面也更友好。
显眼的颜色应该用于更重要的地方,比如用于像验证消息或确定触发事件。
切记,当涉及到数字显示时候,亮色的背景和黑色的字体更加的易于阅读。
当你从头构建表单时,坚持模块化设计也是很重要的。
使用模块化元素有助于约束相同的比例、宽度和高度,并且可以约束整个表格使它整体一致和统一。
保持整体统一,比如遵循固定的增量,比如:5、10、15、20 px。这将可以快速简单地调整输入框和按钮。
尽量用大而厚实的输入框和圆角的设计。技术性设计越少,用户体验越好。

正确合理的分割表单对于其易读性异常的重要。
模块会不断被细分成多个小模块,在冗长的输入框和下拉菜单中,这种细分很容易让表单结构失去焦点变得混乱。
这里有一些简单的技巧来解决这个问题。
首先需要建立表单的结构,列出所有标题、小节、分级栏目以及输入框。
这些关键点很容易做到。主标题使用最大字体,那么你需要相应地减少细分模块儿的字体。
在表单结尾处是输入描述和验证消息,应该使用最小的字体。
这将有助于创建一个明确清晰的页面。
正如我前面所提到的,正确的颜色分布对于表单设计的易读性,建立突出表单的重要信息是至关重要的。
通过鲜明的颜色展示表单的内容和CTA(点击按钮)的元素,可以在表单的内容展示与客户应该注意的按钮之间形成完美的对比。
所以无论它是“报名”按钮或“现在购买”框,它应该显示屏上最重要的元素。
如果你把上面的注意点都用在你的设计里面,从营销的角度来说,便会给你加分不少,当表单简洁易于填写,便会大大提升用户的注册体验。

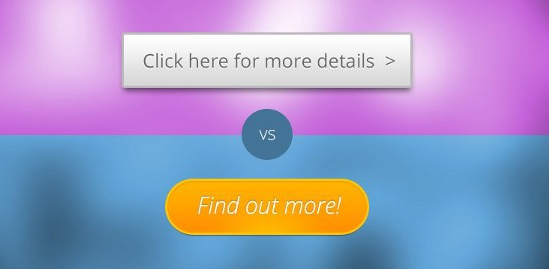
CTA(点击事件)应该直接、清晰,通俗和尽可能简短。
更通俗和更直接的消息可提高转化率,增强用户体验,拉近客户和商家之间的距离,比如表达“这个网站是专门为你设计的,所以请随便到处看看”这里不要使用“请点击这里了解更多的关于产品的”这句话,最好简单地说“点击更多!”。
对于比较正式的项目(即银行帐户登记表),你可能要更简短些,比如“更多”。

4.用户体验
现在已经建立了表单总体结构、整体感觉以及外观,是时候检查一下用户体验了。
除了精心设计模块、输入框和CAT(点击事件)外,你要确保表单的可读性,易于使用,并且保证用户所有操作事件必须简洁明了。
首先,正如我之前多次提到的,保持简短。
重新调整所有的输入框和下拉列表,并确保这些都是用来从新用户那里获取的必要的信息。
有时只需要电子邮件和密码就可以了,但有时候需要更详细的信息。
记住,一旦用户已经使用你的网站或者服务。你仍然可以要求注册客户填写更详细的信息,如个人信息或支付详细信息。

同时,尝试着把多个输入框集合成一体。
避免用三个下拉菜单来显示 比如出生年、月、日,应该把它们合并成一个易于使用且直观的日历形式。
没有特殊需要的话,尽量把诸如街道名称和街道号码作为一体。
有时使用单个整体模块会更好,让用户体验更简单,感觉就像在真正的填写明信片或是信件那样简单。
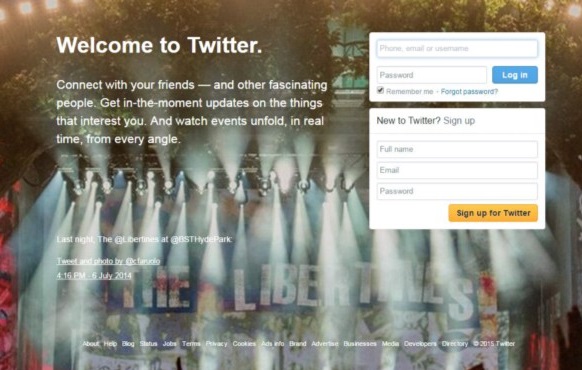
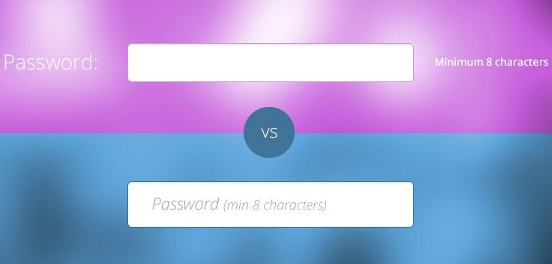
如果表单标题和描述不是非常复杂的话,尽量把它们放在输入框内(变成等待提示文字)。
首先,这将帮助你节约表单上的宝贵空间,使得格式更加的统一。
其次用户就不需要浏览两个不同的列表–一个标题和一个输入框,这样的表单会显得臃肿,内容过于详细的。
用户在填写表单时,输入标题和输入框内部提示语能直接连接到用户所需要执行的操作。
#p#分页标题#e#
看看使用提示提示文本能帮你节约多少空间。

表单信息验证是需要考虑的另一个重要特性。
填写表单时,用户需要知道他在哪个地方出错的。
用户越早知道如何解决错误,那么在他第一次尝试时便全部成功通过的概率就更大。
可以通过两种方式来验证表单,通过服务器端验证(当用户试图提交表单,表单被发送到服务器进行验证),或客户端验证,也称为内部验证(实时评估,客户通过输入一个便会验证一个)。
第一个方法适用于需要长期运行的表单,表单包含敏感或隐私数据,此时需要发送到服务器进行验证。
在响应中,服务器发回的信息中包含哪些表单的模块需要修改。
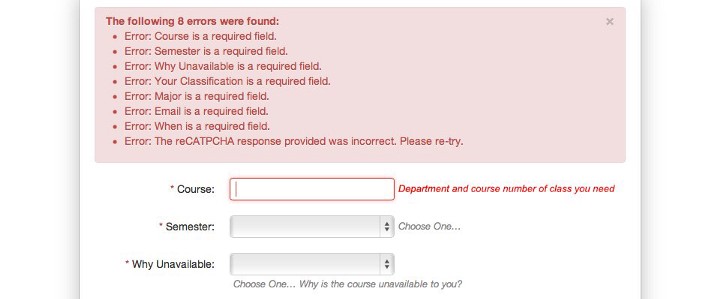
通常,错误或信息不全的文本框会变成红色,并在旁边用红色文本提示如何修复问题(一般会出现在出错区域的下方)。
另外,也会在表单的顶部或者下方列出用户所有的错误填写,当然,这不大适合较长且界面复杂的表单。

第二种方法通常用于在线报名,可以缩短注册过程,并增强用户体验(用户正确填写的速度越快,完成注册过程的可能性就越大)。
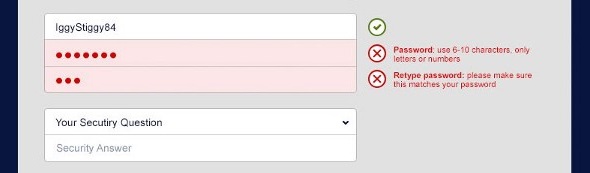
内部验证消息通常出现在输入框的下面或则旁边,以便纠正或跳过。
内部验证可以减少强制标记红色区域这种不友好的现象出现。
在注册的过程中指示用户错误是一种更有效与友好的做法。

5. 常见错误
错误1–混乱的布局
一个固定统一的表单结构对于易读性是非常重要的。
通常设计师(或者更有可能是开发人员)设置一个默认的布局时是不遵守任何规则的。
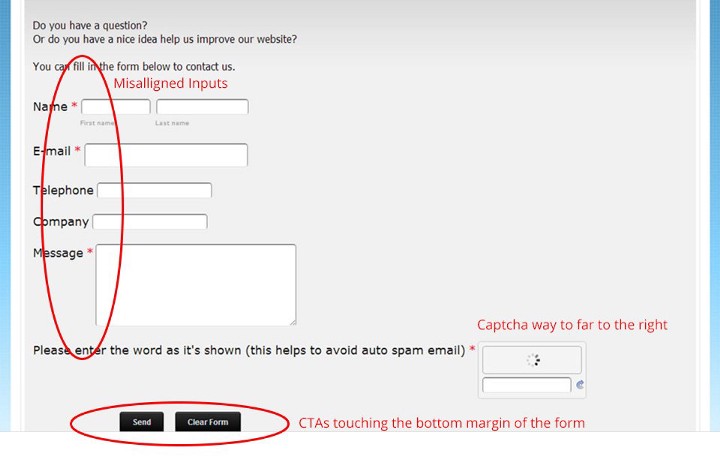
输入框通常凌乱的散布在页面中,各个输入框不对齐,显得非常的不友好。
这使得整个页面看起来就是一个界面,而不是引导用户的友好页面。所以如果你想在你的网站上保持高的转化率,请确保布局不混乱,并且一眼看过去清晰明了。

错误2–缺乏层次感
在设计更复杂和更长的表单时,缺乏层次感是另一种常见的错误。
忽视给整个表单分类,只使用一个单独的风格会使表单难以辨认且使人困惑。
模块与子模块之间没有明显的分隔会使得用户不容易理解表单的目的,也无法说服用户去填写隐私的数据。
确保你布局是清楚的且容易理解,避免冗长混乱的模块,在必要的地方加上说明和注释。
错误3–过多点击事件
错误的颜色编码和过度使用点击事件可能会使得界面混乱。
正如营销会分散出很多不同的销售点一样,触发器和很多的点击事件也是为了提高表单提高转化率,甚至直接促成用户的购买。
为新用户或买家提供一个可以关注主要事情的页面,而不是在该页面包揽所有事情,否则很容易流失用户。
确保将用户的注意力集中在页面上最重要的部分,通过颜色、点击按钮和其他因素来引导用户,切记你的表单不是打广告的地方。
之后,你可以通过邮件、期刊或者其他的途径来推广你的产品,以此来赢得用户的青睐。