Bezier Curve
For this project, you need to build a simple but intuitive tool to draw curves on an image, which is a core function of many graphics/image designing tools, such as Coreldraw, Photoshop. You are required to draw curves by using the zier Spline rule, which was introduced in the class.

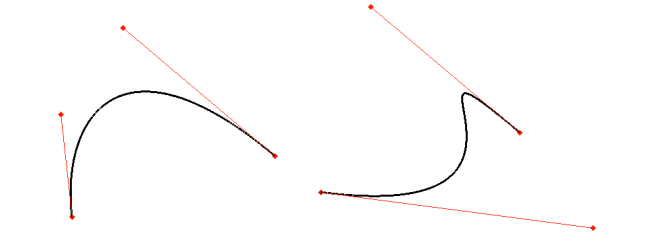
Your software allows users to draw as many splines as needed. Every spline is created by four points via left mouse click. The 1st and 4th points are the fixed points that the curve passes through. The 2nd and 3rd points are considered as the controlling points that determine the tangent direction at point 1 and 4. So your mouse can drag these two points to different positions to modify the shape of the curve (Figure 1).

Figure 1
The workflow is as follows:
(1) Initially, your program shows a white canvas (image). The size of the canvas can be flexible.
(2) Users can chose any position on the canvas to select a point by left mouse click. Every time, when a point is selected, a small red (other colors are acceptable) circle is drawn on the canvas indicating the selected point.
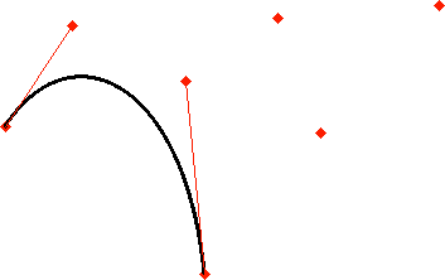
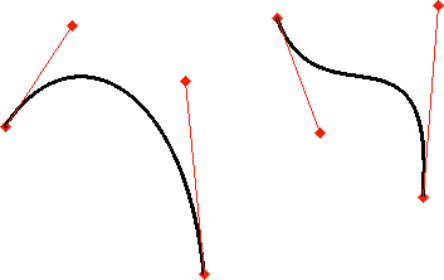
(3) As the number of selected points increases, the number of splines increases. Every time when the number of selected points can be divided by four (e.g. 4, 8, 12, 16, ….), a new spline is generated and drawn on the canvas based on the last selected four points. Also, two controlling straight-lines are drawn for the corresponding spline on the canvas that connect the 1st and 2nd points, and 3rd and 4th points respectively. Figure 2 demonstrates this process: in (a) there are 7 points selected in total. So only one spline is drawn. Once the 8th point is selected (see b), the second spline is drawn by the second group of four points.

(a)

(b)
Figure 2. (a) and (b) shows the process of spline generation as different points are selected
(4) User can remove existing points by right clicking the mouse. Every right click removes one last selected point until the number of points is equal to zero. As the
selected points decrease, the corresponding splines disappear accordingly. This process can be explained by Figure 2 too. Starting from Figure 2 (b), two splines are drawn by the 8 selected points. When the user right clicks the mouse, there are only 7 points left. So the second spline disappears.
(5) At any time, user can drag the control points of any existing splines to modify the curve shape.
(6) After drawing the curves, users can hit the “r” or “R” key to remove all the points and straight-lines. So only the spline curves remain on the canvas.
(7) User can hit the “s” or “S” key to save the work to a local file (“.jpg”).
Requirements:
(1) Correct Bezier spline drawing (25%)
· Draw the curve based on user’s 4 points input.
· Use Bezier matrix to multiple the 4 points to obtain the correct coefficients (a_x, b_x, c_x, d_x, a_y, b_y, c_y, d_y).
· Correctly plot the curves based on the coefficients.
· As long as one Bezier spline is drawn correctly, you will get the credits.
(2) Bezier controlling point (the 2nd and 3rd points) editing (25%)
· User can drag the controlling points freely to change the point position.
· The two corresponding straight lines change dynamically according to the new positions of the controlling points.
· The curve spline’s shape changes dynamically according to the new positions of the controlling points.
· Again, as long as you can have the controlling points of one Bezier spline work, you will get the credits.
(3) Multiple spline drawing (25%)
· Your code allows user to draw as many splines as needed.
(4) Correct mouse operations (15%)
· Left click to select a point.
· Right click to remove last point.
· Left key down and hold it to drag the mouse to change the positions of controlling points.
(5) Correct key board (10%)
· Hit “s” or “S” to save the image
· Hit “r” or “R” to remove points and only keep the curves
Submission:
In additional to the codes, you are encouraged to turn in a .pdf or .doc(x) file showing some of your ART works. Have more fun with it!
