Programming Assignment 2 (PA2) – Triangles & Resizable Balls
Java application代写 PA2 consists of two separate programs.Triangles:A standalone program that displays triangle patterns to the console window.
Due Date: Saturday, July 13 @ 11:59pm
Assignment Overview Java application代写
PA2 consists of two separate programs.
Triangles:
A standalone program that displays triangle patterns to the console window.
ResizableBallController:
A graphical user interface (GUI) program that creates four different quadrants divided up by a horizontal line and a vertical line that the user can drag.
Grading
- README: 10 points – See README Requirementshere and questions below
- http://www.gregmiranda.com/cse11-readme-requirements
- Style: 20 points – See Style Requirementshere
- http://www.gregmiranda.com/cse11-style-guidelines
· Correctness: 70 points
- Extra Credit: 5 points – View Extra Credit section for more
NOTE: If what you turn in does not compile, you will receive 0 points for this assignment.
Getting Started Java application代写
Follow these steps to acquire the starter files Gathering Starter Files:
You will need to create a new directory named pa2 and go into that directory. The $ represents your command prompt. What you type in is in bold.
$ mkdir ~/pa2
$ cd ~/pa2
Copy the starter files from the public directory:
$ cp ~/../public/objectdraw.jar .
$ cp ~/../public/Acme.jar .
Starter files provided:
objectdraw.jar
Acme.jar
Program 1: Triangles
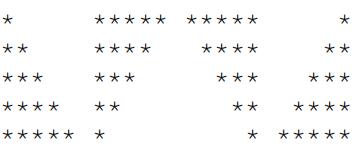
Write a Java application (Triangles.java) that displays the following triangle patterns side-by-side using nested while loops. Everything can be in main().
- Use class Scanner to read
- Allow the user to input the number of rows defining the size of the side-by-side
- No hardcoding or magic numbers in your code.
- Make sure your prompt and output messages match the sample prompt and messages word- for-word.
- Each loop must be based on the current row number/iteration of the outer-most loop.
- Hint: Treat each of the four triangle patterns as its own set of nested loops. Each row of each triangle pattern is made up of some number of individual ‘*’ and ‘ ‘ (space)chars.
-
Note there is a space character between adjacent triangles.Java application代写
To get a better understanding, if size of the triangle is 5, here’s the spacing (represented in a grid, for a clearer picture of the individual ‘*’ and ‘ ‘ characters).
| * | * | * | * | * | * | * | * | * | * | * | * | |||||||||||
| * | * | * | * | * | * | * | * | * | * | * | * | |||||||||||
| * | * | * | * | * | * | * | * | * | * | * | * | |||||||||||
| * | * | * | * | * | * | * | * | * | * | * | * | |||||||||||
| * | * | * | * | * | * | * | * | * | * | * | * |
- All asterisks (‘*’) and spaces (‘ ‘) must be printed a single character at a timeusing
System.out.print( ‘*’ ) or System.out.print( ‘ ‘ ) controlled by the nested while loops.Java application代写
- No Strings!You are not allowed to use a String or StringBuilder or StringBuffer or any data structure to build each line to be
- Formatting is important for this program. If your output does not match the required output character-for-character, no credit will be awarded. Note there is no space at the end of each line.
- Only valid integers will be entered, but you must check for integers less than 2 and report the exact error message as shown in the example below.
Example Executions (user input in BOLD):
Example 1:
java Triangles
Enter the size of the triangles to display: 12

Example 1:
java Triangles
Enter the size of the triangles to display: -1
Triangle size must be > 1; Try again.
Enter the size of the triangles to display: 0
Triangle size must be > 1; Try again.
Enter the size of the triangles to display: 5

Testing Your Programs Java application代写
To grade your program, we will be comparing the output of your code by comparing it against the output of our code. If your code does not match our output, we will not be able to grade your assignment and you will receive a score of 0!
In order to help you determine whether the output of your code will match ours, we have provided several reference solutions. Follow the steps below carefully to ensure your code will pass our test cases.Java application代写
You can copy all the references files into your pa2 directory with the following command (execute it from your pa2 directory):
$ cp ~/../public/pa2/*.reference .
The “*” is a wildcard symbol. It will copy all files that end in “.reference” from the public directory. YOU DO NOT WANT TO MODIFY THE REFERENCE FILES!
Also note that the reference files are just to make sure our tester can read your output. The reference files are not our test cases.
Once you have finished your Triangles program, you can create a file to compare to the reference. Use the following command:
$ java Triangles > 15Triangles.student Java application代写
$ java Triangles > 4Triangles.student
The above will create two files called 15Triangles.student and 4Triangles.student (though you can name the files whatever you want). Notice that user input (15 and 4) does not get included in the file and will appear in the terminal.
Once you have generated 15Triangles.student and 4Triangles.student, you can run the diff command to determine whether your solutions match the reference files.
$ diff 15Triangles.student 15Triangles.reference
$ diff 4Triangles.student 4Triangles.reference

Program 2: ResizableBallController Java application代写
You will be creating three files: ResizableBallController.java (the main GUI controller), ResizableQuadrants.java, and ResizableBall.java. As in previous assignments, the GUI controller class must extend WindowController since it will be handling all the mouse movements/events and user interaction. However, unlike previous assignments, this class does not directly manipulate any objectdraw GUI components. We recommend implementing the program in stages.
Stage 1: Creating Quadrants
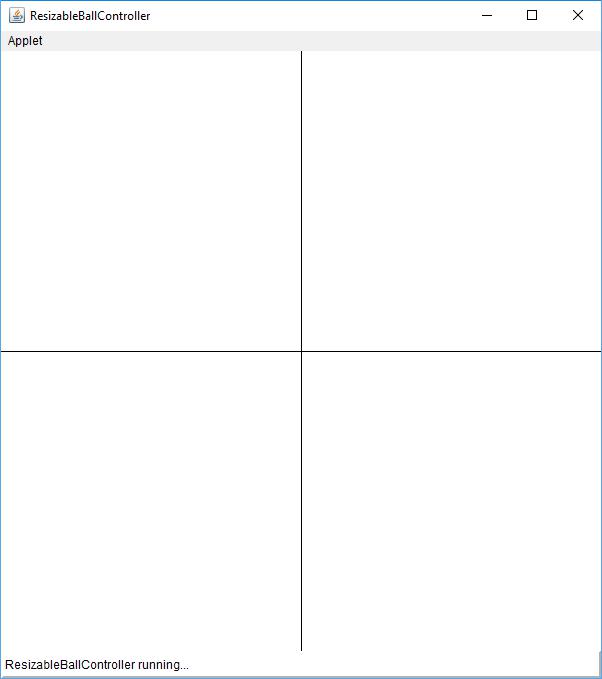
Begin with the GUI controller class (ResizableBallController). Set up a 600 x 600 pixel canvas. Then create a new class (ResizableQuadrants) which is responsible for all of the creation and manipulation of the program (and its 4 quadrants). In ResizableQuadrants, create two Line objects to divide the canvas into four quadrants of equal size (a horizontal line and a vertical line).Java application代写
The end points of the lines should be based on the current size of the canvas (width and height). Note that you will need to keep track of the proportions that the axis lines divide the canvas into. For example, at this point the width and height proportions will both be 0.5. Have ResizableBallController create a new ResizableQuadrants object in its begin() method. You should now be able to see basic axes on your canvas. Note that your ResizableQuadrants class needs a way to reference the GUI controller’s canvas object and your GUI controller needs a way to reference the ResizableQuadrants object.

Stage 2: Creating the Colored Quadrants
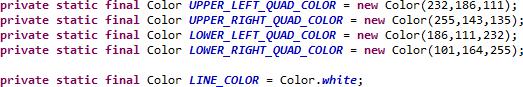
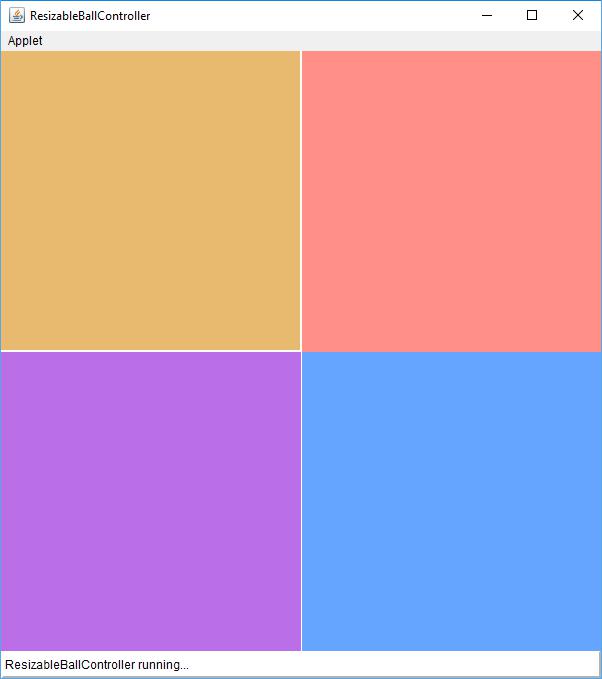
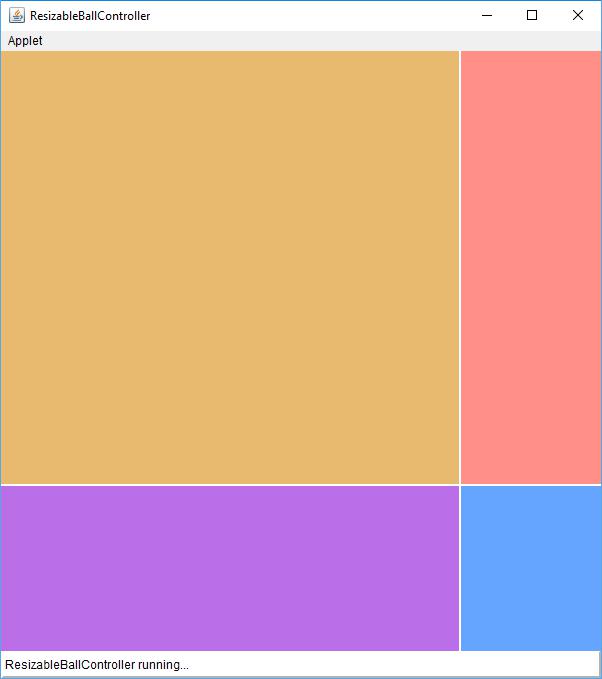
Modify ResizableQuadrants to color the background of each quadrant. To do so we need to create a FilledRect for each quadrant, and then set the color for it. We also need to change the color of the axis lines to white so we can still see them. We recommend creating a helper method to set the size/positions of the Lines and 4 FilledRect quadrants based on the current width and height proportions and current canvas size. This will help make the next stage easier. Your program should now look like the screenshot to the right.Java application代写


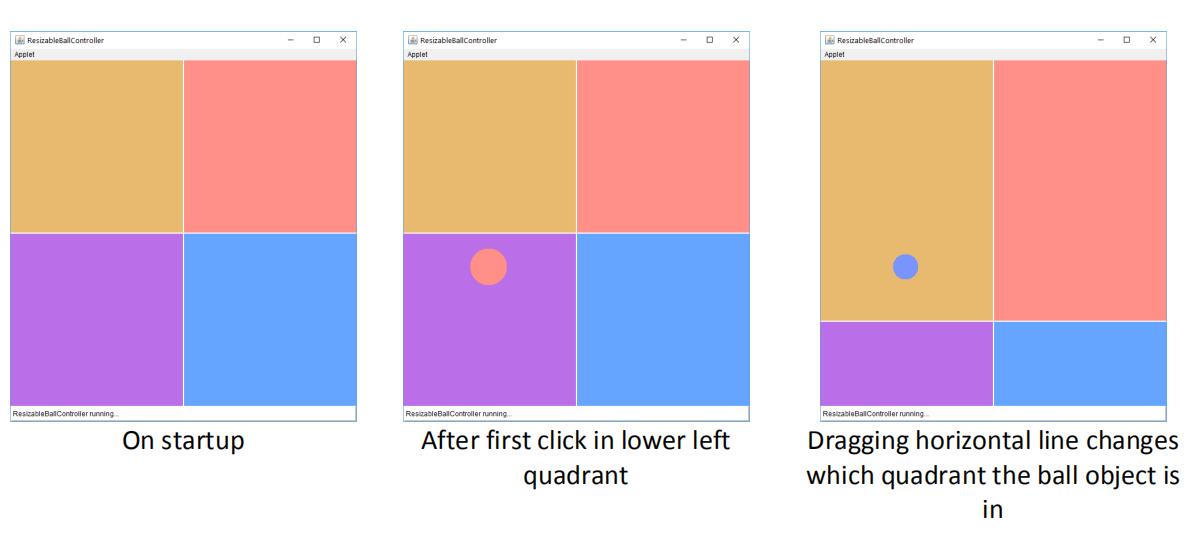
Stage 3a: Manipulating the Quadrants — Dragging the Axis Lines
The first manipulation you should implement is dragging the axis Lines. In ResizableBallController’s onMousePress() method, we need to call a method in ResizableQuadrants that takes in the position of the mouse and sets flags in ResizableQuadrants indicating whether or not each of the two axis lines were grabbed. Note that if you grab the intersection of the two lines, you should be able to drag both lines simultaneously.Java application代写
You will need to update the position of the Lines as they are dragged. To do this, your ResizableBallController’s onMouseDrag() method should relay information and delegate to a method in ResizableQuadrants so that the lines (and quadrants) can be updated accordingly. Do not let either line go beyond 6 pixels from the edge of the canvas in any direction (a 6 pixel margin) – see the demo video for what this looks like. Note that you will need to update the width and height proportions whenever the lines are moved. This is where the helper function mentioned above (in Stage 2)can be useful for updating the sizes and positions of the lines and quadrants.

Stage 3b: Manipulating the Quadrants — Resizing the Window
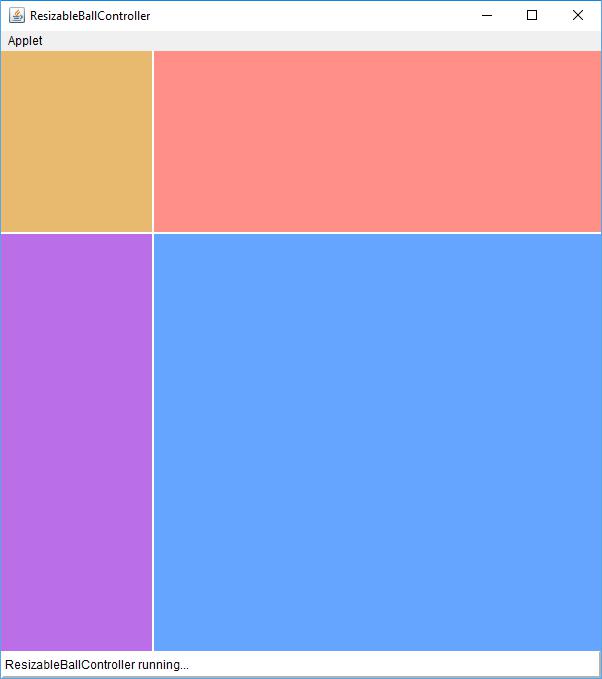
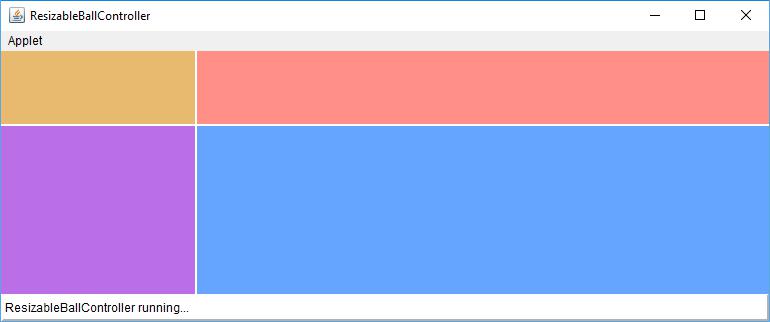
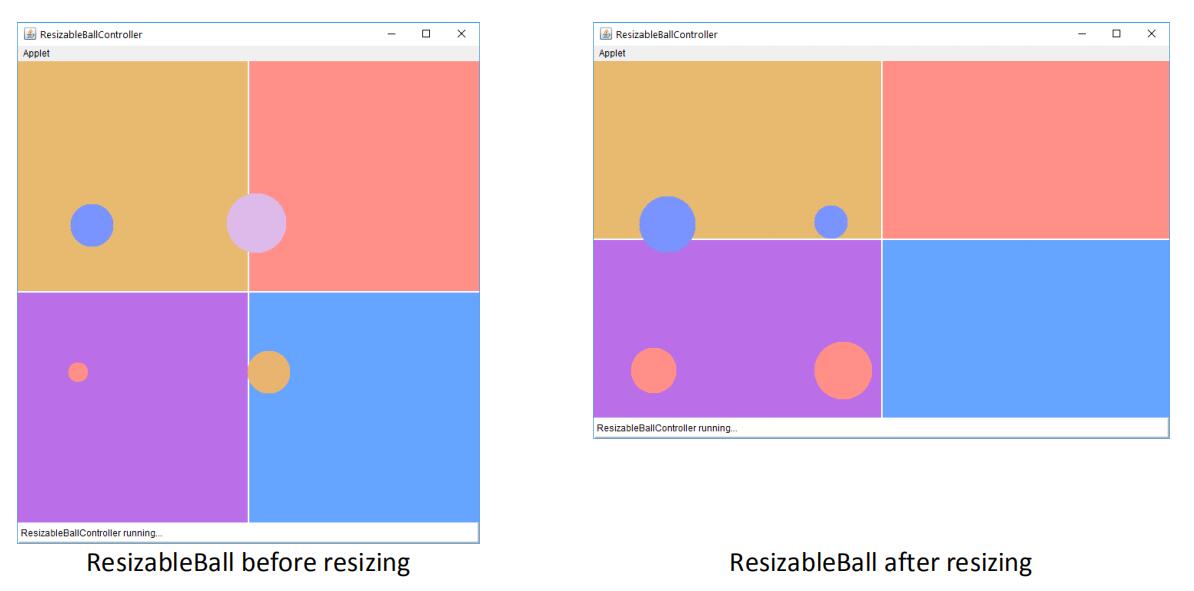
The second manipulation you should implement is keeping the ResizableQuadrants proportional when resizing the window. If you change the size of the window, the Lines should move to preserve their current proportions on the screen. To redraw the canvas, override the paint() method in ResizableBallController:
public void paint(java.awt.Graphics g) {}
You should first make a call to the superclass’s version of the method by adding the line:
super.paint(g);Java application代写
as the first line in your paint() method. You can then add code in paint() after the call to super.paint(g); that tells the ResizableQuadrants to redraw the Lines and the FilledRects based on the proportions of where they were previously (again, that helper method is starting to sound pretty helpful…). Be sure to avoid any possible NullPointerExceptions in this method as paint() could possibly be called before begin(). Hint: what happens in begin()?

Before resizing the window After resizing the window

After resizing the window
Stage 4: Creating Balls Java application代写
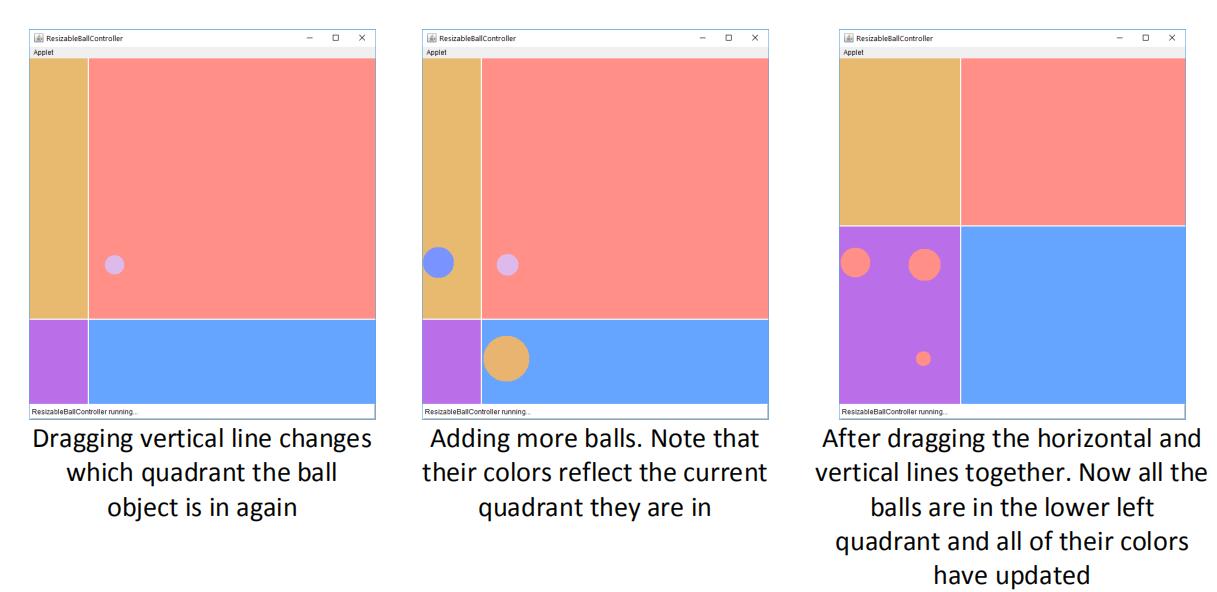
Create a new class called ResizableBall, which should be an ActiveObject (extends ActiveObject – see Ch. 9), to create the balls. The GUI controller class should not store any references to any of the balls created – DO NOT try to store all the balls in a data structure. Instead, the GUI controller should simply create a new ResizableBall object every time the mouse is clicked in the canvas.
The constructor should look like this:
public ResizableBall (Location center, DrawingCanvas canvas, ResizableQuadrants quadrants)Java application代写
The first parameter is the centerpoint of the ball (where the mouse was clicked). The last parameter is the ResizableQuadrants object on the canvas so this new ResizableBall can ask the ResizableQuadrants what color it should be (more on this in Stage 6–for now you can just keep the FilledOval the default color of black).
For now, the constructor should just create and display one FilledOval as the ball. The FilledOval should be centered at the mouse location and should have a width and height of 40.
Remember: ResizableBall is an ActiveObject, so you need to call the start() method as the last line of code in this constructor. See Ch 9 in the textbook and the class Notes for Ch 9.
Stage 5: Ball Animation
You should add a run() method with a forever loop to your ResizableBall class to handle the animation of the balls. The diameter of the ball should grow/shrink by 2 pixels each step to make it a smooth transition. You should pause for 75 milliseconds in each iteration so the balls won’t grow and shrink too quickly. If it looks like your program isn’t doing anything, you probably aren’t pausing correctly.Java application代写
Once a ball grows to twice its starting size, it should start to shrink. Once the ball reaches half its starting size, it should start to grow (see the demo video).
Because the ResizableBall is an ActiveObject and therefore a Thread, it can run on its own, independent of all other objects. The run() method contains all of the code that will run when the thread is started. You start the thread by calling the start() method when the ball is created at the end of the constructor. (See Ch 9 and the lecture notes on Active Objects. We will go over all of this in class.)
Stage 6: Different Colors for Balls in Each Quadrant Java application代写
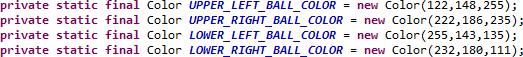
You should set the color of each ResizableBall object based on which quadrant the center of the ResizableBall object is located in at any particular time. Write a method in ResizableQuadrants that takes in a Location and returns the ball color corresponding to the quadrant the Location is in (see constants below). Now you can use the ResizableQuadrants passed into the ResizableBall constructor and the ResizableBall‘s center Location to determine what color it should be.

When the user drags the lines, the quadrant areas are redefined. This means each ResizableBall object will need to re-ask ResizableQuadrants what color it should be with each iteration in the run() method since it may be in a new quadrant now. Note that if the canvas size is shrunk so that a ResizableBall is “off” the canvas, you do not need to do anything, the ResizableBall should stay in its location and should continue shrinking/growing as if it were still on the canvas. When the canvas is expanded again, the ResizableBall should still be in the same location.

Recap of What Each Class Should Contain:Java application代写
ResizableBallController.java:
- Extends WindowController, meaning it creates the window, and handles all mouse events by delegating to the other two
- Creates the ResizableQuadrants object in begin() (and needs to hold on to the reference toit).
- Creates ResizableBall objects in onMouseClick() (and does not hold on to any references tothem!).
ResizableQuadrants.java: Java application代写
- Needs to hold a reference to the
- Displays the quadrants on the canvas (Lines andFilledRects).
- Contains all logic for dragging the axis lines, including flags to indicate whether the lines are grabbed.
- Contains the logic for determining which ball color should be used given the center location of the ball.
ResizableBall.java:
- Needs to hold a reference to the canvas and to the ResizableQuadrants
- Extends ActiveObject, meaning it has a run() method to handle the ball
- Displays the FilledOvals on the canvas.Java application代写
No data structures! No Arrays, ArrayLists, Trees, Priority Queues, HashMaps, HashBrowns, etc. Only use concepts that have been covered in lecture.
Sample Screenshots: (For this assignment, the demo video will be more helpful than the screenshots since it is difficult to capture the ball animation with screenshots.)


No exceptions should be thrown!
README File
Remember to follow all of the guidelines outlined in the README Guidelines. If you did the extra credit, write a program description for it in the README file as well.
Questions to Answer in your README:
- From your current directory how do you copy over a java file named zumba from a folder four directories above? Write the full command required to perform this action. Please provide the exact command as we will not be lenient if any part of the command is incorrect or
- Say you get a compiler error or runtime exception telling you there is an error on line 42 of ResizableQuadrants.java. How can you open the file in vim/gvim from the Linux command line so that you are taken directly to the line where the erroris?
- While in command mode in vim, how do you create a new line below and enter insert mode by pressing just a single key on thekeyboard?Java application代写
- What does the command “man diff” do (with noquotes)?
- Why is sharing solution code with other students an academic integrityviolation?
Extra Credit – Funky Balls
- [5 Points] Create a funky color changing mode for the
Getting Started:
Create copies of the following files in your directory to do the extra credit in.
$ cd ~/pa4
$ cp ResizableBallController.java EC_ResizableBallController.java
$ cp ResizableQuadrants.java EC_ResizableQuadrants.java
$ cp ResizableBall.java EC_ResizableBall.java
Important: Your original files must remain unchanged. You need all six files for turnin (the three original files and the three extra credit files).
Make sure to change all instances of ResizableBall, ResizableQuadrants and ResizableBallController to their corresponding EC names so your code can compile and run properly.Java application代写
You will need a cycling colors toggle/flag/mode that you can switch on and off (note that this should only change the colors of the balls, and not of the background quadrant colors). Before any ResizableBalls are created, the mode should be off and cannot be toggled on, no matter what other mouse events may happen. After at least one ResizableBall object is created, the cycling colors mode is switched/toggled on/off every time the mouse (re)enters the canvas. If the cycling colors mode is off, then on mouse enter the cycling colors mode is turned on. If the cycling colors mode is on, then on mouse enter the cycling colors mode is turned off.
You will need FIVE ball colors to cycle through.Java application代写
These can include the original four ball colors, or you may choose your own colors. The important thing is that you must add a fifth color. With the cycling colors mode on, each FilledOval in the ResizableBall objects will cycle through these five colors once that FilledOval grows to its maximum size. The same 5 colors should be cycled through in each quadrant (as opposed to each quadrant having its own 5 colors).
After the balls change color, they stay with that color shrinking and growing like regular balls.
When you create a new ResizableBall when the cycling colors mode is on, the ResizableBall will start with color of a regular ResizableBall in that quadrant, then each ball changes color individually once it reaches its maximum size.
For example: 5 colors: red, orange, yellow, green, purple
Let’s say the cycle color mode is toggled on and a new ResizableBall object is created. The oval is created and is the same original color (original being that quadrant’s ball color). Once the oval reaches the maximum size, its color will change to red. This oval will remain red until it shrinks to the minimum size and then grows to the maximum size again. Once it reaches the max size again, it will turn orange. This pattern continues as it cycles through the colors. Once it turns purple, it will cycle back around to red.Java application代写
This should happen for each individual oval within the ResizableBall object. Note that the ovals don’t all change color at the same time. Also note that in this example, oval #1 will first start cycling with red; oval #2 will start cycling with orange; oval #3 will start cycling with yellow; oval #4 should start cycling with green.
When the color cycling mode is on, you can still grab and move the horizontal and vertical Line around to define new quadrants, but the ResizableBall continue with their color cycling.
When the cycling color mode is on, and the mouse exits and re-enters the canvas, the mode should be turned off, and all ResizableBall should change color in the next run() animation cycle back to its regular color in each quadrant, defined by the vertical and horizontal Lines in ResizableQuadrants.
See the demo video for what this looks like.
Turnin Summary Java application代写
See the turnin instructions here. Your file names must match the file names below *exactly*.
Due Date: Saturday night, July 13 @ 11:59 pm
Files required for the Turn-in:
ResizableBallController.java
ResizableQuadrants.java
ResizableBall.java Java application代写
Triangles.java
Acme.jar
objectdraw.jar
README
Extra Credit Files:
EC_ ResizableBallController.java
EC_ ResizableQuadrants.java
EC_ResizableBall.java
If there is anything in these procedures which needs clarifying, please feel free to ask any tutor, the instructor, or post on the Piazza Discussion Board.
NO EXCUSES!
NO EXTENSIONS! NO EXCEPTIONS!
NO LATE ASSIGNMENTS ACCEPTED!
DO NOT EMAIL US YOUR ASSIGNMENT!
Start Early, Finish Early, and Have Fun!

其他代写:考试助攻 计算机代写 java代写 assembly代写 function代写paper代写 金融经济统计代写 web代写 编程代写 report代写 数学代写 python代写 java代写 python代写 code代写 project代写 Exercise代写 代写CS
