技术的工作除了维护和管理之外还有很多优化升级,bug处理等问题,因为科技在不断的创新,人们对科技的追求也越来越高,使得我们也要不断的进步,曾经我的一个朋友一个礼拜内把自家的版本升级了三次,面对越来越激烈的竞争没办法我们一定要把握好自己的优势去不断的优化升级才能在互联网中占有一个席位。

我们首先可以根据IE的浏览器来进行对比和测试,因为,IE6是微软的第一个浏览器版本,该版本也是应用了很多,要不然是大力的发展互联网而使得微软感受到危机,也不会出现IE8,因为我用过2个版本除了其中出现的一些兼容性为题外,我还真没觉得IE8的一些优势。
1、window.event代表着事件对象的状态。只有在事件发生时生效。如鼠标、键盘等事件被触发时这个对象才存在。window.event表示当前的时间对象,FF则是通过给事件处理函数传递事件对象。
2、获取事件源方式也不一样,比如IE中event是全局window对象的属性我们的触发事件为IE中是srcElement,而FF用target获取事件源。
以上两个兼容通常会这么写:
varevt=E||事件;
Varel= EVT。srctarget||evt.srcelement;
3、那么我们考虑到版本的兼容性的问题,我们是否要对版本进行一些测试,或者是删除掉一些什么事件又或者是增加一点什么。
4、那么获取的事件不同,那么在标签上的表达方式也不一样那么我们看看IE和FF的标签表达方式的差异性。
即:div1.value或DIV1[价值]
FF:可用div1.getattribute(“价值”)
5、document.getElemntByName()和document.all[name]IE不可以,FF可以。
6、input.type的属性
7、IE:支持innerText、outerhtml内容不带html标签。FF:支持textContent属性定义和用法textContent属性设置或返回指定节点的文本内容。
8、窗口的位置
IE、Chrome、Safari浏览器:支持window.screenleft和window.screentop使用
IE8,Chrome,Safari,Firefox:使用window.screenx和window.screeny支持
两者之间的兼容代码为下面两个情况。
varleftx=typeofwindow。screenleft==数吗?screenleft:window.screenx窗口;
vertopy=typeofwindow。screentop==数吗?screentop:window.screeny窗口;
9、同时版本的窗口大小也是有些许变化,而IE采用的是文档元素,IE9使得窗口化能够自己动调节大小和合适位置。
Firefox、铬、IE9和Safari:innerwidth和window.innerheight窗口。
即系列:文档。身体。clientwidth和document.body.clientheight
不是IE6:文档。文档元素]。clientwidth和document.documentelement.clientheight
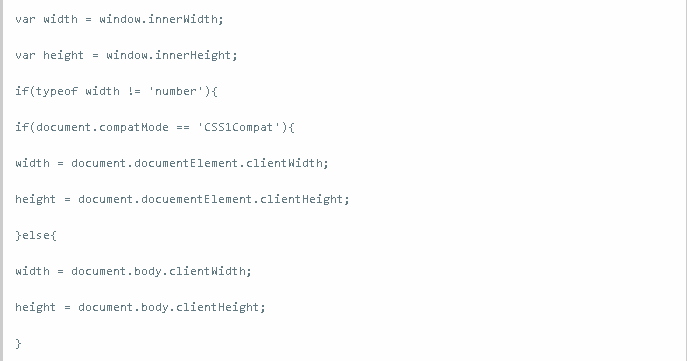
10、如果想使得以上两个版本的一些差异和兼容性的解决问题,那么我们可以尝试加入以下代码来进行测试,看看是否能实现解决版本的兼容性问题,下图所示、

翻译如下:
VaR的宽度=window.innerwidth;
VaR高度=window.innerheight;
如果(typeof宽度!='号')
如果(document.compatmode==“css1compat”){
宽度=document.documentelement.clientwidth;
高度=document.docuementelement.clientheight;
其他{}
宽度=document.body.clientwidth;
高度=document.body.clientheight;
}
总结:其实版本的兼容性是可以用代码来解决,但是毕竟是新老交替有些事件或者是元素由于技术的问题是无法改变,想要接触更高的层面我还是建议你跟着IE一起升级来体验,毕竟这一次的测试目的主要是两个版本之间存在的一些问题,javascript的各种兼容就是为了解决不同浏览器的差异性,了解其中的差异能够帮助你更快的解决问题。
