css即层叠样式表。在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。今天小编要给大家分享一篇教程,那就是:详细介绍css3的transform中scale缩放。
在这一篇教程里面,小编主要和大家简单的介绍一下:css3的transform中scale缩放的使用方法。如果不懂得这一个知识点的朋友,现在就跟着小编一起来学习一下吧。

接下来小编会从3个方面开始为大家介绍的,具体的如所示:
第一个部分:scale(x,y)对元素进行缩放
X所代表的意思就是水平方向缩放的倍数;
Y所代表的意思就是垂直方向的缩放倍数。
注意事项:Y是一个可选参数,假如说大家没有设置的话,那么就表示X,Y这两个方向的缩放倍数是一模一样的,并且还会以X为准。
示范例子:transform:scale(2,2.5);
第二个部分:scaleX(<number>)元素仅仅只在X轴(也就是,我们经常说的水平方向)缩放元素。
默认值是1,基点一样在元素的中心位置。大家能够直接通过transform-origin来改变基点的哦,赶快来动手尝试一下吧!
示范例子:transform:scaleX(2);
第三个部分:scaleY(<number>)元素仅仅只在Y轴(也就是垂直方向)缩放元素。
基点一样也是在元素的中心位置,大家能够直接通过transform-origin来改变基点的。
示范例子:transform:scaleY(2);
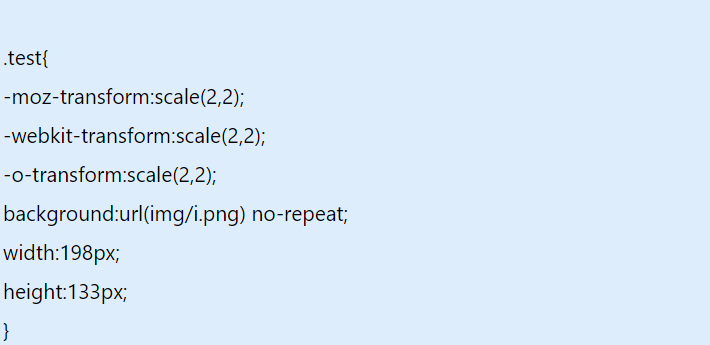
css3的transform中scale缩放,小编就已经介绍完毕了,希望这对大家有所帮助!最后就让我们一起来看一看兼容性的写法吧,具体的编程代码如下面的图像所示:

小编总结:
CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。希望通过这一篇教程,大家对于软件工程的了解更近一步哟。
