经常逛不同网站,你会发现很多很棒的网站都有共同的特性——有档次的背景图。如果你拥有的图片比较小或者数量较少,你依然可以创造出惊人的视觉冲击感。只需要使用一些处理技巧,这里有10个方法,你可以试一下:
一、裁剪
最简单的工具可以产生最大的影响,这个秘密就是——裁剪。改变焦点或图像角度,垂直或水平方向,都可以创造更多视觉冲击力。

二、模糊
有一个趋势是现在的网页设计很多使用模糊化的背景。这可以淡化图片的原意,表现你希望的意思。常见的模糊风格包括把不完美的图片处理的足够朦胧 ,但前提是需要有良好的色彩和紧凑的拍摄。虽然图片是模糊的,你依然可以辨别图片中传递的含义。


三、合成
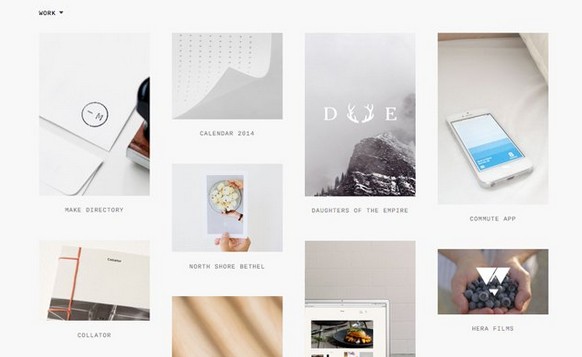
当你只有一张照片或少量的时候,打包合成是个不错的选择。将单张图片分解到多张面板上,玩对称和不平衡的配对,重复这个技巧找出完美的照片。

四、色彩
创建饱和度高的图像的时候也在创造艺术,你可以试试。如马赛克风格(沃霍尔的一个最著名的波普艺术玛丽莲•梦露的就是使用这种风格 )。
谈及颜色,考虑使用意外的颜色创造新奇感。如果你有张蓝色的猪照片,肯定会引起注意。 使用颜色来吸引人们的视觉并与之互动。令人震惊,

五、图形
你可以使用形状覆盖到图片上面,来创造一个意想不到的效果。最近圆圈成为一种时尚设计元素,经常用于比如头部特写。但形状不像矩形,可用于各种图像。这种效果用在简单的图像上效果会很好,而且框架要精心处理。图形放在大图片上,会隐藏掉一部分,凸显另一部分,从而形成焦点,变得更加吸引人。
六、创造
如果你没有好的图片,那么去创造它。几乎每个人都有手机或像样的相机。创建一个小工作室存储起来。要知道,有些东西比别人更容易创建,你不一定使用高端器材或者完美布光,以达到专业摄影师的最佳效果,但是你可以在飞行中随手拍一张简单的图像。
七、变小
这是一个…尺寸的问题。
就像使用有趣的图形或吸引人的裁剪能给图像带来注意力和焦点,尺寸也能创造不一样的效果。把图像变小——不是损坏的图像,你需要一张像样的照片,并 给它焦点。如果小图像不能很好工作,可以考虑进行组合。(可以多次使用相同的图片或使用一系列不同的图像。)给小图片增加足够的空间使其效果更佳,广阔的 空间和一个小图像之间的反差几乎总是引人注目的。

八、放大
变大,是的变大。如果你只有一张照片,这个方式绝对是量身定做。大的图片通常会带来大的冲击力,但这种方法行之有效的唯一方法是使用正确的图片。它 必须足够清晰,专注,强烈和明亮。只有完美的照片才能在超大号的设计上表现的足够良好。如果你质疑这种照片对项目是否合适,那么换其他方式。这种大胆的显 示需要完美,足够大,稍微有点缺陷就能立马看出来。
九、层叠
利用图像的层次感,可为整体风格加强联系,同时也可以突出重点。使用这个技巧关键一点是不能让背景和分层元素显得杂乱或格格不入。
虽然这不是一个完美的解决方案,但当你某张图片有缺陷时,利用层次掩盖掉那一部分是很聪明的做法。
十、精简
若有所疑,保持简单。当你没太多时间或图片质量不行时,将图像主体提取出来放在白色的背景上。删除多余杂乱的,捕获你需要的东西,简洁干净,重点强烈突出,这个方法几乎能解决所有的设计难题。
总结
裁剪,模糊,合成,色彩,图形,创造,变小,放大,层叠,精简,不同的方式都能帮你创造更好的图像。
文章来源于课课家在线学习平台整理,转载请注明。
