Assignment 1
Web Browser代写 The purpose of this assignment is to build a web browser using classes native to the JavaFX API.This will help consolidate
Web Browser (Part 1)
Due: not later than Saturday, Dec 23rd, 2017, 11:59 p.m.
Description:
The purpose of this assignment is to build a web browser using classes native to the JavaFX API. This will help consolidate your understanding of inheritance and abstraction, and give you practical experience using UML diagrams, File IO, event handling, and using static methods inside classes (where appropriate). Most importantly, you’ll gain experience developing an intermediate-sized graphical application, one that you can add to your resume.

The first half of this project is limited to a few basic features commonly found in a web browser, including:
- amenu that lists some of the standard features common to web browsers
- anAddress Bar where you can type in a URL
- amenu item that allows you to bookmark the current page, and then select one from a list of bookmarked pages
- ASettings menu that hides the Address Bar
- AnAbout menu item that displays your name and student number in an Alert window
You’ll add additional features to your web browser in Assignment II, due not later than Jan. 12, 2018. This document will be published shortly, and you should be able to submit your complete Assignment II code well before this deadline.
Worth 12% of your total mark
Assignment 1 Web Browser代写
Web Browser (Part 1)
I. Load the code for this assignment, available on Blackboard, into a new project.Web Browser代写
a.Download zip from Blackboard. Select File >> Import… followedby clicking on General and selecting ‘Existing Projects into Workspace’ from the menu, click Next, and select the downloaded zip file to add the new project to the Eclipse package explorer, just as you have done when loading your labs.
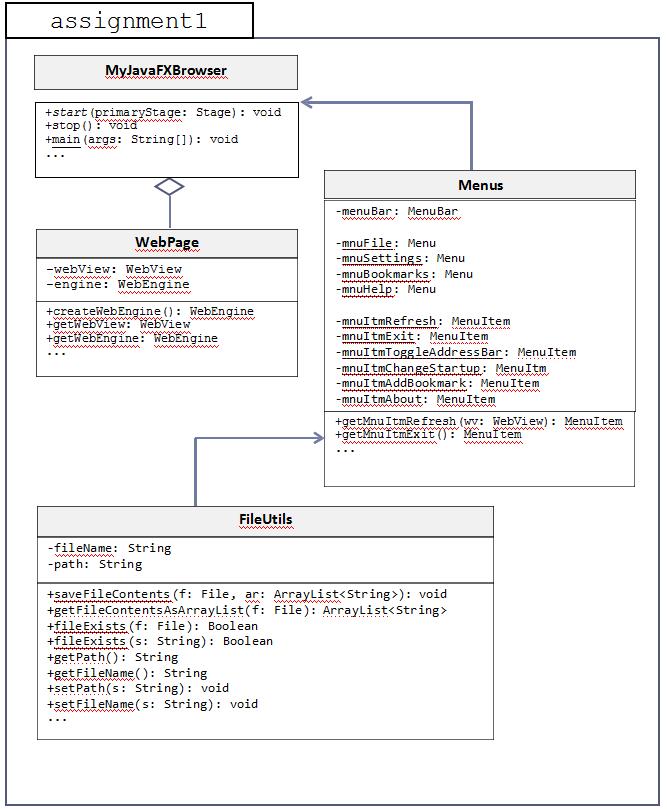
b.Aswith previous labs, certain classes and code are provided for you, which you are expected to use appropriately (according to the UML diagram supplied below); failure to do so will result in lost
Note that rather than write one very long,
largely incomprehensible block of code inside the start() method, you are expected to break your code into appropriate-sized blocks, using methods (both static and instance) enclosed by their appropriate classes, as indicated in the UML diagram. The WebPage class is provided as an example of how code can be ‘off-loaded’ to a separate class designed to handle some specific aspect of the program. This practice leaves start() relatively uncluttered, making editing and debugging much easier.Web Browser代写
Also note that the UML diagram indicates the minimum number of methods required for proper program execution. However, it is desirable to add additional methods—to call additional sub-methods not listed in the UML diagram—provided this enhances code readability. While you will not necessarily use every UML-listed method in your
program, you will still need to use most of these methods in the execution of your code, plus whatever other methods you find necessary to add.
In short, while you are expected to build the specific methods associated with the execution of your code, as indicated in the UML diagram, considerable latitude is given to you in the actual implementation of the code, provided it allows the program to (1) run reliably (2) employs maximum code reuse, (3) enhances code readability, and (4) helps the program behave in a fashion consistent with a GUI-based web browser
c.The code provided in zip can be run ‘as is’,
but with minimum functionality(but remember, you’ll need to use ‘Build Path’ before Eclipse recognizes the JavaFX library classes, as outlined in Lab 1). That is, when you run the code in Eclipse, a default web page should load up in the center panel of the BorderPane object, which is then loaded into the Scene—but that’s all it does at present. A minimally-functioning web browser needs more code to operate
correctly, which you’ll need to supply in order to obtain full marks for this assignment.
II. Review the classes in Assignment1.zip and make sure you understand their purpose Web Browser代写
You must use the four classes found in the zip file according to their general function, as indicated in the UML diagram at the end of this document. These four classes, with their added methods, must be submitted with your finished assignment according to the instructions provided.
a)MyJavaFXBrowser extends Applicationand contains the overridden start() method; this is the point at which program execution A BorderPane is needed to divide the scene into panels that will be used to display information requested

during browser execution. For this assignment, note that:
- the menubar and (optionally) the AddressBarwill be loaded into the Top panel of BorderPane
- the JavaFX WebView object, which containsthe HTML code that displays the current webpage, is loaded into the Center panel of the BorderPane
b)The WebPage class is responsible for handlingyour connection to the internet via The web engine used by Java is based on open source Firefox code. So if you’re using Firefox as your browser, you’ll find certain features of the interface familiar.Web Browser代写
Web page production relies on the interaction of two closely-tied objects: the web engine, which handles the low-level connection to the internet, and a WebView object, which handles the HTML/JavaScript/CSS end of the business. (WebView handles the Application and Presentation layers of the OSI model, while the web engine is responsible for handling Session-level processes. The java.net library is used to handle lower-level OSI processes.) For now, use the code provided as given. If the WebPage class code seems somewhat short, that’s only to allow for later expansion, in Assignment II.
For details on the WebView and WebEngine classes, see:
- http://www.java2s.com/Tutorials/Java/JavaFX/1500 htm
- http://www.java2s.com/Tutorials/Java/JavaFX/1510 htm
- http://o7planning.org/en/11151/javafx-webview-and-webengine-tutorial
- https://docs.oracle.com/javase/8/javafx/ap i/javafx/scene/web/WebEngine.html
- https://docs.oracle.com/javafx/2/webview/jfxpub-webview.htm
c)Menusis a class containing static methods that create the menubar that will be loaded into the top pane of the Note that all of this class’s methods are static.Web Browser代写
Why? Because there’s only one menu bar associated with your application; menu items may disappear or be disabled, but they are
not dependent on the instance of any class: it’s always the same menu.
Note that you should take the getWebEngine() method as model for the various Menu-getting methods used in the Menus class. That is to say, put all the code associated with a particular object together in the method associated with that object. So for example, getWebEngine() declares and returns the engine object, and provides the event handler that deals with incoming packets, all in one place, not scattered over the entire class. If the WebEngine was a visible object (like a Menu or MenuItem) it might need to be able to deal with
- multipleevents to process (such as which mouse button was clicked, and what happens when it is),
- changes in the object’s visibility/accessibility(menu items may be added, disappear or be greyed out)
- assigning shortcut keys to associate eventswith the key presses, and
- exceptionhandling; if something goes wrong with a low-level process, you’ll likely want to deal with it when a menu or button is clicked, before the error has a chance to propagate
Dealing with all of these various processes, Web Browser代写
with one separate method for each object,means that there’s only one place you ever need to look when you need to debug your code: in the method that handles all the business for that particular object. For example, if a MenuItem does not behave as expected, you should only need to set a breakpoint at the beginning of the method responsible for setting all of its features and behaviours, and start debugging from there. If you scatter the various code associated with that object—event handlers in particular—throughout the class, then good luck finding where the problem originates.
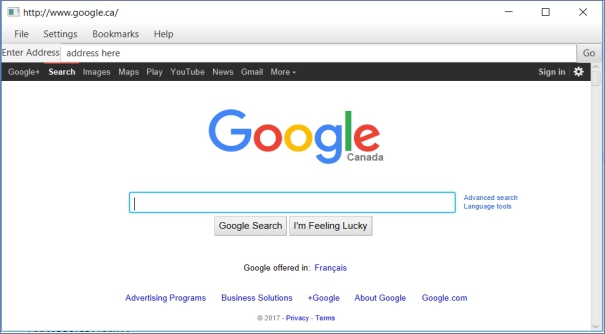
Assignment I’s menu requirements are modest. As indicated in the screenshot shown below, the menubar needs to contain only four ‘top-level’ menus: File, Settings, Bookmarks, and Help. The various submenus are:
File
- Refresh
- Exit Settings
- Toggle AddressBar
- Change Start-up Page Bookmarks
- AddBookmark
- (List ofBookmarks) Help
- About
See the next section for details on the behaviour of each menu item.
For details on MenuBars, Menus, and MenuItems, see:
- https://docs.oracle.com/javafx/2/ui_contr ols/menu_controls.htm
- http://o7planning.org/en/11125/javafx-menu-tutorial
- http://tutorials.jenkov.com/javafx/menubhtml
d)The FileUtils class handles basic file input/output procedures. For this assignment, you’ll use the methodsdiscussed in the hybrid on File I/O, presented earlier in the semester, but only saving/retrieving Strings (not objects) from the files. The requirements are essentially no different than those found in Lab 6, except that now you’ll need to save and retrieve URL strings whenever an appropriate menu item is selected. See the next section for details on when these methods are to be
III. Review this description of the execution of the program Web Browser代写
a)When the program executes, i.e. the start() method is called, it first calls getMenuBar() to generate the menubarwhich will be loaded into top panel of the BorderPane. Since the top panel can also contain an AddressBar (more on this shortly), you’ll first need to load the MenuBar into a VBox before loading it into the top panel. The AddressBar can then be added using the VBox add() method.
b)Next,the code loads the default web In the code provided in the zip file, “www.google.ca” is used, but your program will need to read the default web page, stored as a single string, from a file called “default.web”. You must not (under any circumstances) use a hard-coded file path (like D:\Users\bsmith\eclipse-
workspace\Assignment1\src\assi gnment1) in your code, since this path will most certainly not exist on the user’s PC.
Rather, save the file to the default location only,
using just the filename, without a path preceding it; let Eclipse decide where to store the file (it typically uses the package directory by default. In commercial code, you’d use the registry to locate this file. But here, the default works fine). Then, whenever you start your program, you should load the URL stored in default.web, located in the default directory.
Furthermore, if the file bookmarks.web exists in the default directory, then it should be used to (1) load an ArrayList with the Strings contained in the file (which are just URLs again, like the one found in default.web, but now there may be several depending on the number of bookmarks in the file) and (2) loads the contents of the ArrayList into the Bookmarks menu. See item (j) below for details.
c)Once the default file name has been extractedas a string from web, it can be used in webEngine.load() using the code already supplied. Then, loading webView into the center panel should cause the default page to appear (just as it currently loads Google by default).
d)Ifweb cannot be found, your code should load the google web page instead, and save this to default.web. Note that you must test for this condition correctly by deleting default.web from the default directory before running your code, since if default.web is still present from the last time your ran your program, then you obviously haven’t tested for the ‘no default file’ condition correctly.
e)Whenthe File >> Refresh menu item is selected, the web page Note that engine has a reload() method for this purpose
f)WhenFile >> Exit is called, use Web Browser代写
Platform.exit(); System.exit(0);
to close the application. Before your application closes, it should back up the bookmarks.web file using the ArrayList that stores the current list of bookmarks (as indicated in (j) below), so that the current list of bookmarks are loaded up again at the next startup. If the bookmarks file doesn’t already exist, then one should be created to store any bookmarks saved during the current browser session.
To execute code prior to shutdown, override the stop() method, as per https://stackoverflow.com/questions/425980 97/using-javafx-application-stop-method- over-shutdownhook
g)WhenSettings >> ToggleAddressBar is first selected, an AddressBar should be added to the existing VBox that was loaded into the
top panel when the program first started (see item (a), above). This should cause the AddressBar (just an HBox with the Label, TextField, and Button loaded horizontally) to appear. If the ‘toggle’ menu item is selected a second time, only the MenuBar is loaded in the VBox. (Note that adding null to a VBox removes any existing nodes.) On each alternate click of this menu item, either just the MenuBar, or both MenuBar and HBox, are loaded into the existing VBox.
To get the TextField to span the complete width of the scene,
use yourTextField.setMaxWidth(Doub le.MAX_VALUE)
h)When the AddressBar button is selected, youcode takes the string in the TextField and uses load() to load the web page URL indicated in the string.
i)Settings>> Change Start-up Page takes the current URL and uses it to reset the default web page, automatically storing the current URL in web.Web Browser代写
j)Whenthe Bookmarks menu item is selected, it should display both the ‘Add Bookmark’ menu item, along with the list of bookmarks loaded from bookmarks.web (via the ArrayList). When any of the bookmarks is selected, this should cause the corresponding URL to be loaded using engine.load().
Selecting Bookmarks >> Add Bookmark stores the current URL into the ArrayList, and then updates the current list of bookmarks displayed in the Bookmark menu to include the newly bookmarked URL.
For now, we’ll assume that bookmarks can only be added to the list, not removed.
k)WhenHelp >> About is selected, it should cause an Alert dialog to be displayed showing your name and your student number. For information on the Alert
dialog, see http://code.makery.ch/blog/javafx- dialogs-official/
IV. Supply the classes/methods required that allow for the correct execution of your program, as indicated in the UML diagram
a.TheUML diagram for this assignment is shown Note that the ‘…’ indicate you are free to add any additional methods that aid execution, as described in the first section of this document. However, you must at very least supply code for the methods indicated, and use them in an appropriate fashion when they are needed. Web Browser代写
b.Youcan add to the code already supplied, but you cannot delete or modify the existing code, or fail to use it when required (by substituting your own version of the code)
c.Aspreviously stated, you have considerable flexibility in the overall design of your Note however that regardless of how your code is written, the execution of the program must result in standard ‘Windows-type’ behaviour.
This includes such things as: Web Browser代写
- Allcontrols are reasonably organized, not scattered in unlikely places around the screen
- Garishcolour schemes are to be avoided
- Controlswhich cannot be used are greyed
- Menus, when used, should not mysteriously disappear during program execution
- Textmessages (which may have been used for debugging purposes) should not appear in the Eclipse console of a GUI application during execution: remove them
- Dialogboxes should close once a selection is made
- Theuser always has options to select; the screen should never be entirely
blank, or appear ‘frozen’, with nothing to select
- Scrollbars should be invisible when they are not needed
- Removeall TODO comments; I don’
We’ll refer to these, and all other unstated, obvious GUI App operations as ‘Reasonable Behaviours’. Failure of your program to behave in the reasonable, expected fashion common to all Windows programs will result in lost marks, even when such behaviours are not included in the above list.
d.Implementthe code as indicated in the UML diagram below, then test your code thoroughly to ensure it functions
V. Notes
a.Youmust cite any and all web pages that you use in researching your code according to the guidelines outlined in Module 0 of this course. Failure to do so could result in a charge of plagiarism and disciplinary action being
b.Documentationis not required for this assignment, as the emphasis is on getting your browser and its menus functioning reliably (without making a mess of the code!).
VI. Submission Guidelines Web Browser代写
Your code should be uploaded to Blackboard (via the link posted) in a single zip file obtained by: (1) selecting the package name (assignment1) (2) right clicking on ‘Export’ (3) Make sure ‘Archive File’ is selected, and click Next (4) in the Archive File window make sure all of the program files are selected, including those provided to you, in the pane at right, and the ‘Save in zip format’ radio button is selected below
- Aftercreating the zip file, give it the following name EXACTLY AS WRITTEN
LastName_FirstName_Assignment1.zip
including the underscores, but with your last and first name inserted as indicated.
Note that
- you do not need to include the bookmark and start-up page files with your Your code should be robust enough that it creates and stores these files automatically if none is found in the default subdirectory.Web Browser代写
- Sincethere are always some students who upload empty zip files, a good safety precaution is to take the .zip file you think you’ve just uploaded to Blackboard and open it on your laptop in a fresh Better still, start a new project in Eclipse, and load your zipped code into it. Make sure it works exactly as you expect after it gets transferred
(you’d be surprised how often this simple test fails)
- Youcan upload as many attempts at Assignment 1 as you’d like, but only the final attempt is marked: all other attempts are
Addenda:
Typically, some minor corrections need to be made to the UML diagram (next page), along with a few explanatory notes designed to answer questions unresolved in this document. So check Blackboard periodically for notice of any corrections/updates to this document.

更多其他: 物理代写 考试助攻 assignment代写 代写作业 代写加急 代码代写 加拿大代写 北美cs代写 代写CS C++代写 web代写 java代写 数学代写
