对html比较熟悉的话我们都知道,如果我们在html中使用了框架,那么我们就能在同一个浏览器窗口中显示不止一个的页面。而我们完成的每一个HTML文档就称为一个框架,并且每个框架都是独立于其他框架的。
(一)使用框架的坏处:
(1)开发人员必须同时跟踪更多的HTML文档
(2)很难打印整张页面
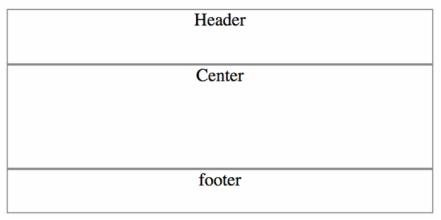
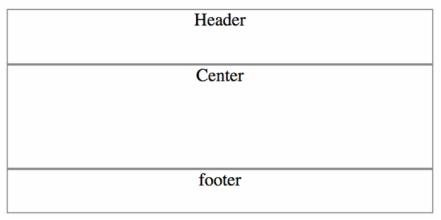
(3)框架结构标签定义如何把窗口分割为框架
每一个frameset定义一系列行或者是列,而rows/columns的值规定了每行或者每列占据屏幕的面积
注意:frameset标签也被某些文章以及书籍理解为框架集。
(二)框架标签(Frame)

(html框架示例)
(1)Frame标签对置在每个框架中的HTML文档进行定义。
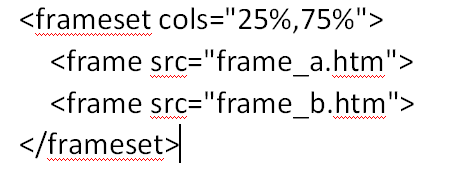
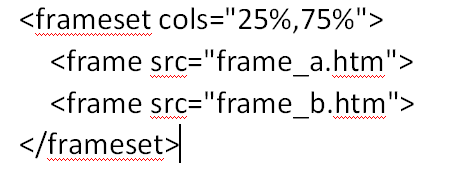
如下例,设置了一个两列的框架集。第一列设置为占据浏览器窗口的25%。第二列被设置为占据浏览器窗口的75%。HTML文档”frame_a.html”就置于第一个列当中,HTML文档”frame_b.htm”就被置于第二个列中:

注意:假如一个框架有可见边框,用户可以拖动边框改变大小。为了避免这种情况,可以在标签中加入:noresize=”noresize”。
(2)为不支持框架的浏览器添加
注意:不可以把<body></body>标签以及<frameset></frameset>标签同时使用。不过,要是添加包含一段文本的<noframes>标签,就要把这段文字嵌套于<body></body>标签内。
我们网站将会给大家介绍更多关于html的内容。要是大家还想了解更多更精彩的教程,那么欢迎继续关注我们课课家教育,我们将为大家带来更多更精彩的教育咨询,教程以及软考等内容。
标签。&amp;amp;amp;amp;lt;p&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;br /&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;p&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;br /&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt; 注意:不可以把标签以及标签同时使用。不过,要是添加包含一段文本的&amp;amp;amp;amp;lt;noframes&amp;amp;amp;amp;gt;标签,就要把这段文字嵌套于标签内。&amp;amp;amp;amp;lt;p&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;br /&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;p&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;br /&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt; 如果大家还想了解更多更精彩的教程,那么欢迎继续关注我们课课家教育,我们将为大家带来更多更精彩的教育咨询,教程以及&amp;amp;amp;amp;lt;a title=&#8221;软考&#8221; href=&#8221;http://www.kokojia.com/s882/&#8221; target=&#8221;_blank&#8221; data-mce-href=&#8221;http://www.kokojia.com/s882/&#8221;&amp;amp;amp;amp;gt;软考&amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;gt;等内容。