在网页设计中,为了布局更加合理,通常需要设置什么?内边距,边框?嗯,没错。除此之外还有吗?当然有,那就是外边距。今天小编就为大家介绍一下css外边距的相关内容。
一、什么是外边距
外边距指的是是边框之外的空白区域,设置外边距会在元素外创建额外的“空白”。
二、CSSmargin属性
设置外边距,我们使用margin属性来进行。这个属性的属性值可以是何长度单位,百分数值,甚至是负值。
1.为margin设置一个长度单位值,例如像素、英寸、毫米或em
margin可以设置为auto,但更常见的做法是为外边距设置长度值。
下面的声明在h1元素的各个边上设置了1/4英寸宽的空白
h1 {margin: 0.25in;}
下面的例子为h1元素的四个边分别定义了不同的外边距,所使用的长度单位是像素(px):
h1 {margin:10px 0px 15px 5px;}
温馨提示:与内边距的设置相同,这些值的顺序是从上外边距(top)开始围着元素顺时针旋转
2.为margin设置一个百分比数值
p {margin:10%;}
与内边距一样,外边距的百分数野是相对于父元素的width计算的。上面这个例子为p元素设置的外边距是其父元素的width的10%。
提示:margin的默认值是0,所以如果没有为margin声明一个值,就不会出现外边距。
但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。如果你没有对元素的外边距作出生命,浏览器会应用自己默认的外边距,可能是8px,6px等。当然,只要你作了声明,就会覆盖浏览器的默认样式。
三、讨论值复制
我们在介绍内边距得时候,曾经提到“值复制”这个概念。今天我们就详细解说一下。
值复制有什么作用呢?其作用就是,有时,我们会定义一些重复的值,为了避免样式文件过大,节省字符。这时通过值复制就能不用重复输入这些数字了。
例如:
p {margin:0.5em 1em 0.5em 1em;}
p {margin:0.5em 1em;}
上面这两条规则是等价的,第二条规则的这两个值可以取代第一条规则的4个值。
这是如何做到的呢?CSS定义了一些规则,允许为外边距指定少于4个值。
规则如下:
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。
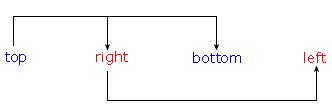
下图提供了更直观的方法来了解这一点:

换句话说,值复制有三种情况:
第一种:为外边距指定了3个值,则左外边距会从右外边距复制得到。
第二种:为外边距指定了2个值,则左外边距会从右外边距复制得到复制得到,下外边距会上外边距复制得到。
第三种:为外边距指定1个值,那么其他3个外边距都由上外边距复制得到。
利用这个简单的机制,您只需指定必要的值,而不必全部都应用4个值。
例如
h1 {margin:0.25em 1em 0.5em;} /*等价于0.25em 1em 0.5em 1em*/
h2 {margin:0.5em 1em;} /*等价于0.5em 1em 0.5em 1em*/
p {margin:1px;} /*等价于1px 1px 1px 1px*/
特别提示:值复制可不是万能,如果你想把p元素的上外边距和左外边距设置为20像素,下外边距和右外边距设置为30像素。
在这种情况下,必须写作
p {margin:20px 30px 30px 20px;}
这样才能得到您想要的结果。
四、单边外边距属性
与内边距设置一样,外边距也是可以实现单边设置的,
您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
margin-top
margin-right
margin-bottom
margin-left
一个规则中可以使用多个这种单边属性,例如:
h2 {
margin-top:20px;
margin-right:30px;
margin-bottom:30px;
margin-left:20px;
}
当然,对于这种情况,使用margin可能更简单方便:
p{margin:20px 30px 30px 20px;}
但无论使用单边属性还是使用margin,得到的结果都一样。最重要是应该选择对自己来说更容易、更熟悉的的一种方法。
提示:Netscape和IE对body标签定义的默认边距(margin)值是8px。而Opera不是这样。相反地,Opera将内部填充(padding)的默认值定义为8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于Opera中,那么必须对body的padding进行自定义。
#p#分页标题#e#
上面说了这么多理论,可能大家对外边距设置的效果没有什么直观印象。对此下面给大家一个简单设置段落外边距的实例,我们一起来看看效果。
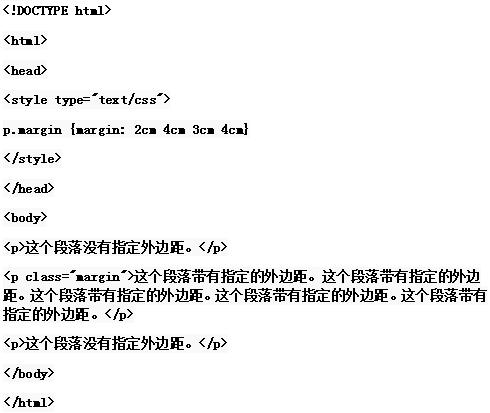
实例:

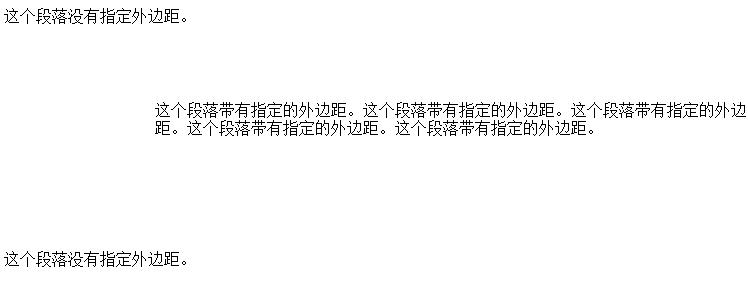
运行结果如下:

俗话说得好,师傅带入门,修行靠自己,关于外边距的属性设置,小编就简单介绍到这里了。由于各个浏览器对外边距的默认值有所不同,为了能使网页在各个浏览器都能完美展示,这就需要我们对外边距的值有很好掌控能力。而如何合理设置外边距的值,就需要大家不断地去尝试与探索了。
