说到质感很强的水晶按钮,相信有5年以上网龄的朋友都不陌生,因为在扁平化风格普及之前,这类按钮在软件,广告,网页设计里面都太流行了。

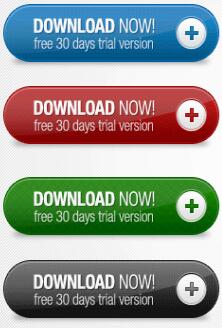
那么问题来了,现在我们研究水晶按钮是不是有点过时了呢?其实不然,质感和扁平并不冲突。相反,搭配得当,可以让它们互补余缺,相得益彰。不信来看看下图的扁平化水晶按钮。

对于熟练的美工来说,用photoshop等绘图软件制作这些按钮绝对是轻而易举的事。css3出来之后,这不再是设计师的专利,开发者也可以参与其中了。然而这有什么卵用呢?想想,如果想要鼠标移过的时候切换状态,Photoshop一般就只能实现两个状态的直接切换,但CSS3就不一样了,两个状态之间还可以实现动画过渡。再者,CSS3改起来方便,不用每次导出,而且文件空间也节省了,何乐而不为?
本教程我们就来学习如何用CSS3绘制这款水晶按钮。我们会以质感较强的那款为例,因为质感强的都做出来了,还用担心扁平化的版本无法实现吗?
这种按钮的结构其实不复杂,一共就两层渐变+一个标签。下层的渐变似乎稍复杂,但仔细观察就会发现,也就多了一条比较粗的描边而已。
下面我们先来编写基础的HTML代码。考虑到有的朋友觉得伪元素不好理解,小编这次直接用HTML元素来搭建整个结构。

button的主要作用是构建边框和美化字体,aqua用于构建下层的反光渐变,而glare则是水晶的高光部分。
这里最简单的部分莫过于描边了,设置下div的边框颜色即可。然后它是个圆角矩形,我们也设置下border-radius(注意要兼容不同的浏览器)。
代码如下
.button {
width:90px;
height:24px;
border-radius:16px;
-webkit-border-radius:16px;
-moz-border-radius:16px;
-o-border-radius:16px;
border:2px solid #ccc;
position:relative;
}
由于内层的高光需要和文字重叠,因此高光层需要使用绝对定位,所以我们把父级设置为相对定位,让内层元素在绝对定位的时候以button的左上角作为参考点。
运行效果如下图所示

字和边框之间有点挤,我们调一下内边距来解决这个问题
.button{
/*其它样式代码省略*/
padding:5px 16px 3px;
}
再次运行,效果如下图所示

接下来我们美化标签文字。从上面的效果图可见,这类按钮都喜欢用白色标签,并且用一个投影来加强层次感。同时,我们换个没那么单薄的字体,然后加粗。最后,按钮标签还是居中对齐比较好。
综上所述,要追加的CSS代码如下
.button{
/*其它样式代码省略*/
font-family:微软雅黑;
font-weight:800;
color:#fff;
text-shadow:rgba(10,10,10,0.5) 1px 2px 2px;
text-align:center;
vertical-align:middle;
}
简单讲讲text-shadow,rgba(10,10,10,0.5)代表不透明度等于50%的深灰色阴影,r=g=b=10(满值255),后面的1px 2px代表阴影在水平和垂直方向上的偏移量,最后的2px代表阴影大小。
运行效果如下图所示

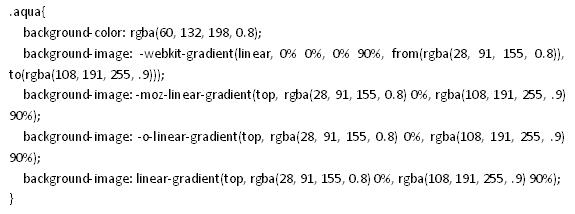
是时候为背景添加渐变了。不过button类里已经包含了太多样式,为便于区分,我们用跟这个div一起引用的另一个样式——aqua来设置背景相关的属性。
代码如下

这段代码用gradient定义了一个深蓝到浅蓝,自上而下的渐变,有效区域为0%~90%(也就是说90%到100%的部分为纯色),并且用4个前缀来兼容不同的浏览器。
运行效果如下图所示

现在感觉边框有点单调了,我们不妨给4条边框设置不同的颜色。
代码如下
.aqua{
/*其它样式代码省略*/
border-color:#8ba2c1 #5890bf #4f93ca #768fa5;
}
4个颜色用英文空格进行分隔,依次为上,右,下,左,即从上开始顺时针排过来。
运行效果如下图所示

现在有点感觉了,我们把高光加上。
#p#分页标题#e#
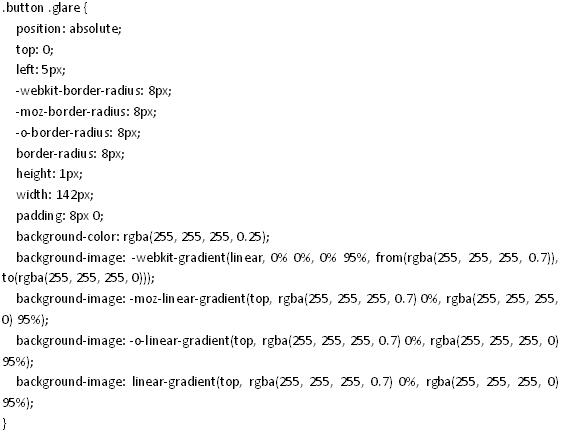
高光层要跟文字重叠,因此需要绝对定位。至于渐变,用的就是白色的半透明渐变,让高光既有较清晰的分界线来凸显光感,又可以通过渐变加强立体效果。
另外高光要跟文字重叠,所以必须使用绝对定位。
具体代码如下

至于圆角,渐变等参数设置,方法跟背景相类似,此处不再赘述。
而坐标宽高等数值则需要通过多次的测试微调出最佳的结果,所以没什么科学依据,考验的就是设计师的耐心和功底。
再次运行,效果如下图所示

光感有了,但是整个按钮在圆角上表现得比较圆,但是渐变的立体感仍然较弱,感觉不太协调。所以最后,我们继续沿用前面的一个做法,通过阴影加强整体的层次感。而应用阴影的对象自然就是下层了。
具体代码如下
.aqua {
/*其它样式代码省略*/
-webkit-box-shadow:rgba(66,140,240,0.5) 0px 10px 16px;
-moz-box-shadow:rgba(66,140,240,0.5) 0px 10px 16px;
-o-box-shadow:rgba(66,140,240,0.5) 0px 10px 16px;
box-shadow:rgba(66,140,240,0.5) 0px 10px 16px;
}
阴影用法跟text-shadow相类似,此处不再详细讲解,唯独要注意的是该属性需要用不同前缀兼容不同的浏览器。
至此,最经典的水晶按钮制作完毕。

一直有关注课课家的朋友大概会发现这次用的阴影跟往常不太一样,不是灰色半透明,而以蓝色半透明代之,这跟水晶的透明特性有关,光线照到水晶按钮上的时候,并不会把光线给全部吸收,而是会透出一大部分的蓝光,所以阴影用黑色或者灰色将会比较难表现出水晶的透明感。
质感强烈的元素在页面或者软件界面中会特别显眼,在少数地方使用它可以更好地突出重点。然而由于立体感太强,颜色过于鲜艳,所以大量运用容易导致界面的整体效果看起来非常俗气。近年网络流行扁平化风格的设计以后,这样的问题得到了很有效的缓解。但这并不代表我们不能再使用水晶效果,比如本教程开头展示的扁平化水晶按钮,就是质感和扁平化完美结合的典范。在学习完本教程之后,小编相信大家都能用CSS3把扁平版的水晶按钮给轻松绘制出来。还等什么,赶快行动吧!
