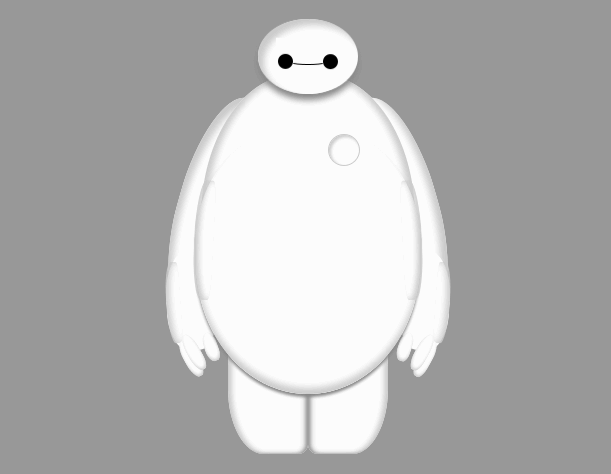
电影《超能陆战队》中可爱的大白形象可谓红极一时,红到在技术圈都引起广泛的关注。程序员们都想着用自己熟悉的编程语言把这只大白给画出来,这当中自然也包括css3在内了。
二话不说,我们先来看看CSS3版本的效果图,想想CSS3诞生之前,画出这种巧夺天工的人物,web程序员们真是想都不敢想。

由于篇幅有限,本教程只介绍面部的画法,其它的大家可以类推。
还是那个套路,先来构建基础的html代码:

我们先给背景做了一些基本的设置,并且加入渐变填充来提升脸部的立体感。
radial-gradient代表的是放射状渐变,即从中心点开始,沿着半径从纯白过渡到浅灰。
效果如下图所示:

接下来,大家可能觉得很奇怪,为什么只有一个元素呢?光看脸都有一双眼睛加一个嘴巴啊。没错,这里我们继续用before和after伪元素来构建不同的部分,为了体现before和after的对等关系,我们可以让before和after各负责绘制一只眼睛,然后嘴巴就拿来做元素的主体了。
由于嘴巴是一根线,所以用border来绘制会非常方便,然后我们用百分比定位使其居中。
.baymax{
border-bottom:1.5em solid #000;
position:absolute;
top:50%;
left:50%;
width:50%;
}
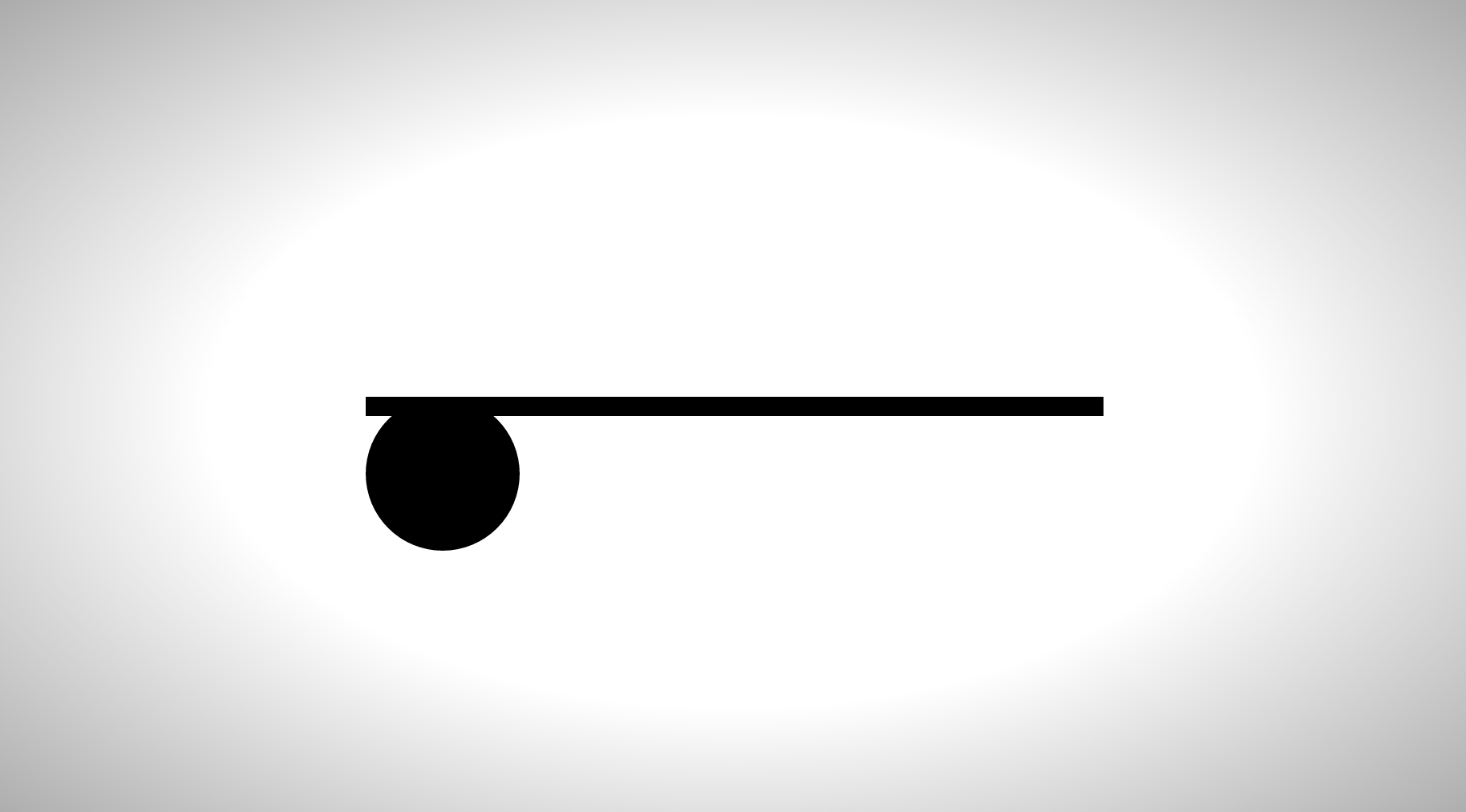
运行效果如下图所示:

怎么跑右边去了?这是因为坐标位置基于div的左上角,要使其以div中心为基准,我们可以利用CSS3的transform属性向左向上偏移div宽高的50%。
.baymax{
/*其它样式代码省略*/
transform:translate(-50%,-50%);
}
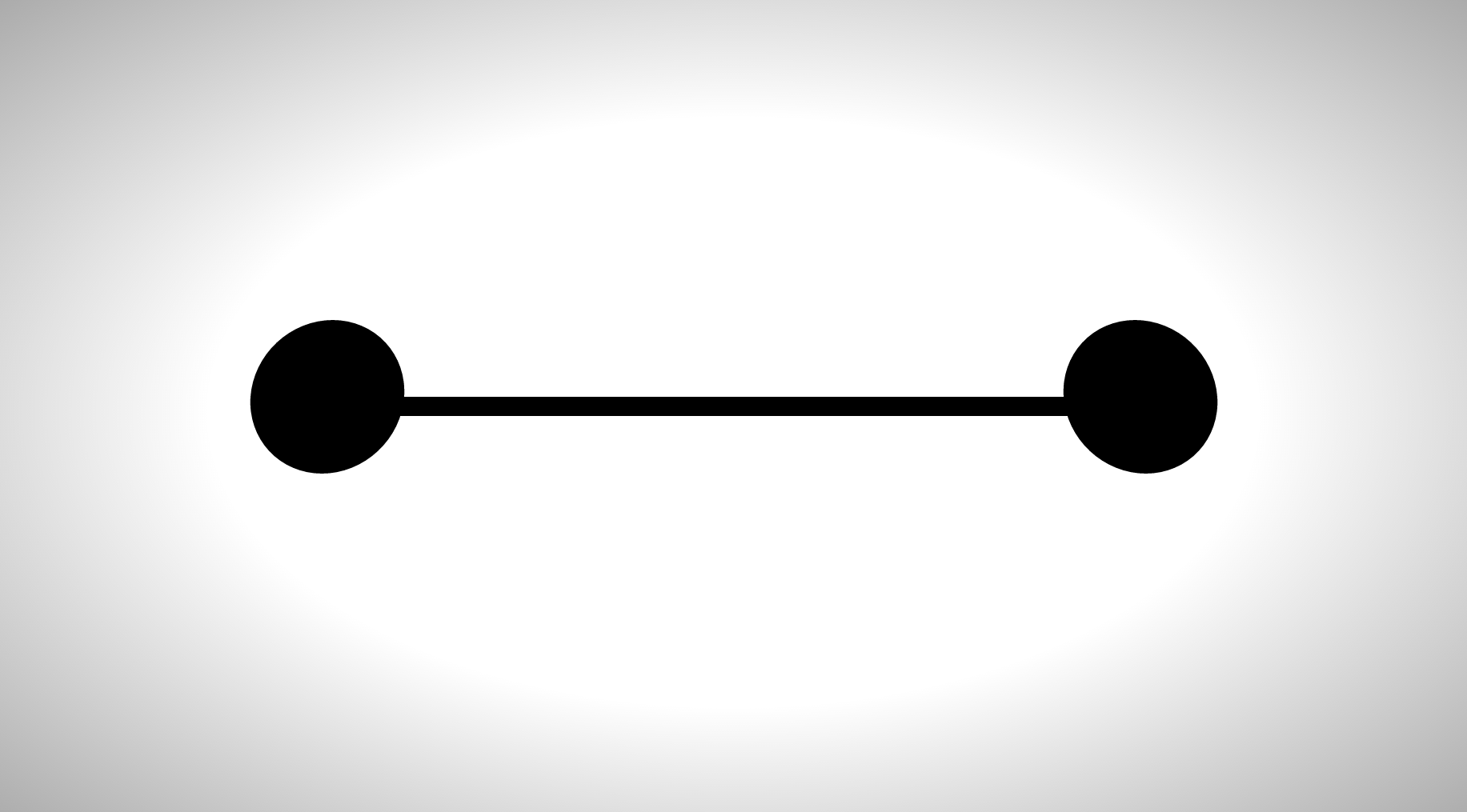
再次运行,效果就正确了:

接下来我们用before伪元素插入一只眼睛,它是个圆。如果大家之前有关注课课家的CSS3教程,那相信你们对椭圆的画法都很熟悉了,用圆角半径为50%的正方形即可。背景用黑色,跟眼睛的颜色一致。
.baymax::before{
background:#000;
border-radius:50%;
content:””;
position:absolute;
width:12em;
height:12em;
}
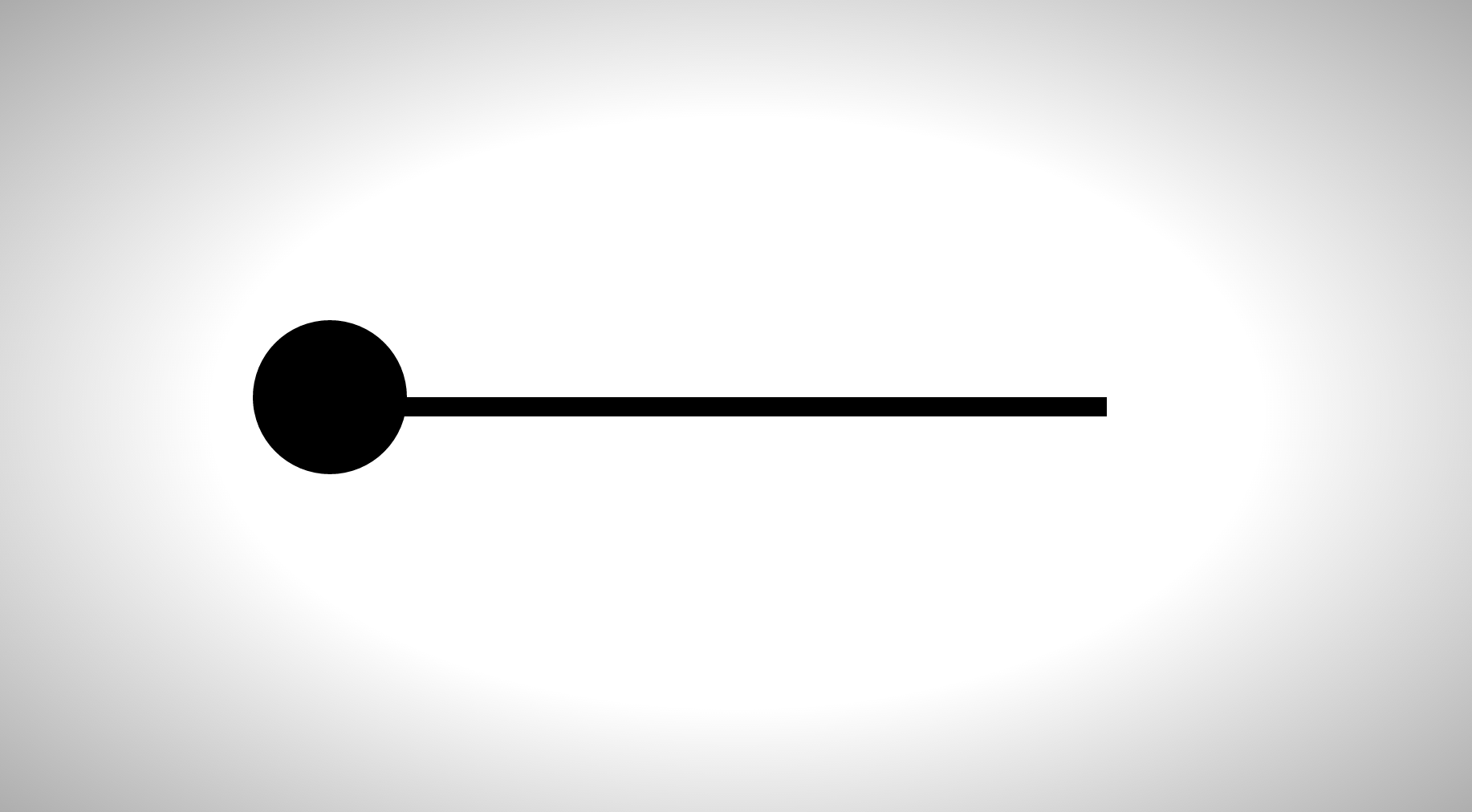
运行效果如下图所示:

然后适当调整下位置,让圆心对齐到边框的左边缘。当然了,左一点也没太大关系。
.baymax::before{
/*其它样式代码省略*/
left:-9em;
top:-6em;
}
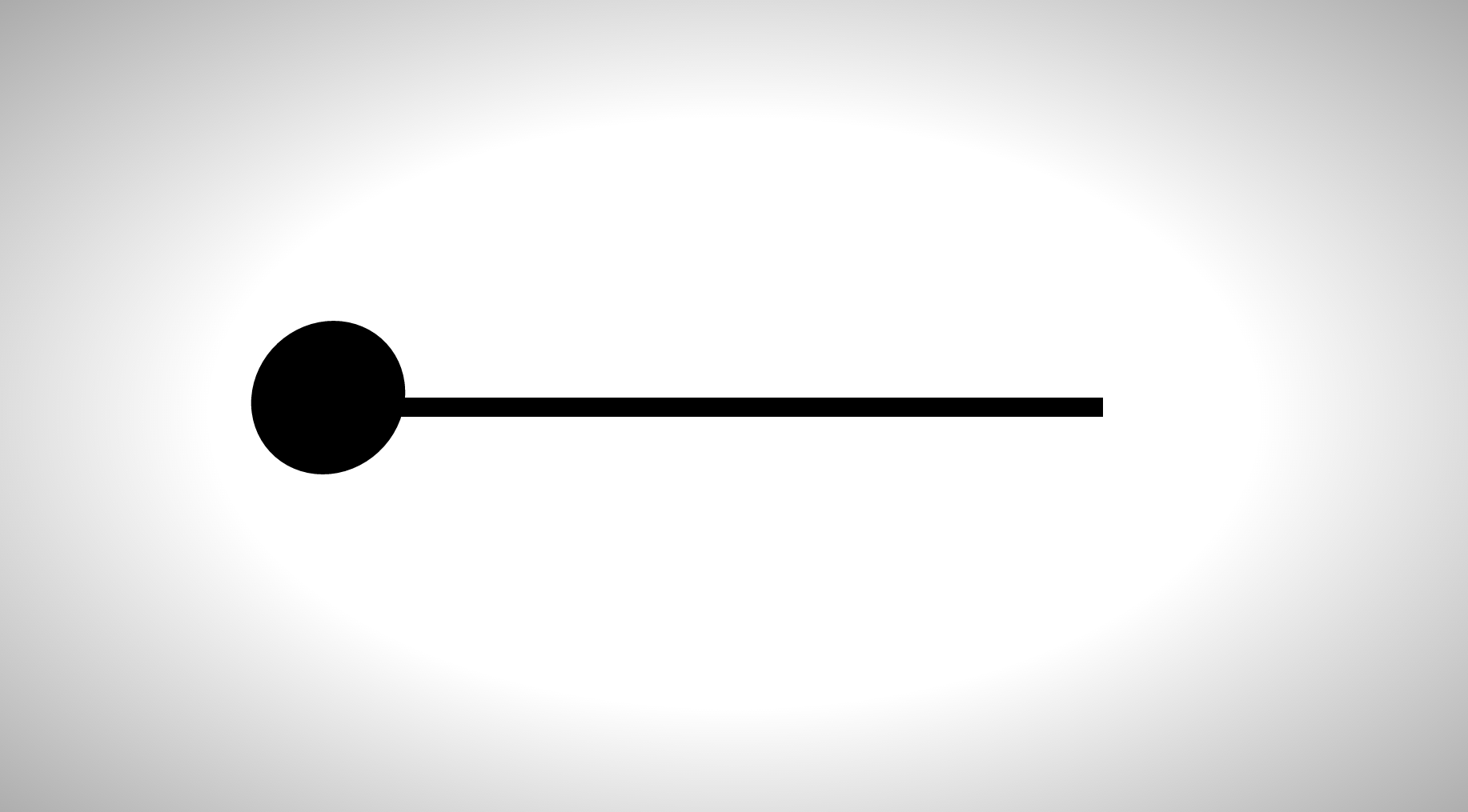
运行效果如下图所示:

然后,眼睛太圆给人的感觉很“平面”,不像脸蛋上球形的眼睛,所以我们让它适当扭曲一下,在transform的各项属性里面,skew会把矩形扭曲为非直角的平行四边形,从而实现假3D的效果。
.baymax::before{
/*其它样式代码省略*/
transform:skewX(-4deg);
}
再次运行,感觉就出来了:

类似地,我们加上右眼。最大的不同在于,扭曲方向应该跟左眼相反,这样才可以让两边对称。
.baymax::after{
background:#000;
border-radius:50%;
content:””;
position:absolute;
width:12em;
height:12em;
right:-9em;
top:-6em;
transform:skewX(4deg);
}
然后,大白的脸部就绘制完成了,如下图所示:

为了让效果更加生动,我们不妨给大白加点动画,比如电影里面没电时的眨眼动作。
#p#分页标题#e#
要实现眨眼动画的是before和after伪元素,我们打算通过background-position来进行修改,但这样做会导致眼睛闭上的时候,上方会留有空白,所以我们给眼白的部分加上一个接近白色的浅灰渐变,同时增大background-size使其可以实现滚动。
.baymax::before{
/*其它样式代码省略*/
background:linear-gradient(tobottom,#efefef,#efefef 50%,#000 50%,#000);
background-position:0-100%;
background-size:200%;
}
.baymax::after{
/*其它样式代码省略*/
background:linear-gradient(tobottom,#efefef,#efefef 50%,#000 50%,#000);
background-position:0-100%;
background-size:200%;
}
然后再为它们定义animation属性:
.baymax::before{
/*其它样式代码省略*/
-webkit-animation:blink 6s infinite;
-moz-animation:blink 6s infinite;
-o-animation:blink 6s infinite;
animation:blink 6s infinite;
}
.baymax::after{
/*其它样式代码省略*/
-webkit-animation:blink 6s 0.1s infinite;
-moz-animation:blink 6s 0.1s infinite;
-o-animation:blink 6s 0.1s infinite;
animation:blink 6s 0.1s infinite;
}
infinite是无穷的意思,代表动画不停循环播放。after中的0.1s代表延后0.1秒播放,这可以让两个眼睛的动画适当错开,看起来会更萌的哟~
blink是动画的名称,它通过@keyframes规则进行定义。
@keyframes blink{
0%,50%{
background-position:0 100%;
}
85%,95%{
background-position:0 75%;
}
100%{
background-position:0 100%;
}
}
@keyframes跟animation一样需要多个前缀兼容不同的浏览器,但全部贴出来代码太长了,所以此处省略。
这个动画在6秒(整个动画的持续时间)的前一半时间(即3秒),背景的位置在100%处静止不动,没有眨眼效果,然后从一半到85%的时间段(3秒到5.1秒)里面,背景向下滚动到75%,从而形成闭眼动画,接着停留10%的时间(0.6秒)后,再重新睁开眼睛,持续时间为5%,即0.3秒。
这么说比较抽象,大家直接测试下自己的文件就能观看完整的动画效果了。这样一个萌萌的大白面部就诞生了!你还不赶快动手试一试!
