Julia Set Homework – Due Sunday
November 17, 2019, by 11:59pm
Julia Set代写 You will be implementing a Processing program that generates Julia sets.You will also implement a ComplexNumber class.

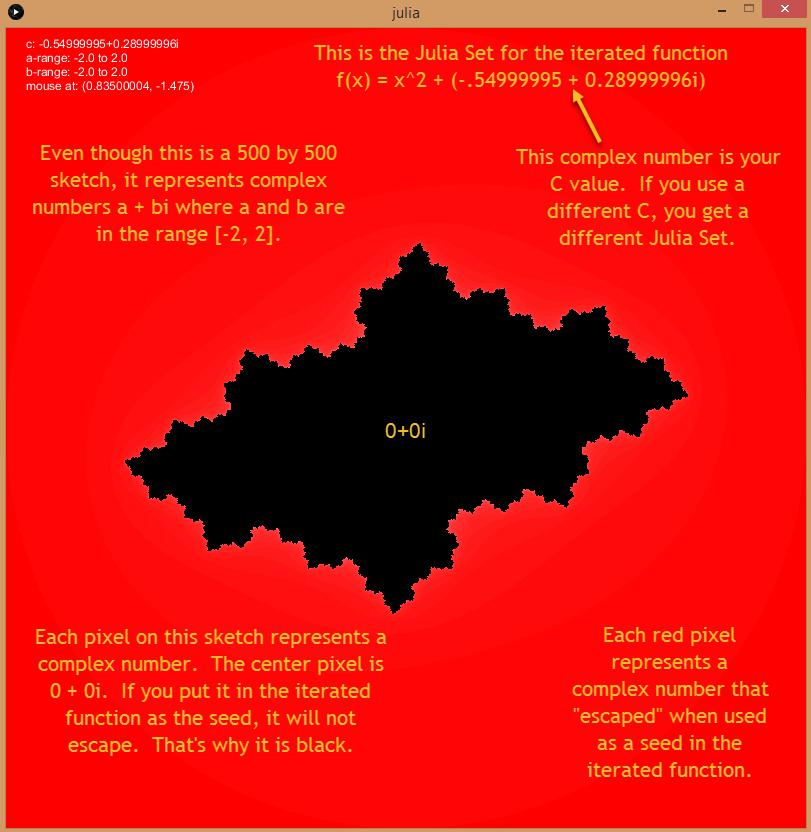
In this assignment, you will be implementing a Processing program that generates Julia sets. As part of this, you will also implement a ComplexNumber class. The image below shows one such Julia set. It also has a lot of extra text (some of which is not required by the assignment) to help me explain the assignment to you.Julia Set代写

ComplexNumber Julia Set代写
- Create a new Processing sketch named Julia. Your sketch should have just one file in it, Julia.pde. Processing allows you to create multiple classes in the same file. You should create a ComplexNumber class that will be at the bottomof your source code, below your Julia code. Simply type class ComplexNumber { at the bottom of your code, and define your class below it.
- At a minimum, your ComplexNumber class will need:
· a constructor where the real and imaginary parts are specified as floats or doubles
· add(), subtract(), multiply(), and divide(). Each of these should take oneComplexNumber parameter and return a new ComplexNumber object without changing the original ComplexNumber objects. For example:
ComplexNumber c1 = new ComplexNumber(3.1, 5.0); ComplexNumber c2 = new ComplexNumber(-1.0, 2.8); ComplexNumber c3 = c1.add(c2); // c1 is still (3.1, 5.0) because it hasn't changed // c2 is still (-1.0, 2.8) because it hasn't changed // c3 is (-2.1, 7.8)
· an abs() method which returns the absolute value of the complex number as a float or a double
· a toString method that returns complex numbers such as (.7, 1.3) in the form “.7 + 1.3i”
Julia sets – Julia.pde Julia Set代写
- Write code that displays the Julia set for the function f(x) = x2+ C for a given C (make C a variable that changes when the mouse is clicked, so that it is easy to produce any Julia set).
- Set the escape radius to 2, but make it a constant in your code that is easy to change.
- Set the bailout to 10 initially, and add code so that the up and down arrows increase and decrease the bailout value.
- Color code each complex number based on its escaping or not escaping:
· Points that don’t escape should all be the same color
· Points that escape should be based on the number of iterations required for it to escape, somehow scaling the color (see lerpColor() as one way to scale colors)
- Use the ComplexNumber class to support your code. See earlier in this document for details on the ComplexNumber class.
- In many ways, this code will be identical to the 1D Julia Sets we made in the lab, but instead of floats, you are using ComplexNumbers.
- Display the C value in the sketch itself using the text() method.
- Add some additional visual features to your sketch. For example:
· You could show the orbit of a seed (my code showed a hollow circle for each number in the orbit, with the circles getting smaller with each iteration)
· You could allow zooming (if you do, it would be useful to be able to reset the zoom)
· You could think of something else.
Zip everything together and submit it to Canvas. See next page for some advice…
Advice Julia Set代写
- Use Processing’s map() function to help you easily convert the values in one range to the values in another range. Specifically, we are trying to map the interval of numbers [-2, 2] to the interval of numbers [0, width].
- Your sketch will work much better if you write your data to the pixels[] array rather than using Processing’s point() command (this is similar to what you did with your image processing filters).
- Recall that my Julia Set sketch allowed zooming in.In case you are interested…one of the challenges in doing all of the computations is that it can take a while. So, I actually don’t plot my fractals pixel by pixel directly on the screen. Rather, I create a PImage object in Processing (see http://processing.org/reference), and compute all the pixels “behind the scenes”. Then, once I have made that image, I display it in the Processing window.
- It’s expensive to recalculate your Julia set 60 times per second. This approach also made it much easier for me to implement the zooming effect…without this approach, I would need to repeatedly calculate the entire fractal, 60-ish times per second. But by storing the fractal as a pre-calculated image, I could re-display it 60-ish times per second without needing to recalculate it. The only time I recalculated it was when it was time to zoom in or out.Julia Set代写

更多其他:code代写 CS代写 cs作业代写 C语言代写 Data Analysis代写 homework代写 java代写 java代码代写 app代写 assignment代写 C++代写 CS代写
