Web开发其实就是一个管理网站的工作,在这个工作上我们要做的事情很多很多,毕竟这不是做产品操作人员大概也没那么多,那么在这里我们要做网站的维护,服务器数据的记录,网站流量和网站的统计,节假日的活动等等,那么我们有时候经常在代码方面有一些顾及不了的细节,但是问题往往是自己的大意造成的。很有可能影响到用户的使用。那么下面我根据我的个人经验来说说一些常常容易犯的错吧!
一些常犯的错误汇总:
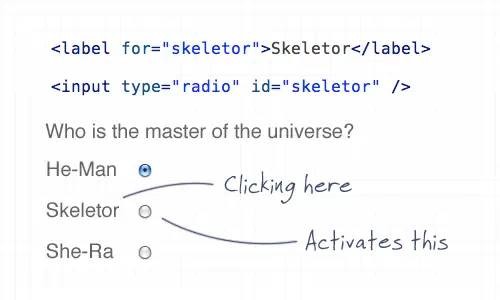
一、标签和表单没有关联的关键词来引导,那么我们可以正确的用引导,通过对表单范围的点击区域来加大关键词的标签,用for属性规定了计算中使用的元素与计算结果之间的关系。增大了复选框中文字的区域。

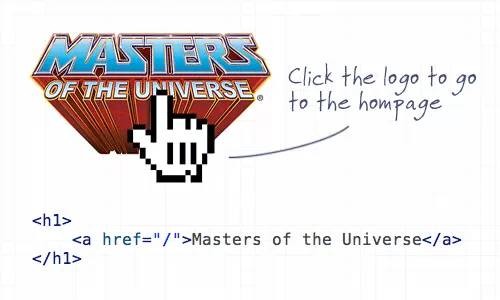
二、网页的logo没有正确的链接指示,logo往往是一个网站的入口,但是对于logo的设计用户习惯性的当作是首页的返回键,但是我们却走入了一个误区,把logo设计为了其他,那么我们需要更改,最好把LOGO放到网页左上角,因为那是一个浏览器返回最常用的方法。

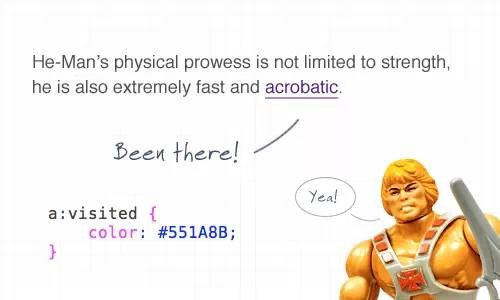
三、很多用户都是通过访问链接进入到网页,但是当用户点击链接的时候弹出来的提示则会让用户感到疑惑,到底该链接是否很重要,而忽略这只是我们的一个错误示范。

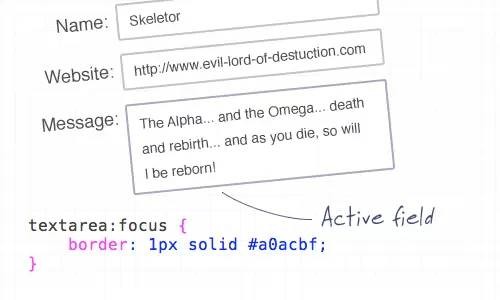
四、未显示当前有效的表单域,表单域包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框和下拉选择框等,用于采集用户的输入或选择的数据。你可以运用”focus”选择或捆绑元素。把一些关于背景颜色,css样式,等等问题优化一下。

五、图片做链接的同时我们是否让别人更容易了解,我们应该给链接增加一个简单的描述来说明,ALT属性可不填写,否则的话要记得要给图片单独添加一个描述性语句。图片的链接能带来浏览和流量。

六:没有背景色的背景图
如果背景图不加以背景色的话那么用户很难通过背景图看到其中的文字表达,这里还是建议你们给背景图添加一种背景色。

七、最重要的就是页面风格,为什么那么说,通常设计师会走入一个误区就是他们把页面的版块设置大量不同的风格来显示页面的效果,但是对于用户来说这只会让他们觉得更混乱,整体的搭配不均匀,无论是多么鲜艳的搭配都只不过是一种画蛇添足多此一举,得不到用户的认同。
建议:使用模板的时候关键还是要简洁,多注意给非链接内容加下划线这样才能引导你的用户。
八、给非链接内容加下划线大家都知道的,带下划线或者加阴影的内容很可能是个链接。为了不误导用户,最好采用加粗或者其他强调标识来表示强调部分。

总结:以上使我们在网页的设计中最容易出现错的地方,主要还是我们对于网页的重要性不够清楚,对用户的引导方式不正确,通常简约清晰的设计风格更能让用户容易懂,把需要注明的地方一定要注明,这也是方便用户理解,同样也可以为流量带来引导的作用,希望这些经验能给你带来作用。
