“一张图片胜过千言万语”可谓是当今媒体传播信息的黄金定律,网站自然也不例外。能用图片说明问题就尽量少用文字。如果可以让页面更加美观,那么一些可以用专业名词描述的功能也不妨考虑使用精致的图标代替。
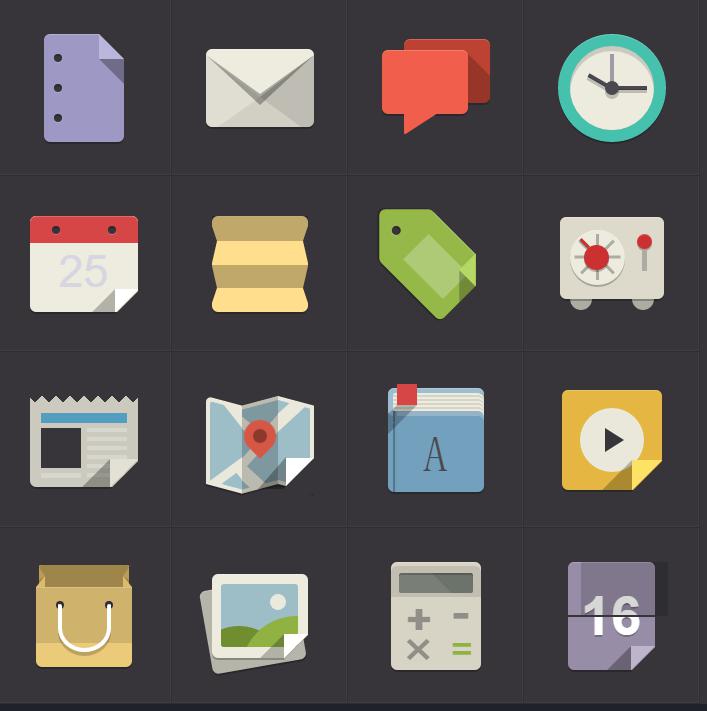
下图展示了一系列的功能图标,早期的网站一般通过矢量绘制软件进行制作,然后导出为位图图像供网页使用。这种方法不但制作起来复杂,而且在适应不同设备的屏幕尺寸时需要缩放导致失真或者出现锯齿。
本教程使用css3完成绘制,不依赖专业绘图软件的同时,还可以保留矢量的特性,可以任意比例缩放都保持清晰。所以移动端时代,绘制图标的首选技术非CSS3莫属了。

受篇幅所限,本教程只介绍标注图标(上图第1行第3个)的绘制方法。
该标注包括3个组成部分,标注主体,后面的阴影以及投影。
而主体部分又包括一个圆角矩形和一个小三角形,这对于一个在页面上不是很大的小图标来说也已经是太复杂了。为了提高页面加载的速度,我们应该考虑把部分的元素写入到css上。而在css上要插入元素的话,我们可以利用伪元素before和after来实现。
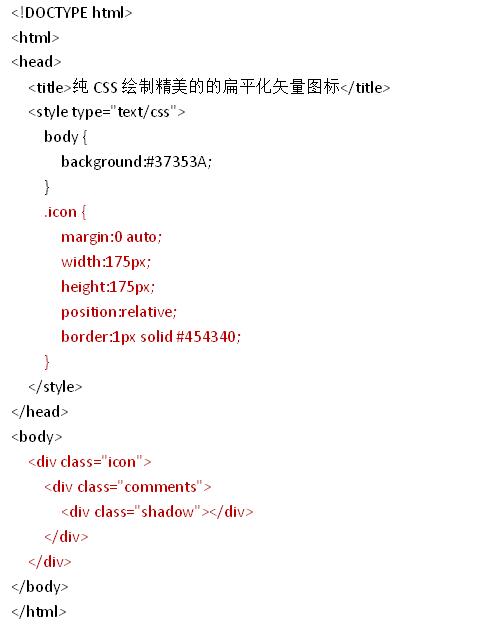
本例展示的图标大部分是主体+阴影结构,所以我们只把这两部分写在html上,其它的通过伪元素插入,具体的html代码如下。

为方便起见,我们全用一个class=icon的div来装入图标内容,由于图标的元素一般有重叠,所以icon需要显式设置相对布局(position:relative),让图标内部的元素可以使用绝对定位并且以div的左上角作为参考点。与此同时,为了方便对位,我们给icon这个div设置一个1像素的边框。
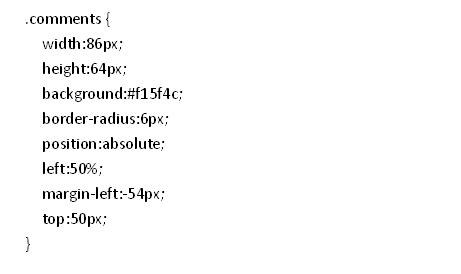
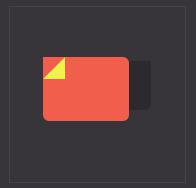
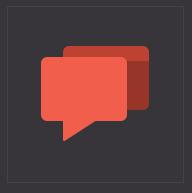
comments的主体是一个红色的圆角矩形。我们对其设置相关样式。注意要使用绝对布局。

大家大概注意到了一堆来历不明的位置数值,其实那些数字是通过多次测试对位调整出来的,非常考验制作者的耐性和设计功底。经设计师测试后,我们最终确定的主体部分为圆角半径等于6像素,宽高为86*64的圆角矩形。
left=50%代表左上角居中对齐,要让中心点居中,我们可以通过设置margin-left和margin-top等于宽高的一半的相反数来实现。但是-54显然超过86的一半,为什么?这是因为我们稍候还要在右上方制作投影,所以要在-43的基础上再左移一点。
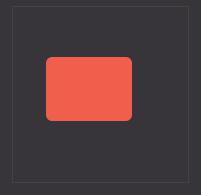
运行一下,效果如下图所示。

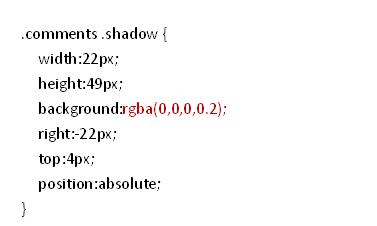
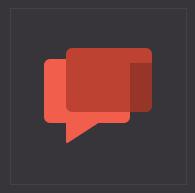
然后就是投影了,同样要使用绝对定位。它更靠近右边框,所以我们用right代替left来进行定位,具体数值同样需要通过多次测试调整才能达到最佳效果。

红色标注的部分代表r=g=b=0,Alpha=0.2的颜色,也就是不透明度等于20%的黑色。
加上这一套样式以后,效果如下图所示。

不过投影下方应该显示为圆角才对,所以我们要补一个border-radius。
只让右下角显示圆角,其它三个角不变的属性是border-bottom-right-radius。
border-bottom-right-radius:6px;
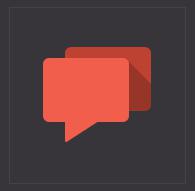
加入这一属性后,效果如下图所示。

现在,主体+阴影就完成了,剩下的元素我们全部通过伪元素插入。
首先,主体下方有个三角形,我们用after伪元素进行插入。
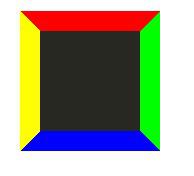
三角形无法通过圆角这样的手法来实现,所以有的人会使用旋转+遮罩等奇淫技巧来达到效果。本文给大家介绍另一个方法,请大家先来观察下图的粗边框效果。

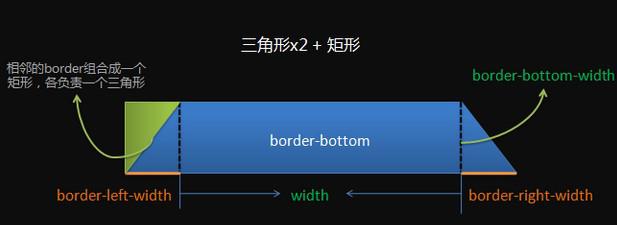
截取其中的一个转角,不就是一个三角形了吗?如果觉得看不明白的话,那相信下图就能让你秒懂了。

所以,利用很粗的border,我们就可以把直角三角形绘制出来了。
至于更复杂的三角形,我们可以通过拼接的方式来实现,不过本例的三角形为直角,所以不再展开讨论。
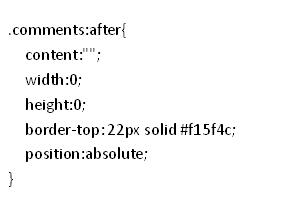
此处我们用上边框来绘制这个三角形。

注意到width和height都等于0,这是因为我们只需要它的边框。
运行后发现并没有任何效果,事实上,如果不结合其它的角一起使用,那么边框将无法显示,所以我们要追加一个border-right属性。
border-right:22pxsolid#f1f24c;
再次运行,三角形出来了。

#p#分页标题#e#
这里实际上包含了两个三角形,左上角因为用三角形填充了而导致圆角被覆盖,只是颜色相同看不出效果,另一个就是很显眼的黄三角了,但是我们要去掉它。
那么问题来了,黄三角是border-right控制的,去掉了又会让红三角也消失,那我们该如何在保留红三角的情况下去掉黄三角?答案是不能去掉,但我们可以通过设置透明让黄三角不显示,前面说了,方法是用rgba(0,0,0,0)来实现,不过这会让浏览器继续渲染,导致运行效率下降,更好的做法是用transparent代替。
我们把border-right的颜色改成transparent,再适当调整三角形的位置和宽度,代码如下。

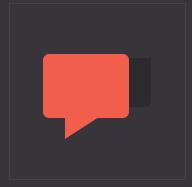
再次运行,效果如下图所示。

精益求精的设计师觉得三角太尖锐,所以还为三角设置了一个比较小的圆角半径。
border-bottom-left-radius:3px;
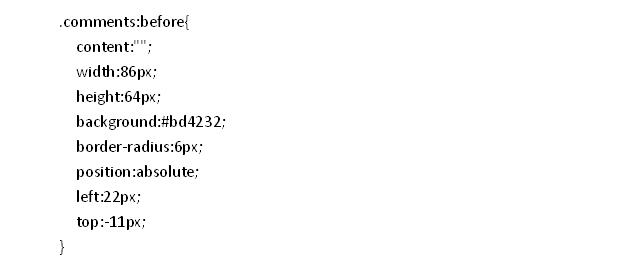
此时的效果如下图所示,圆角看起来舒服多了。

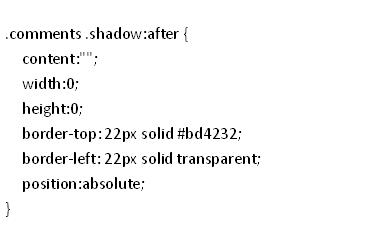
然后就是投影后面的清晰阴影了。效果跟圆角矩形相类似,此处只给出代码不再作详细解释。

再次运行,效果如下图所示,阴影挡住了主体,因此需要调整叠放次序。

控制叠放次序的属性为z-index,数值越小,层级越后。
由于所有元素默认的z-index等于0,所以设置为-1即可让该层位于所有元素的下方。
z-index:-1;
再次运行,效果正确了。

然后投影的上方也应该呈现为三角形。此处我们用一个跟阴影颜色相同的三角形叠在上面以模拟出擦除一角的效果。

再次运行,效果如下图所示。

至此,这个扁平化的图标就设计完成了,但是它看着真的太过扁平,导致缺乏质感。
有经验的设计师都喜欢用一个轻微错位的投影让主体“浮”起来从而加强整个图标的层次感,我们也用类似的方法来实现。
投影用box-shadow属性实现,具体写法如下

每个值用英文空格分开,它们分别代表x方向偏移,y方向偏移,横向模糊大小,纵向模糊大小,以及投影的颜色。
再次运行,效果如下图所示,感觉阴影太不明显。

#p#分页标题#e#
这是因为背景的深灰,标注的暗红都跟投影的颜色接近,加上投影太小,所以感觉不到有太显著的变化。为了突出阴影,我们用反衬的手法,再添加一个白色的“阴影”。
这次我们做在标注内侧,这样就可以让“阴影”看起来更像斜角,从而增强图形主体的立体感。
box-shadow支持多个阴影,每个阴影之间用英文逗号分隔。
![]()
其中inset是内侧的意思,外侧为outset(默认值),在不受继承关系影响时,outset可以忽略不写。
再次运行,图标的立体效果就出来了,但是它立体得非常低调,让你看着像立体,但又说不出立体在什么地方。

其它的图标制作方法与之相类似。通过本教程的学习,我们学会了制作矢量图标的一些常用技巧,比如用border制作三角形,用border-radius绘制圆形(border-radius=50%即可),以及用投影打造图标质感等等。而本图标以外的其它实例更是将CSS3的旋转,遮罩,缩放等效果运用到极致。大家可以下载本教程的源码学习更多更实用的CSS3绘图技巧,让你制作的图标摆脱位图的依赖,在不同的设备下都保持清晰,从而让页面的整体效果更加精致美观。
