欢迎来到小编的文章进行学习阅读,想必大家又有很多问题吧,在这里会有你想要收获的答案,请大家慢慢学习吧!计算机编程语言
“无刷新页面”,只是一种不确切的效果描述(其实还有其他各种方法来实现这个效果),更确切的说法是:在页面上用JavaScript调用服务器端的一个方法,然后处理返回的数据。实现它最标准的方法当然是XMLHTTP。但是,程序员都是懒惰的家伙,每个人都希望能有更方便的方法,或者,更佳的包装。比如,Lostinet的Rane就是对XMLHTTP的一个很好的包装。
终于,在ASP.NET 2.0里面,我们可以轻松的来做到这点了。服务器端任何实现了System.Web.UI.ICallbackEventHandler接口的控件,都可以通过RaiseCallbackEvent()方法来处理从页面上的JS脚本传递过来的请求和数据,处理后,再将结果传回给页面。这项能力的底层仍然是XMLHTTP。
下面是一个简单的演示:
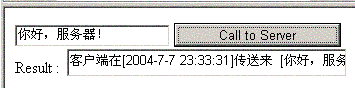
在页面上,我们放上两个文本框和一个按钮:
1<INPUT id=”txtMessage”>
2<INPUT onclick=”callToServer();” type=”button” value=”Call to Server”>
3Result : <INPUT id=”txtResult” >编程语言排行榜上
编程语言(programming language),是用来定义计算机程序的形式语言。它是一种被标准化的交流技巧,用来向计算机发出指令。一种计算机语言让程序员能够准确地定义计算机所需要使用的数据,并精确地定义在不同情况下所应当采取的行动。[1]
最早的编程语言是在电脑发明之后产生的,当时是用来控制提花织布机及自动演奏钢琴的动作。在电脑领域已发明了上千不同的编程语言,而且每年仍有新的编程语言诞生。很多编程语言需要用指令方式说明计算的程序,而有些编程语言则属于声明式编程,说明需要的结果,而不说明如何计算。
当点击按钮的时候,将调用JS脚本方法callToServer(),JS脚本如下:
| 以下为引用的内容: 1    var param = document.getElementById(“txtUsername”).value; var param = document.getElementById(“txtUsername”).value;4  <% = ClientScript %> <% = ClientScript %>6  8    document.getElementById(“txtResult”).value = result; document.getElementById(“txtResult”).value = result;11  |
handleResultFromServer()方法则负责将从服务器传回的数据写到txtResult这个文本框里面。
再看看服务器端的代码:
| 以下为引用的内容: 1    private String ClientScript private String ClientScript4    get get6    return this.GetCallbackEventReference(this, “param”, “handleResultFromServer”, “context”); return this.GetCallbackEventReference(this, “param”, “handleResultFromServer”, “context”);8  } }10  public string RaiseCallbackEvent(string eventArgument) public string RaiseCallbackEvent(string eventArgument)12    return “客户端在[” + DateTime.Now.ToString() + “]传送来 [” + eventArgument + “].”; return “客户端在[” + DateTime.Now.ToString() + “]传送来 [” + eventArgument + “].”;14  } }16  |
#p#分页标题#e#
我们让页面直接实现ICallbackEventHandler接口,然后接口定义的RaiseCallbackEvent()方法中将服务器的时间和传来的数据一起返回回去。c语言编程入门
ClientScript属性的作用是,它调用了页面的GetCallbackEventReference()方法,获得了让客户端有能力调用服务器端方法的JS脚本,并输出到页面的callToServer()方法中,这样,点击页面按钮时,就开始执行页面上包含了调用服务器方法的的callToServer()方法。
注意GetCallbackEventReference()方法的参数,在参数中,我们定义了客户端的哪个变量包含了要传递给服务器,服务器方法执行后,调用客户端的哪个方法等信息。GetCallbackEventReference()的详细参看请看这里。
最后,我们这个页面的执行效果就是:

更多视频课程文章的课程,可到课课家官网查看。我在等你哟!!!
