American University, CSC435, Spring, 2019
影评网站作业代写 This assignment is about CSS and HTML for layout, positioning, and the CSS box model. You will create files for a fake movie review web site
Homework Assignment 2: Movie Review Website 影评网站作业代写
Due: End of day, Feb 12, Tuesday. Late-policy will be applied.
Independent work expected.
This assignment is about CSS and HTML for layout, positioning, and the CSS box model.
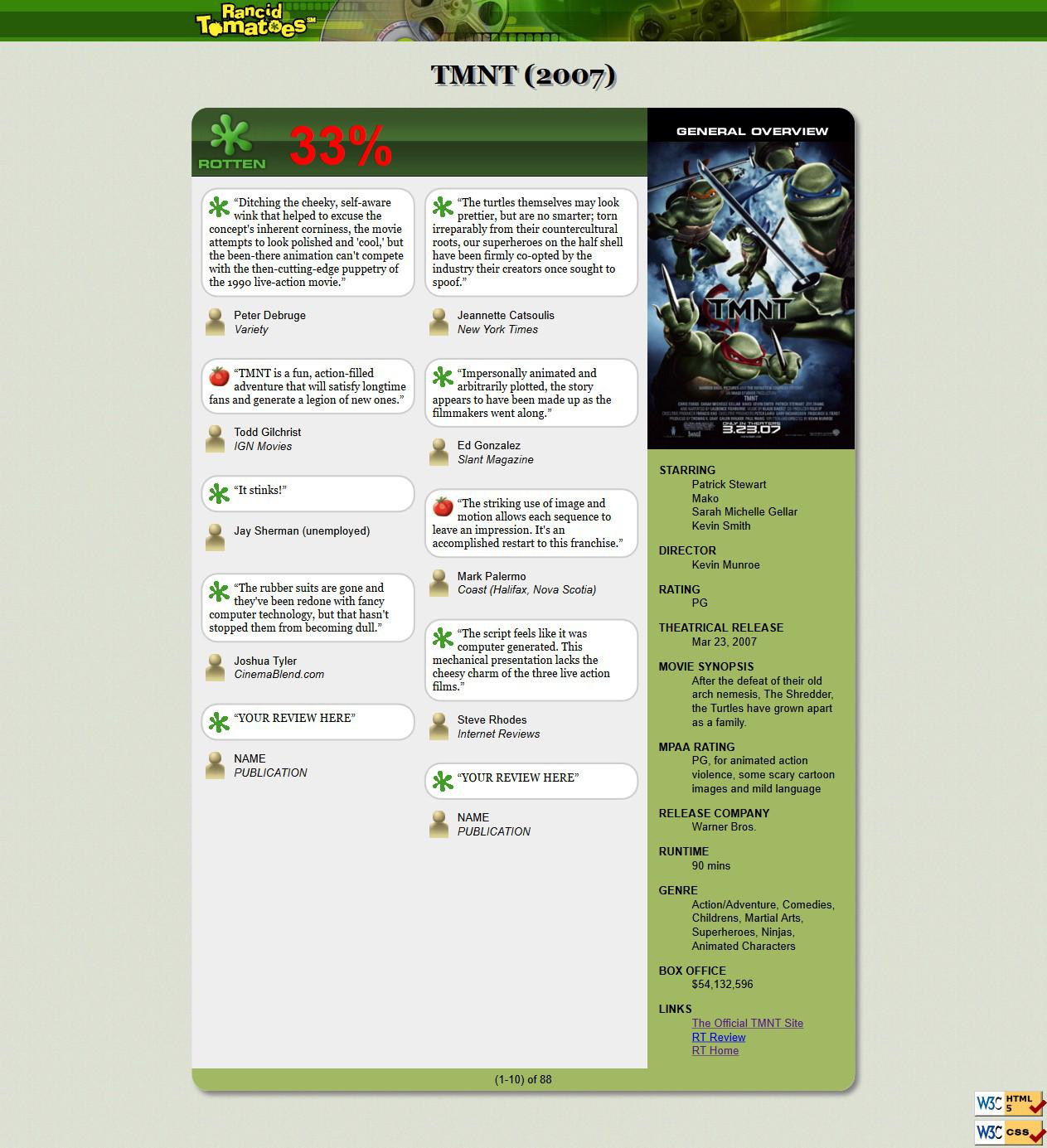
You will create files for a fake movie review web site named Rancid Tomatoes for the film TMNT. You can see the page is a simplified version of Rotten Tomatoes.
Turn in the following files:
- tmnt.html
- movie.css, the style sheet for tmnt.html
You will recreate the page below (on the last page). Your page must match the appearance specified in this document.影评网站作业代写
We do not expect you to produce a pixel-perfect page that exactly matches this image. But your page should follow the styles specified in this document and match the look, layout, and behavior shown here as closely as possible. Feel free to choose a different movie to review. But it is your job to gather all the images and texts to match the general appearance.
We will provide you a skeleton of tmnt.html with the page contents, but no page sections or styles. The only modifications you should make are to divide it into sections using div/span tags, and add id and class attributes. You should also replace the last two “YOUR REVIEW HERE” reviews with text of your choice.
Appearance Details:

All images on the page and mentioned in the following text should be included in the Skeleton2_files folder.
The page’s title is TMNT- Rancid Tomatoes 影评网站作业代写
The page background is moviebg.png. Page text uses 10pt font, using Arial, Helvetica, or any sans-serif font on the system. The page body has no margin or padding, so it stretches to the very end of the browser window.
The top of the page is an image banner. The center of this banner is rancidbanner.png. Behind this banner rancidbannerbg.png repeats horizontally across the length of the page. Each image is 50px tall. (Hint: To make the banner stretch to the edges of the page, use the rancidbannerbg.png as the background image of a block element that is behind rancidbanner.png.) Under the image banner is a centered heading containing the movie name and year in a 24pt bold font. The preferred fonts for this heading are Georgia, Times New Roman, or any serif font available on the system. The text in the header has a “shadow” located 3px right and 3px down from the original text, using the color #999999.
Below the main heading is the page’s overall content area, with an overall 33% rating for the film, several critics’ reviews, and an overview of the film at right. Taken together this content occupies 800px in width and is centered horizontally within the page. If the page resizes horizontally, this 800px section should move dynamically so that it remains centered horizontally on the page. This overall section should have a 20px rounded corner radius on its borders. It should also have a 5px by 5px gray box shadow with a blur distance of 5px and should be sized large enough to contain all of its contents.影评网站作业代写

In the overall area there is a 550px-wide left section for the “rotten” 33% rating and the critics’ reviews of the film.
The section is topped by a smaller section containing a large “rotten” image (rottenlarge.png), vertically aligned to be even with the bottom of the text around it. Behind this the image rottenlargebg.png repeats horizontally across the entire length of the section. Each of these images is 83px tall. This is followed by the 33% overall rating for the film, which is shown in a 48pt red bold font.
Below the 33% overall rating, there are two columns of reviews. The columns each occupy 47% of the width of the overall left-center section of the page. There is a horizontal spacing of 2% between the columns and neighboring content. The background color of this section is #EEEEEE. See slides (lecture 6&7) for multi-column layout.影评网站作业代写
Each review is a box with a quote about the movie, in 10pt font. The quote box has a background color of #FFFFFF, and a #CCCCCC solid border, 2px thick. The border has 20px rounded corners. The text of the quote is using Georgia, Times New Roman, or any serif font. 8px separate the quote box’s content from its border. Each box has an icon (fresh.gif or rotten.gif) for whether the reviewer liked or disliked the movie on the left side of the quote box, with 5px separating it from text to its right. Text wraps around the images as needed.
The reviewer’s personal information follows under the quote box, including: the reviewer’s name; and the publication in italic.
A reviewer icon (critic.gif) is shown to the left of the text, with 5px of horizontal space separating it from the text. There is 20pt of vertical space between reviews. (Hint: Paragraphs in movie reviews should be made large enough to contain all their content, including any floating content. See textbook section 4.3.3 on making contents fit into a container.) The top eight reviews should be as shown, but you should change the last two reviews to hold any text that you like. Be creative and write something funny or interesting about this movie.影评网站作业代写
To the right of the critics’ reviews is a General Overview section of the page with a list of information about the movie, with a background color of #A2B964. This section is 250px wide, with 10pt between the edge of the section and the text of the list. Its text appears in a 10pt font of Arial, Helvetica or any sans-serif font available on the system. You may assume that the general overview section will always be taller than the section of reviews to its left.
The section includes a definition list (using dl, dt, and dd elements) about the movie such as its stars and director.
Each term is bolded and has 10pt of vertical separation between it and the element that precedes it. The bottom of this section contains a list of links about the movie. The list should be shown without bullets or indentation.影评网站作业代写
Below the reviews is a bar of centered text indicating reviews “(1-10) of 88”, with a background color of #A2B964. It is placed directly next to surrounding content. 5px separate the edge of its text and the element’s own outer edge. The page’s bottom right corner has links to the W3C validators, aligned at the very right edge of the page.
All other style elements on the page are subject to the preference of the web browser. Note: One common mistake students make is to alter the default margins around paragraphs. Every p tag has a default 1em margin on top and bottom. We recommend that you do not alter this default setting. Our expected output is based on leaving this default setting in place, and if you remove it, it will be difficult to get all of the spacing to match the output.
Grading:
1)Submit your files (.html, .css) as a zipped folder in blackboard. Your folder name must be firstname_lastname_homework2. Put all of your multimedia files on a sub folder (please do not include large files).影评网站作业代写
2)We strongly recommend that you use the Chrome Web Inspector or Firefox Page Inspector add-ons on this assignment. Using these to inspect elements will help you find problems with the box model and your styles. We suggest using the “Layout” tab at bottom right to see the box model settings for particular elements.
3)For full credit, your page must use valid HTML5 and successfully pass the W3C HTML5 validator. Do not express style information in the HTML, such as inline styles or presentational HTML tags such as b or font. Use organizational tags such as header, footer, aside, article, section, and nav for dividing your page into sections, though note that you do NOT need to change any existing tags. Prefer using organizational tags over ids and classes when appropriate.
4)Express all stylistic information on the page using CSS defined in css.
The majority of the points for this assignment will be for the movie.css file. For full credit, your style sheet must successfully pass the W3C CSS validator.影评网站作业代写
5)Part of your grade comes from expressing your CSS concisely and without unnecessary or redundant styles. For example, the two main columns of reviews share many (if not all) styles in common, so you should not specify those styles twice in your CSS file. As another example, if the page uses the same color or font family for multiple elements, group those elements into a single CSS rule, so that it would be possible to change the page’s color/font by modifying a single place in the CSS.
6)This is a famous web programming exercises (adapted from UW). Please do not copy code from each other and the Internet. This is an independent exercise meant for you to master CSS. Please do not upload to GitHub or place your solution to a publicly available place before homework grades are out.
Optional Extra Features: 影评网站作业代写
You might or might not get extra credits (up to 12% of overall grades) for these features depending on whether they are implemented correctly. Please finish the required features first before attempting the following.
In addition to the previous required features, you may choose to complete some extra features (each feature is approximately 2% of the total grade).
- Top banner does not scroll. The “Rancid Tomatoes” banner across the top of the page should remain fixed at the very top of the page, even after scrolling. To keep the top banner from initially obscuring the “TMNT” heading, give the TMNT heading a top margin of 72px for separation.影评网站作业代写
- W3C images do not scroll.
- W3C images semi-transparent.
- Favorites icon (“favicon”): Set the page to have a “favorites icon” of gif, located in the same folder as the other images in this document. You must modify the head of the HTML file to do this.
- Use a percentage bar to represent percentage of the reviews in addition to numerical percentage, e.g. 33%.
- Modify the review quote box style as this:



其他代写:代写CS C++代写 java代写 r代写 金融经济统计代写 matlab代写 web代写 app代写 作业代写 物理代写 数学代写 考试助攻 C/C++代写
