对于很多网页设计0基础的初学者而言,刚一接触css都会感觉云里雾里,不知怎样学习与理解。想当初小编也是这样,在什么基础都没有的前提下,直接看CSS。结果感觉好像在看天书一样。后来向大神请教之后才知道,原来学习CSS,需要有一定的html基础,这样才能更好地理解CSS。今天小编就为大家整理一篇学习CSS前必知的html基础,希望对大家有所帮助。

在学习CSS制作之前,我们需要熟悉哪些html基础呢?小编稍微整理总结如下:
1、熟悉常用的浏览器
浏览器相信对于上网的人来说,是再熟悉不过了。在学习CSS制作之前我们为什么要熟悉常用的浏览器呢?这是因为由于各浏览器的厂商不同,其默认设置也有所区别,会导致我们部分CSS样式在不同浏览器表现有所差异,所以我们需要在各个浏览器测试网页兼容性和网页效果,预防因开发疏忽导致错误等作用。
现时常用浏览器包括IE6、IE7、IE8、火狐(FF)、谷歌(chrome)、苹果Safari、Opera主流浏览器。至于傲游、360浏览器因为他们使用你系统自带的IE内核,所以不必考虑,只要支持你浏览器版本即支持类似这2款浏览器。
2、知道html是什么
要学习html,我们首先要知道html是什么吧!
html是hypertext markup language的缩写,即超文本标记语言,是用来描述网页的一种语言。与我们记事本区别,html文件里源代码有一定规则语法的英文代码。
3、了解html与css的关系
说到学习CSS前为什么要学习HTML,这就需要从它们的关系说起。
html是使用标记标签来描述网页,显示文字、图片、动画(flash)、视频或音频音乐。而CSS则是配合html把这些文字、图片动画等赋予漂亮的样式。
4、了解html的基础知识
对于html的基础,我们需要熟悉的内容包括:html扩展名、html源代码、DOCTYPE、html结构、head标签以及charset。
5、熟悉常见的html标签及其作用
记得小编当初曾闹过这样一个笑话:我没有定义加粗样式,为什么我的内容加粗显示了。原来是小编在CSS里面使用了strong标签。由此可见熟悉常见的html标签及其作用也是相当重要的。
(1)加粗:b和strong
(2)换行,段落:p
(3)提行:br
(4)像素:px
(5)列表:li
(6)图片引用:img
(7)有序列表ol与无序列表ul
(8)div:占用一整排
(9)span:以行显示,内容有多长占用多长长度。
(10)标题标签:title
以上为常见的html标签及单词,由于篇幅有限更多的标签就不一一列明.
6、html结构
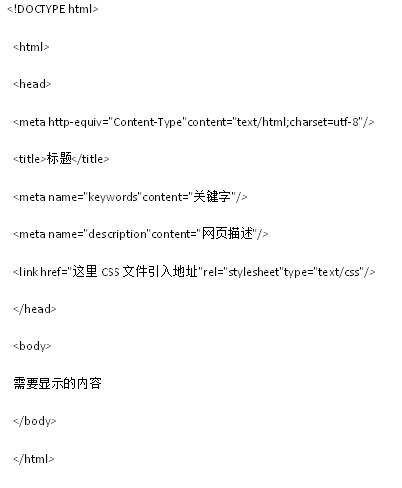
由于CSS制作是配合html把文字、图片等进行美化排版,所以了解html结构就显得非常重要了。这里小编给出一个基础模板,大家在每次新建html模板时可参照一下.

以上6点是学习CSS的html基础,大家赶快看看你具备这些知识了吗?如果你还不具备这些知识,就需要好好恶补一下,不然你就像当初小编一样,花了九牛二虎之力,也弄不清楚CSS说的是什么了。
