px和em是我们常用的长度单位,对于学习css的朋友来说并不陌生。但是我们课课家网站有部分学员反映不知道如何区分它们。因此,我们准备了以下这篇文章,希望对同样有此疑问的朋友有所帮助。

一、基础介绍
1、em是相对于当前对象内文本的字体尺寸,如果当前对象内文本字体尺寸未被人设置,则相对于浏览器的默认字体尺寸。
2、px是像素,屏幕上的一个小方格,大小是固定的,称为绝对单位,缺点是在移动端的可访问性差 。
二、关系
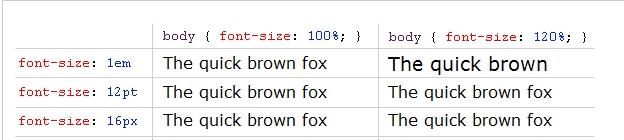
一般情况下,1em=16px.下面例子前提在body中设置基础字体大小。

由上图可看出,相对单位em会随着基础字体大小的变化而变化,而px不会变化,这也是为什么选择em作为web文档文本的字体原因。
三、换算
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合:1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为16px*62.5%=10px,这样12px=1.2em,10px=1em,也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
四、em的特点
1、em的值并不是固定的
2、em会继承父级元素的字体大小
所以我们在写CSS的时候,需要注意三点:
1、body选择器中声明Font-size=62.5%
2、将你的原来的px数值除以10,然后换上em作为单位
3、重新计算那些被放大的字体的em数值,避免字体大小的重复声明
也就是避免1.2*1.2=1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em,因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
五、诡异的12px汉字
在完成em转换时还会出现一个诡异的现象,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接显示12px的字体大小,而是稍大一点。解决的方法是:在body选择器中把62.5%换成63%,这样就能正常显示了。
以上所述是课课家网站给大家介绍的CSS单位px与em的区别,希望对大家有所帮助,如果大家有任何疑问可以给我们留言,我们一定及时回复大家的。在此也非常感谢大家对我们课课家的支持!
