jQuery是一个快速、简洁的javaScript框架,是继Prototype之后又一个优秀的Javascript代码库。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化html文档操作、事件处理、使得前端的工作更加方便和快速。

我们前端人员往往因为要修改代码和复制代码而烦恼,为了能让多个页面能够正常使用我们是否尝试用HTML代码用JavaScript代替实现复用而省略繁琐的复制粘贴的方法如果加入了HTML的代码我们看看怎么实现多页面共用的情况。

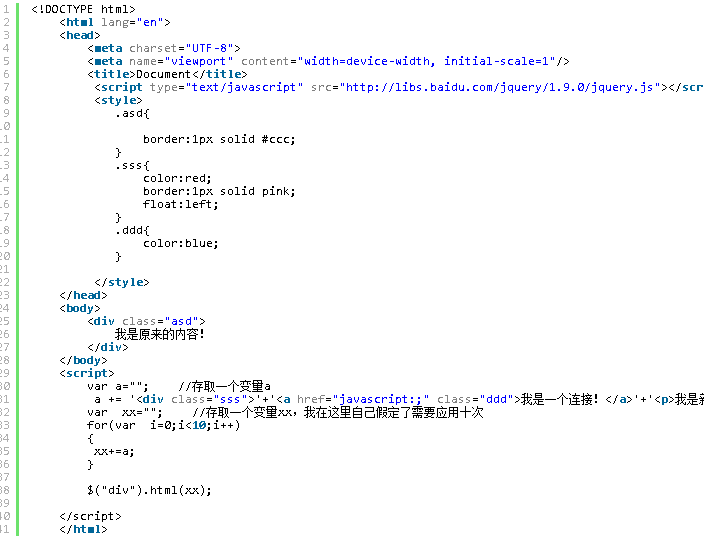
代码翻译如下:<!DOCTYPEhtml>
<HTML语言=“en”>
<head>
<元字符集=“UTF-8”>
<metaname=“视口”content=“宽度=设备宽度,初始规模=1”/>
<标题>文档</标题>
<脚本type=“text/javascript”src=“http://LIBS。百度。COM/jQuery/1.9.0/jQueryJS”></脚本>
<类型>
ASD{。
边境:1pxsolid#CCC;
}
SSS{。
颜色:红色;
border:1pxsolid粉红色;
漂浮:离开;
}
DDD{。
颜色:蓝色;
}
</样式>
</头>
<鱼>
<divclass=“ASD”>
我是原来的内容!
</DIV>
</身体>
<脚本>
vara=“”;//存取一个变量一
+=“<divclass=“SSS”>+<ahref=“javascript:;”class=“滴滴滴”>我是一个连接!</a>“+”<BR>我是新插进来的!</P>+</DIV>”;
var=“XX”;//存取一个变量XX,我在这里自己假定了需要应用十次
对于(无功I=0;我<10;我++)
{
a的一个;
}
$(“div”).html(XX);
</脚本>
</HTML>
加入代码其实做好以下的几个方面的事情,不然会在你的多个页面中存在很多不确定的因素。
1、变量是一段有名字的连续存储空间。在源代码中通过定义变量来申请并命名这样的存储空间,并通过变量的名字来使用这段存储空间,我们需要一个变量A。
2.JavaScript框架是是一个很简约的代码形式表达那么我们可以把JavaScript的代码拼接成HTML的代码然后把变量a加入到其中
3.用for循环实现多次的引用,主要是多次的通过数据交集来让代码得到引用,来激发HTML的代码的正确使用方式,使得前端的工作更加的有效率。
总结:这是一个复用的过程,目的是为了减少在对前端人员在大量的代码输入时候容易出错和频繁的复制粘贴的更新和维护工作,在读取代码方面增加了HTML的形式能够加入读取的速度,在JavaScript的框架前提下使得得心应手,在对模块的管理下能够合理的利用和加剧搭载时间和环境上的效率提高。
