本来,在上一次pygame的教程中,我只是顺手拿了微信“打飞机”里的图来演示用鼠标控制图片位置的操作。后来觉得,这个游戏还算比较适合用来做例子,也有朋友反馈说想做这个游戏,那不如就以“打飞机”为例来说python游戏开发好了。
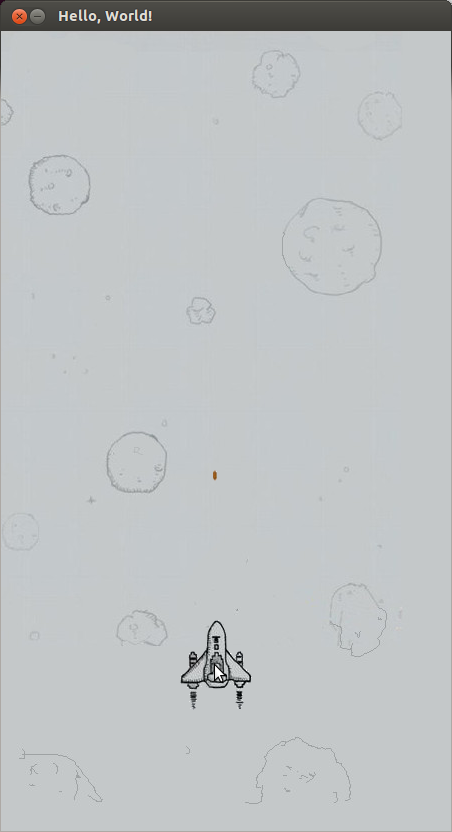
今天,就再进一步:既然要打飞机,那得能发射子弹才行。所以从最简单的做起,来给游戏加上“一颗”子弹。
上次的背景图和飞机图,我自己稍微处理了下,包括这一课要用到的子弹图片,都放在论坛上,需要的自行下载。
大体的思路是这样的:
1.用之前在屏幕上绘制飞机的方法,再绘制一张很小的子弹图片。
2.子弹被发射的位置是飞机的位置,也就是鼠标的位置。注意,要让它们的中心点对齐,而不是左上角对齐,处理方法我们已经说过。
3.让这个子弹往上运动。还记得我在第2课《游戏的本质》里面说的吗:在游戏主循环中,要处理物理运动。所以在程序中要做的就是,每次循环里,把子弹图片的y坐标减少一个量(因为屏幕左上角的坐标是(0,0))。为了能记住子弹上一次循环中的位置,要有变量专门来记录子弹的坐标值。
4.当子弹移动到屏幕上方外部之后(y坐标小于0),再把它的位置重置回发射的位置。这样看上去就是又一颗子弹被发射出来了,尽管我们一直是在操作同一张图片。游戏中经常会使用到诸如此类的小技巧,来欺骗你的视觉,这也是我觉得开发游戏很有意思的一个地方,好像是在变魔术。
5.为了看起来更符合常理,你得把子弹的图片放在飞机的图片下面,这样看上去才会是从飞机上发射出去,而不是凭空冒出来的。在程序中,就是先绘制子弹,再绘制飞机,像是画油画,后画的会覆盖掉先画的。
6.我在一开始就将子弹的位置设到屏幕上方之外,这样它就会自动被循环内的条件判断给重置位置,而不需要我再额外手动去初始化它的位置。
理清了如上的思路之后,能不能搞定代码了?如果能的话,就先别往下看,试着在程序里写写看。
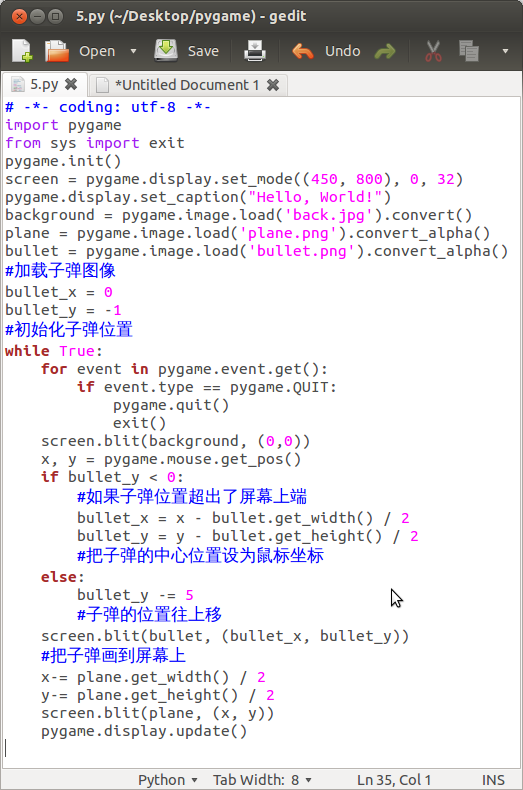
以下是我的实现代码:
#-*-coding:utf-8-*-
importpygame
fromsysimportexit
pygame.init()
screen=pygame.display.set_mode((450,800),0,32)
pygame.display.set_caption(“Hello,World!”)
background=pygame.image.load('back.jpg').convert()
plane=pygame.image.load('plane.png').convert_alpha()
bullet=pygame.image.load('bullet.png').convert_alpha()
#加载子弹图像
bullet_x=0
bullet_y=-1
#初始化子弹位置
whileTrue:
foreventinpygame.event.get():
ifevent.type==pygame.QUIT:
pygame.quit()
exit()
screen.blit(background,(0,0))
x,y=pygame.mouse.get_pos()
ifbullet_y<0:
#如果子弹位置超出了屏幕上端
bullet_x=x-bullet.get_width()/2
bullet_y=y-bullet.get_height()/2
#把子弹的中心位置设为鼠标坐标
else:
bullet_y-=5
#子弹的位置往上移
screen.blit(bullet,(bullet_x,bullet_y))
#把子弹画到屏幕上
x-=plane.get_width()/2
y-=plane.get_height()/2
screen.blit(plane,(x,y))
pygame.display.update()


文章来源于Crossin,由课课家在线学习平台整理,转载请注明。
